微信小程序------联动选择器picker
2018-01-20 11:56
405 查看
从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
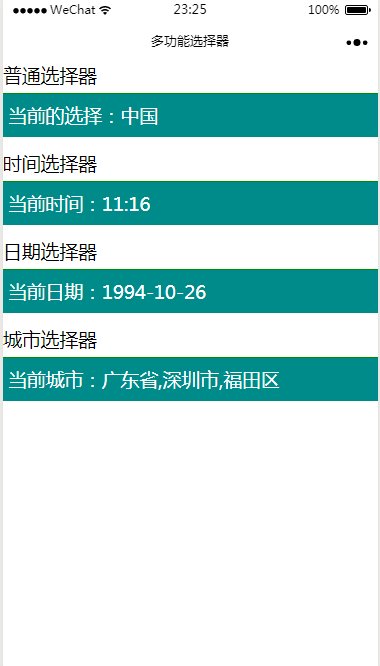
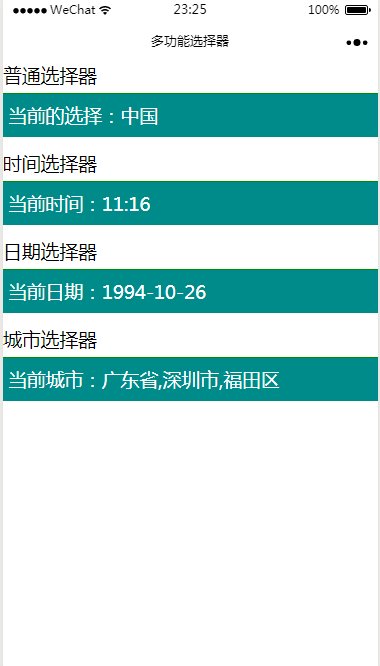
先来看看效果图:

[html] view
plain copy
<view class='picker'>普通选择器</view>
<!--
value: value值表示选择了让的第几个,index===下标 从0开始
rang:对应数据
bindchang:value改变时触发的事件
-->
<picker bindchange='bindPickerChang' value='{{index}}' range='{{array}}'>
<view class='picker_one'>
当前的选择:{{array[index]}}
</view>
</picker>
[html] view
plain copy
<view class='picker tow'>时间选择器</view>
<!--
value:表示选择时间,格式:hh:mm
start: 有效时间范围内表示开始 格式:hh:mm
end:有效时间范围内表示结束
-->
<picker bindchange='bindPickerTime' mode='time' start="00:11" end="23:11" value='{{time}}'>
<view>
当前时间:{{time}}
</view>
</picker>
[html] view
plain copy
<view class='picker tow'>日期选择器</view>
<!--
value:表示选择日期,格式:YYYY-MM_DD
start: 有效日期范围内表示开始
end:有效日期范围内表示结束
-->
<picker bindchange='bindPickerDate' mode='date' start="1991-01-01" end="2017-12-30" value='{{data}}'>
<view>
当前日期:{{data}}
</view>
</picker>
[html] view
plain copy
<view class='picker tow'>城市选择器</view>
<!--
value:示选中的省市区,默认选中每一列的第一个值
-->
<picker bindchange='bindPickerCity' mode='region' value='{{region}}'>
<view>
当前城市:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
一个简单的小案例,多项选择器,希望对各位有所帮助。
源码点击下载
先来看看效果图:

1:普通选择器 mode = selector(默认的)
[html] viewplain copy
<view class='picker'>普通选择器</view>
<!--
value: value值表示选择了让的第几个,index===下标 从0开始
rang:对应数据
bindchang:value改变时触发的事件
-->
<picker bindchange='bindPickerChang' value='{{index}}' range='{{array}}'>
<view class='picker_one'>
当前的选择:{{array[index]}}
</view>
</picker>
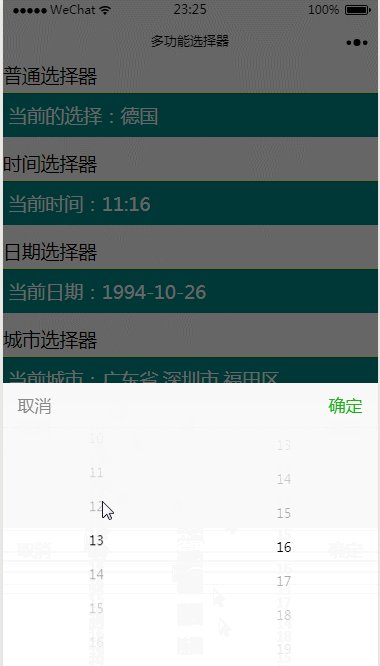
