C#工具箱的几个基本控件的使用
2018-01-29 18:12
288 查看
一、不管是使用哪个控件,我们把它拖到页面上后首先要做的就是修改其的ID,一般使用控件的缩写格式可以是驼峰法,有Text的也要修改,一般要改成和其功能有关,每一个控件都有很多属性,使用前可以逐个点击看下方的功能介绍了解一下
二、具体应用
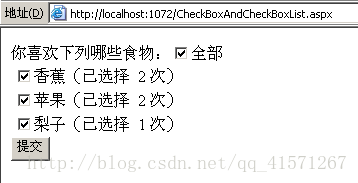
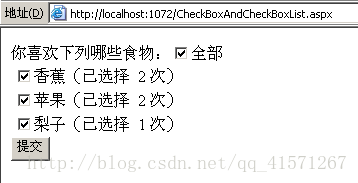
(1)Checkbox控件和CheckboxList控件
例如,我们要使用Checkbox和CheckboxList这两个主要控件相结合来实现一个还能全选的功能

代码:
a.当“全部”复选框被选中的话,三个食物前面的复选框也都被选中。
‘“
代码:
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (this.CheckBox1.Checked==true)
{
for (int b = 0; b < CheckBoxList1.Items.Count; b++)
CheckBoxList1.Items.Selected = true;
代码:
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
代码:
protected void Button1_Click(object sender, EventArgs e)
{
int iCount;
foreach (ListItem aItem in this.CheckBoxList1.Items)
{
iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
if (aItem.Selected == true)
{
“`
注意:1)多个CheckBox控件其实可以实现一个CheckBoxList控件的功能,只不过其要一个一个绑定数据,相对而言没有用复选框更简便,但其有个好处就是可随意排版
2)控件的使用步骤,点击右上角箭头,编辑项,逐个添加成员,并启用AutoPostBack,其功能可以在属性一栏看到
3)CheckBox控件的已选中状态属性是checked,CheckBoxList控件的已选中状态属性是selected
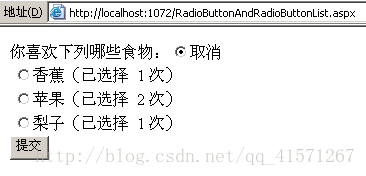
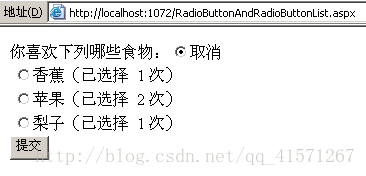
[b](2)RadioButton控件RadioButtonList控件
例如,我们可以用这两个控件来实现下面功能

“` a.当“取消”单选框被选中的话,三个食物前面的单选框都被取消选中。
代码:
protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
if (this.RadioButton1.Checked)
{
for (int b = 0; b < RadioButtonList1.Items.Count; b++)
{
RadioButtonList1.Items.Selected = false;
this.RadioButton1.Checked = false;
}
代码:
protected void Button1_Click(object sender, EventArgs e)
{
int iCount;
foreach (ListItem aItem in this.RadioButtonList1.Items)
{
iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
“`
注意:
1)与Checkbox控件和CheckboxList的使用类似
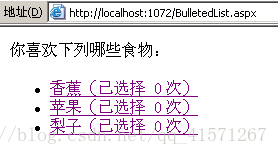
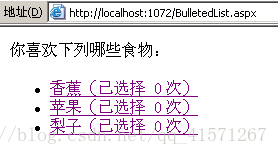
[b](3)BulletedList控件
例如,我们可以用这个控件来实现下面的功能

“`a.当单击某个食物的链接后,会自动对该食物累加统计出被选中的次数。
代码:
protected void BulletedList1_Click(object sender, BulletedListEventArgs e)
{
ListItem li = bltLst.Items[e.Index]; //得到BulletedList中选中的项
int iCount = Convert.ToInt32(li.Value.Substring(li.Value.IndexOf(‘.’) + 1));//截取小数点后面的值即已选中次数
li.Value = li.Value.Replace(string.Format(“.{0}”, iCount), string.Format(“.{0}”, iCount + 1));
li.Text = li.Text.Replace(string.Format(“{0}”, iCount), string.Format(“{0}”, iCount + 1));
“`
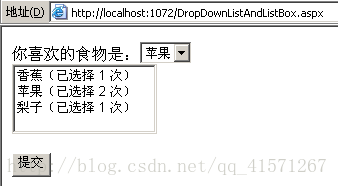
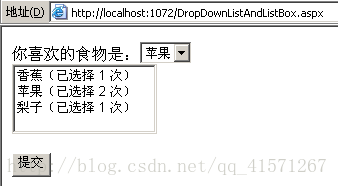
(4)DropDownList控件ListBox控件
例如,我们要用这两个控件来实现下面功能

