JS切换类并显示相应的内容模块
2018-01-26 23:49
148 查看
思路:一层循环遍历操作的元素并获取当前遍历到的元素的下标,通过下标去选择显示对应的内容模块。
二层循环将元素恢复操作前的状态。
<!--- JS -->
<!-- HTML -->
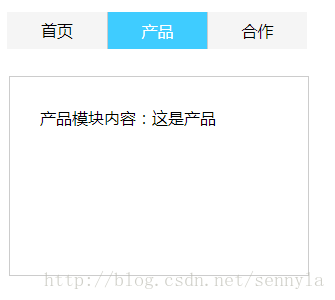
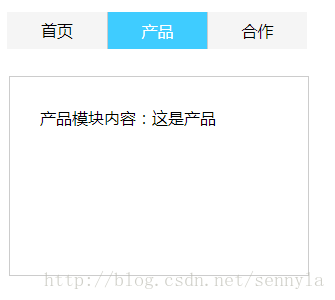
<!-- 效果 -->

二层循环将元素恢复操作前的状态。
<!--- JS -->
var fbUls =document.getElementById("oUl");
var fbLis = fbUls.getElementsByTagName("li");
var aDivs = document.getElementsByClassName("theDiv");
for(var i = 0,val=fbLis.length;i<val;i++){
fbLis[i].index = i; //存放当前元素的下标
fbLis[i].onclick = function(){
for(var j=0; j< fbLis.length; j++){
fbLis[j].className="";
aDivs[j].style.display = "none";
}
//给当前点击的元素添加活跃标记
this.className="liactive";
//显示对应的模块内容
aDivs[this.index].style.display = "block";
};
}<!-- HTML -->
<div> <ul id="oUl"> <li class="liactive">首页</li> <li>产品</li> <li>合作</li> </ul> </div> <div class="theDiv" id="oDiv1" style="display:block;">首页模块内容:这是首页</div> <div class="theDiv" id="oDiv2">产品模块内容:这是产品</div> <div class="theDiv" id="oDiv3">合作模块内容:这是合作</div>
<!-- 效果 -->

相关文章推荐
- 点击今天和明天显示相应的内容
- 将input框中输入内容显示在相应的div中【三种方法可选】
- 项目实训第四周(2)--问卷填写模块编码之问卷内容显示
- ul li datalist控件导航栏动态绑定数据库,并且显示相应的内容
- Nginx模块开发 从url变量中读取内容并显示
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
- js 页面上有五个checkbox按钮,以及一个textbox文本框。当勾选文本框时textbox文本框内的内容显示为当前勾选了几个checkbox,并且显示相应的checkbox文本内容。
- 基于jquery的内容循环滚动小模块(仿新浪微博未登录首页滚动微博显示)
- 用Iframe实现左边TreeView导航,右边显示相应内容的布局
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
- 备忘篇——css在模块不固定大小又没有内容的时候如何显示背景图片
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
- firefox 16 firebug问题 html模块显示不出来内容不显示内容
- 点击menu导航切换,显示不同的内容模块
- 用jquery实现隐藏列表表单的显示关闭切换以及Ajax方式改动提交相应的那一行的改动内容。
- 自己写的基于JavaScript DOM 仿一些页面的鼠标移动显示相应区块内容