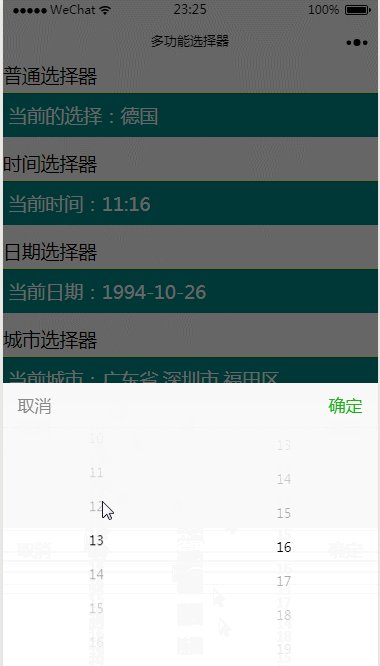
[b]2:时间选择器:mode = time[/b]
[html] viewplain copy
<view class='picker tow'>时间选择器</view>
<!--
value:表示选择时间,格式:hh:mm
start: 有效时间范围内表示开始 格式:hh:mm
end:有效时间范围内表示结束
-->
<picker bindchange='bindPickerTime' mode='time' start="00:11" end="23:11" value='{{time}}'>
<view>
当前时间:{{time}}
</view>
</picker>
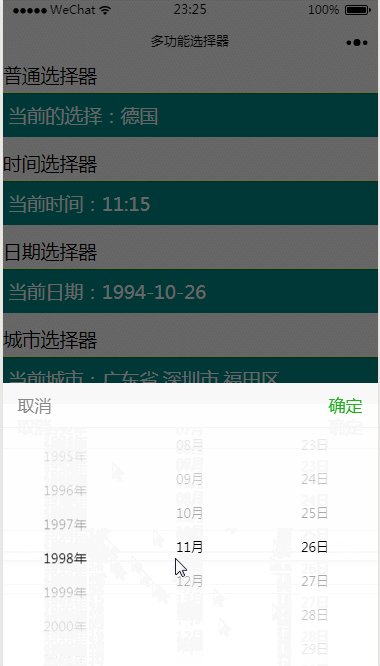
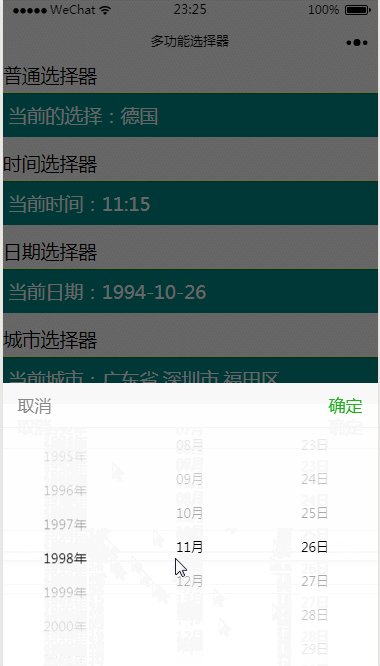
[b]3:日期选择器:mode = date[/b]
[html] viewplain copy
<view class='picker tow'>日期选择器</view>
<!--
value:表示选择日期,格式:YYYY-MM_DD
start: 有效日期范围内表示开始
end:有效日期范围内表示结束
-->
<picker bindchange='bindPickerDate' mode='date' start="1991-01-01" end="2017-12-30" value='{{data}}'>
<view>
当前日期:{{data}}
</view>
</picker>
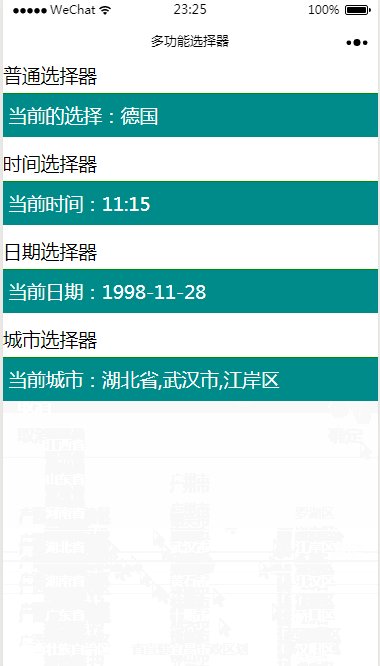
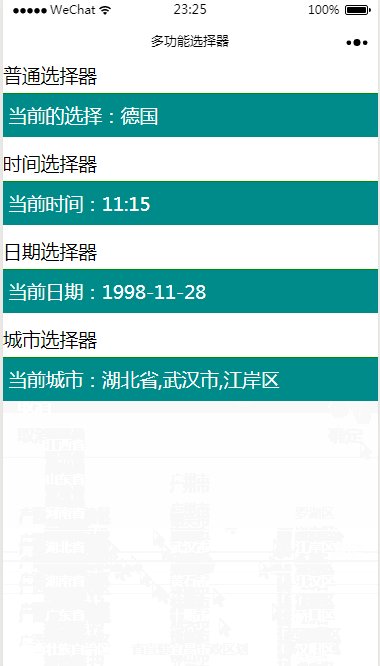
[b]4:省市区选择器:mode = region[/b]
[html] viewplain copy
<view class='picker tow'>城市选择器</view>
<!--
value:示选中的省市区,默认选中每一列的第一个值
-->
<picker bindchange='bindPickerCity' mode='region' value='{{region}}'>
<view>
当前城市:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
一个简单的小案例,多项选择器,希望对各位有所帮助。
源码点击下载
相关文章推荐
- 微信小程序三级联动地址选择器的实例代码
- 微信小程序------联动选择器
- 微信小程序—picker(滚动选择器)
- 微信小程序实现自定义picker选择器弹窗内容
- 微信小程序三级联动地址选择器
- 微信小程序开发之picker选择器组件用法
- 微信小程序开发极速实战:picker滚动选择器
- 微信小程序三级联动地址选择器
- 微信小程序 —— 自定义picker选择器弹窗内容
- 微信小程序学习:使用picker封装省市区三级联动模板
- 省市区三级联动picker-view-微信小程序
- 微信小程序表单组件picker-view(嵌入页面的滚动选择器)
- 转:【微信小程序常见问题】下拉框选择器设置picker属性。(包括:城市、日期和时间选择器)
- 微信小程序组件解读和分析:十二、picker滚动选择器
- 【微信小程序遇到的坑】 picker实现三级联动
- 微信小程序组件(七)picker选择器
- 微信小程序 使用picker封装省市区三级联动实例代码
- 微信小程序----picker选择器(picker、省市区选择器)(MUI选择器)
- 微信小程序------联动选择器
- 微信小程序实用组件:省市区三级联动