“`a.当单击“提交”按钮后,会自动对下拉列表中显示为当前食物项累加统计出被选中的次数。
代码:
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem aItem in this.dpdonLst.Items)
{
foreach (ListItem Item in this.lstbx.Items)
{//求出上次被选中的次数。
int iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
// 对被选中的次数做累加,并按照“X.X”格式回写给列表项的“Value”属性。
if (aItem.Value == Item.Value && aItem.Selected)
{
// 修改.CheckBoxList列表项的“Text”属性
aItem.Value = aItem.Value.Replace(string.Format(“.{0}”, iCount),string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性
Item.Value = Item.Value.Replace( string.Format(“.{0}”, iCount), string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性,以便显示被选择的累加结果。
Item.Text = Item.Text.Replace(string.Format(“{0}”, iCount),string.Format(“{0}”, iCount + 1));
}
“`
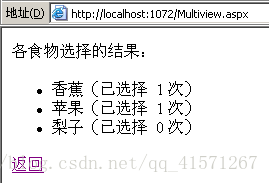
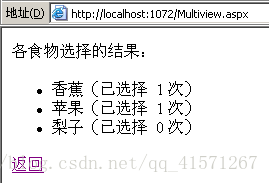
(5)Multiview控件和View控件
例如,我们要用这两个控件来实现下面功能


“`a.在该视图上实现对食物的选择。
b.当单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数,并跳转到下图所示的结果视图。
代码:
protected void Button1_Click(object sender, EventArgs e)
{
//this.MultiView1.ActiveViewIndex = 1;
MultiView1.SetActiveView(vw2);
foreach (ListItem aItem in this.chkbxLst.Items)
{
foreach (ListItem Item in this.bltdLst.Items)
{//求出上次被选中的次数。
int Count = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
// 对被选中的次数做累加,并按照“X.X”格式回写给列表项的“Value”属性。
if (aItem.Value == Item.Value && aItem.Selected)
{
// 修改.CheckBoxList列表项的“Text”属性
aItem.Value = aItem.Value.Replace(string.Format(“.{0}”, Count), string.Format(“.{0}”, Count + 1));
// 修改BulletedList列表项的“Text”属性
Item.Value = Item.Value.Replace(string.Format(“.{0}”, Count), string.Format(“.{0}”, Count + 1));
// 修改BulletedList列表项的“Text”属性,以便显示被选择的累加结果。
Item.Text = Item.Text.Replace(string.Format(“{0}”, Count), string.Format(“{0}”, Count + 1));
}
代码:
protected void Button2_Click(object sender, EventArgs e)
{
//this.MultiView1.ActiveViewIndex = 0;
MultiView1.SetActiveView(vw2);
}
“`
注意:1)MultiView 控件可看作一个或多个 View 控件的外部容器,而 View 控件内又可以包含标标记和控件的任意组合。
2)MultiView 控件一次显示一个 View 控件,通过设置 MultiView 控件的 ActiveViewIndex 属性,可以指定当前可见的 View 控件,一般从0开始。
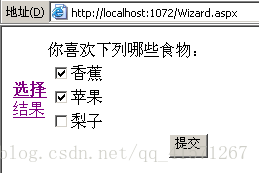
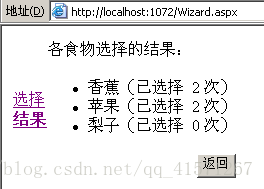
(6)Wizard控件
例如,我们要实现下面功能

“
a.在该视图上实现对食物的选择。
b.当单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数,并跳转到下图所示的结果视图。

c.当单击“返回”按钮后,会回到实现对食物的选择视图。
代码:
protected void wzd_FinishButtonClick1(object sender, WizardNavigationEventArgs e)
{
foreach (ListItem aItem in this.chkbxlst.Items)
{
foreach (ListItem Item in this.bltdlst.Items)
{//求出上次被选中的次数。
int iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
// 对被选中的次数做累加,并按照“X.X”格式回写给列表项的“Value”属性。
if (aItem.Value == Item.Value && aItem.Selected)
{
// 修改.CheckBoxList列表项的“Text”属性
aItem.Value = aItem.Value.Replace( string.Format(“.{0}”, iCount), string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性
Item.Value = Item.Value.Replace(string.Format(“.{0}”, iCount),string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性,以便显示被选择的累加结果。
Item.Text = Item.Text.Replace(string.Format(“{0}”, iCount),string.Format(“{0}”, iCount + 1));
}
注意:需要点击所有“转换为XX”,使模板可以编辑 将下一步按钮改为“提交”,上一步按钮改为“返回” ,step1改为选择,step2改为结果
二、具体应用
(1)Checkbox控件和CheckboxList控件
例如,我们要使用Checkbox和CheckboxList这两个主要控件相结合来实现一个还能全选的功能

代码:
a.当“全部”复选框被选中的话,三个食物前面的复选框也都被选中。
‘“
代码:
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (this.CheckBox1.Checked==true)
{
for (int b = 0; b < CheckBoxList1.Items.Count; b++)
CheckBoxList1.Items.Selected = true;
} }
b.当三个食物前面的复选框都被选中的话,“全部”复选框也自动被选中。 c.当三个食物前面的复选框没有全部被选中的话,“全部”复选框自动取消被选中。
代码:
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
int i;
for ( i = 0; i < CheckBoxList1.Items.Count;)
{
if (this.CheckBoxList1.Items[i].Selected) i++;
else break;
}
if (i == CheckBoxList1.Items.Count)
CheckBox1.Checked = true;
else CheckBox1.Checked = false;
}d.单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数。
代码:
protected void Button1_Click(object sender, EventArgs e)
{
int iCount;
foreach (ListItem aItem in this.CheckBoxList1.Items)
{
iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
if (aItem.Selected == true)
{
aItem.Value = aItem.Value.Replace(string.Format(".{0}", iCount), string.Format(".{0}", iCount + 1));
aItem.Text = aItem.Text.Replace(string.Format("{0}", iCount), string.Format("{0}", iCount + 1));
}
}
}“`
注意:1)多个CheckBox控件其实可以实现一个CheckBoxList控件的功能,只不过其要一个一个绑定数据,相对而言没有用复选框更简便,但其有个好处就是可随意排版
2)控件的使用步骤,点击右上角箭头,编辑项,逐个添加成员,并启用AutoPostBack,其功能可以在属性一栏看到
3)CheckBox控件的已选中状态属性是checked,CheckBoxList控件的已选中状态属性是selected
[b](2)RadioButton控件RadioButtonList控件
例如,我们可以用这两个控件来实现下面功能

“` a.当“取消”单选框被选中的话,三个食物前面的单选框都被取消选中。
代码:
protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
if (this.RadioButton1.Checked)
{
for (int b = 0; b < RadioButtonList1.Items.Count; b++)
{
RadioButtonList1.Items.Selected = false;
this.RadioButton1.Checked = false;
}
} }
b.单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数。
代码:
protected void Button1_Click(object sender, EventArgs e)
{
int iCount;
foreach (ListItem aItem in this.RadioButtonList1.Items)
{
iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
if (aItem.Selected)
{
aItem.Value = aItem.Value.Replace(string.Format(".{0}", iCount), string.Format(".{0}", iCount + 1));
aItem.Text = aItem.Text.Replace(string.Format("{0}", iCount), string.Format("{0}", iCount + 1));
}
}
}
}“`
注意:
1)与Checkbox控件和CheckboxList的使用类似
[b](3)BulletedList控件
例如,我们可以用这个控件来实现下面的功能

“`a.当单击某个食物的链接后,会自动对该食物累加统计出被选中的次数。
代码:
protected void BulletedList1_Click(object sender, BulletedListEventArgs e)
{
ListItem li = bltLst.Items[e.Index]; //得到BulletedList中选中的项
int iCount = Convert.ToInt32(li.Value.Substring(li.Value.IndexOf(‘.’) + 1));//截取小数点后面的值即已选中次数
li.Value = li.Value.Replace(string.Format(“.{0}”, iCount), string.Format(“.{0}”, iCount + 1));
li.Text = li.Text.Replace(string.Format(“{0}”, iCount), string.Format(“{0}”, iCount + 1));
}
“`
(4)DropDownList控件ListBox控件
例如,我们要用这两个控件来实现下面功能

“`a.当单击“提交”按钮后,会自动对下拉列表中显示为当前食物项累加统计出被选中的次数。
代码:
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem aItem in this.dpdonLst.Items)
{
foreach (ListItem Item in this.lstbx.Items)
{//求出上次被选中的次数。
int iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
// 对被选中的次数做累加,并按照“X.X”格式回写给列表项的“Value”属性。
if (aItem.Value == Item.Value && aItem.Selected)
{
// 修改.CheckBoxList列表项的“Text”属性
aItem.Value = aItem.Value.Replace(string.Format(“.{0}”, iCount),string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性
Item.Value = Item.Value.Replace( string.Format(“.{0}”, iCount), string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性,以便显示被选择的累加结果。
Item.Text = Item.Text.Replace(string.Format(“{0}”, iCount),string.Format(“{0}”, iCount + 1));
}
}}
“`
(5)Multiview控件和View控件
例如,我们要用这两个控件来实现下面功能


“`a.在该视图上实现对食物的选择。
b.当单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数,并跳转到下图所示的结果视图。
代码:
protected void Button1_Click(object sender, EventArgs e)
{
//this.MultiView1.ActiveViewIndex = 1;
MultiView1.SetActiveView(vw2);
foreach (ListItem aItem in this.chkbxLst.Items)
{
foreach (ListItem Item in this.bltdLst.Items)
{//求出上次被选中的次数。
int Count = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
// 对被选中的次数做累加,并按照“X.X”格式回写给列表项的“Value”属性。
if (aItem.Value == Item.Value && aItem.Selected)
{
// 修改.CheckBoxList列表项的“Text”属性
aItem.Value = aItem.Value.Replace(string.Format(“.{0}”, Count), string.Format(“.{0}”, Count + 1));
// 修改BulletedList列表项的“Text”属性
Item.Value = Item.Value.Replace(string.Format(“.{0}”, Count), string.Format(“.{0}”, Count + 1));
// 修改BulletedList列表项的“Text”属性,以便显示被选择的累加结果。
Item.Text = Item.Text.Replace(string.Format(“{0}”, Count), string.Format(“{0}”, Count + 1));
}
}}
}
c.当单击“返回”按钮后,会回到实现对食物的选择视图。
代码:
protected void Button2_Click(object sender, EventArgs e)
{
//this.MultiView1.ActiveViewIndex = 0;
MultiView1.SetActiveView(vw2);
}
“`
注意:1)MultiView 控件可看作一个或多个 View 控件的外部容器,而 View 控件内又可以包含标标记和控件的任意组合。
2)MultiView 控件一次显示一个 View 控件,通过设置 MultiView 控件的 ActiveViewIndex 属性,可以指定当前可见的 View 控件,一般从0开始。
(6)Wizard控件
例如,我们要实现下面功能

“
a.在该视图上实现对食物的选择。
b.当单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数,并跳转到下图所示的结果视图。

c.当单击“返回”按钮后,会回到实现对食物的选择视图。
代码:
protected void wzd_FinishButtonClick1(object sender, WizardNavigationEventArgs e)
{
foreach (ListItem aItem in this.chkbxlst.Items)
{
foreach (ListItem Item in this.bltdlst.Items)
{//求出上次被选中的次数。
int iCount = Convert.ToInt32(aItem.Value.Substring(aItem.Value.IndexOf(‘.’) + 1));
// 对被选中的次数做累加,并按照“X.X”格式回写给列表项的“Value”属性。
if (aItem.Value == Item.Value && aItem.Selected)
{
// 修改.CheckBoxList列表项的“Text”属性
aItem.Value = aItem.Value.Replace( string.Format(“.{0}”, iCount), string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性
Item.Value = Item.Value.Replace(string.Format(“.{0}”, iCount),string.Format(“.{0}”, iCount + 1));
// 修改BulletedList列表项的“Text”属性,以便显示被选择的累加结果。
Item.Text = Item.Text.Replace(string.Format(“{0}”, iCount),string.Format(“{0}”, iCount + 1));
}
}}
}
注意:需要点击所有“转换为XX”,使模板可以编辑 将下一步按钮改为“提交”,上一步按钮改为“返回” ,step1改为选择,step2改为结果
相关文章推荐
- c# 基本控件使用之浅谈
- c# Calendar 日历控件 基本使用说明
- c#errorprovider控件基本使用随笔
- vc2003中几个基本控件的使用
- c# Calendar 日历控件 基本使用说明
- .net2.0中最基本的几个用户控件的使用
- 使用Linq to SQL实现基本的增、删、改、查及绑定控件(C#)
- C#基本类型使用时的几个注意点。
- UI基础-基础控件-0323-xcode使用与UIView的几个基本属性
- 关于C#窗体基本控件使用心得(1)
- 如何使用 Visual C# .NET 对 DataGrid Windows 控件执行分页
- 在ASP.Net With C# 中使用 DataGrid 控件分页展示数据
- C#控件数组使用方法.
- HOW TO:使用 Visual C# .NET 使 UserControl 成为设计时控件容器
- 在C#中使用属性控件添加属性窗口
- 如何使用 WebBrowser 控件在 Visual C# 2005 或 Visual C# .NET 中打开 Office 文档
- [C#]MagicLibrary.dll控件的使用(二)(TabControl控件)
- 如何使用 Visual C# .NET 对 DataGrid Windows 控件执行分页
- 使用C#编写LED样式时钟控件
- [C#]MagicLibrary.dll控件的使用(一)(下拉菜单)
