设置TOMCAT启用GZIP压缩
2018-01-12 09:56
190 查看
设置TOMCAT启用GZIP压缩
修改%TOMCAT_HOME%/conf/server.xml,修订节点如下:
[xhtml]
view plain
copy
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" executor="tomcatThreadPool" URIEncoding="utf-8"
compression="on"
compressionMinSize="50" noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" />
从上面节点的属性可以看出,要使用gzip压缩功能,你需要在Connector节点中加上如下属性
compression="on" 打开压缩功能
compressionMinSize="50" 启用压缩的输出内容大小,默认为2KB
noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 哪些资源类型需要压缩
首先Tomcat是根据浏览器请求头中的accept-encoding来判断浏览器是否支持压缩功能,如果这个值包含有gzip,就表明浏览器支持gzip压缩内容的浏览,我们可以用两种方法来验证压缩是否生效。
[java]
view plain
copy
@Test
public void testGzip() {
HttpClient httpClient = new HttpClient();
GetMethod getMethod = new GetMethod("http://localhost/admin.jsp");
try {
getMethod.addRequestHeader("accept-encoding", "gzip,deflate");
getMethod.addRequestHeader("user-agent","Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; Alexa Toolbar; Maxthon 2.0)");
int result = httpClient.executeMethod(getMethod);
if (result == 200) {
System.out.println(getMethod.getResponseContentLength());
String html = getMethod.getResponseBodyAsString();
System.out.println(html);
System.out.println(html.getBytes().length);
}
} catch (HttpException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
getMethod.releaseConnection();
}
}
执行这个junit程序,看看它所输出的是什么内容,如果输出的是一些乱码,并且打印内容的长度远小于实际的长度,就说明我们的配置生效了,通过一些其它验证工具,会发现网站浏览速度会明显提升。
备注:如果发现内容没有被压缩,可以考虑调整compressionMinSize大小,如果请求资源小于这个数值,则不会启用压缩。
帮朋友宣传:
新淘网依赖淘宝TOP平台的API,封装了多种酷炫组件,面向广大淘客提供免费建站推广功能,目前已经入住淘宝箱,正式对外运营,欢迎各位围观。
一些开发者使用HTTP压缩那些已经本地已经压缩过的文件,而这些已经压缩过的文件再次被GZip压缩时,是不能提高性能的,表现在如下两个方面。
首先,HTTP压缩需要成本。Web服务器获得需要的内容,然后压缩它,最后将它发送到客户端。如果内容不能被进一步压缩,你只是在浪费CPU做无意义的任务。
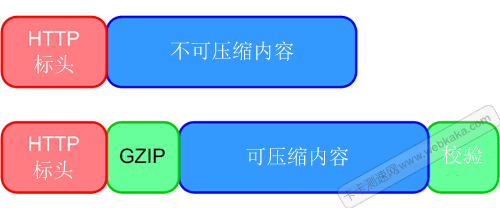
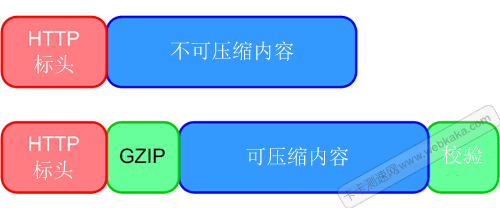
其次,采用HTTP压缩已经被过压缩的东西并不能使它更小。事实上,添加标头,压缩字典,并校验响应体实际上使它变得更大,如下图所示:

HTTP压缩过程
你的网站实际上是这样做的吗?是的,它比你想象的更常见。
PNG图片启用GZip压缩的后果
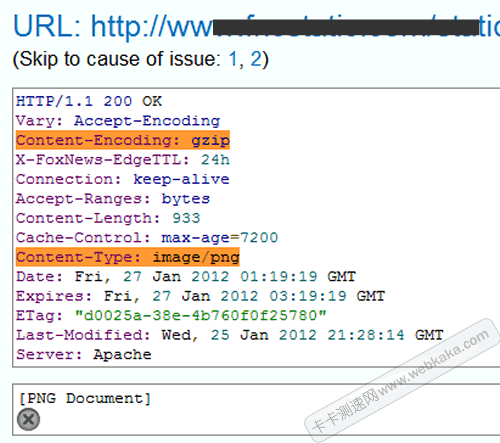
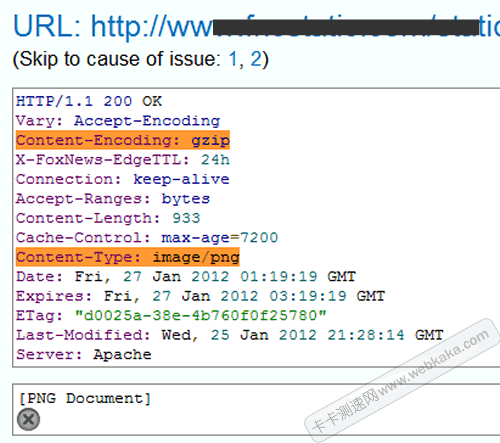
下面这张是启用GZip压缩的PNG图片,看看它的标头信息:

PNG图片启用GZip压缩的后果
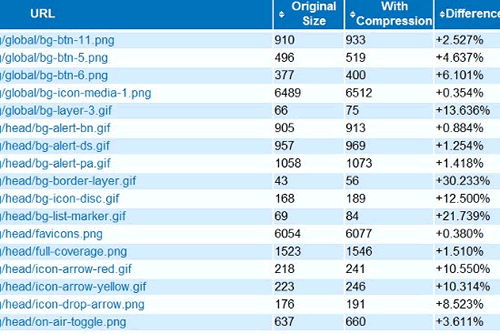
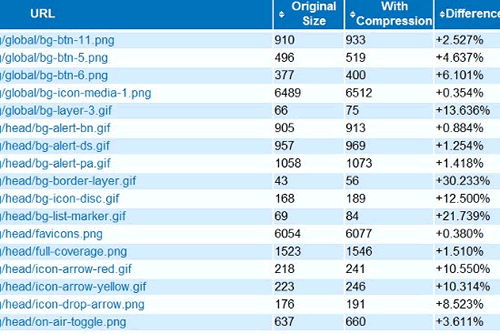
不仅浪费了CPU,还增大了图片的体积,之前也写过一篇文章详细分析了《图片GZip压缩后体积变大》,这里再看看图片被GZip压缩的后果:

GZip图片增大了体积
用一句话来结论,那就是图片启用GZip压缩,不仅浪费了CPU,还增大了体积,势必影响服务器性能,影响网站速度。图片要启用gzip压缩吗?绝对不要!
原理简介
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求服务器对应资源后,从服务器端将资源文件压缩,再输出到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,压缩效率也很高。配置方法
Tomcat5.0以后的版本是支持对输出内容进行压缩的,使用的是gzip压缩格式 。修改%TOMCAT_HOME%/conf/server.xml,修订节点如下:
[xhtml]
view plain
copy
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" executor="tomcatThreadPool" URIEncoding="utf-8"
compression="on"
compressionMinSize="50" noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" />
从上面节点的属性可以看出,要使用gzip压缩功能,你需要在Connector节点中加上如下属性
compression="on" 打开压缩功能
compressionMinSize="50" 启用压缩的输出内容大小,默认为2KB
noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 哪些资源类型需要压缩
测试方法
启用了TOMCAT这个压缩功能后,我们如何来测试压缩是否有效呢?首先Tomcat是根据浏览器请求头中的accept-encoding来判断浏览器是否支持压缩功能,如果这个值包含有gzip,就表明浏览器支持gzip压缩内容的浏览,我们可以用两种方法来验证压缩是否生效。
通过浏览器直接请求
大家直接通过浏览器访问启用了压缩配置的服务器,然后通过抓包工具查看抓到的数据包,如果内容有很多你看不懂,就说明已经启用压缩功能了。通过程序模拟请求
我们用httpclient写一个简单的测试程序,代码如下:[java]
view plain
copy
@Test
public void testGzip() {
HttpClient httpClient = new HttpClient();
GetMethod getMethod = new GetMethod("http://localhost/admin.jsp");
try {
getMethod.addRequestHeader("accept-encoding", "gzip,deflate");
getMethod.addRequestHeader("user-agent","Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; Alexa Toolbar; Maxthon 2.0)");
int result = httpClient.executeMethod(getMethod);
if (result == 200) {
System.out.println(getMethod.getResponseContentLength());
String html = getMethod.getResponseBodyAsString();
System.out.println(html);
System.out.println(html.getBytes().length);
}
} catch (HttpException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
getMethod.releaseConnection();
}
}
执行这个junit程序,看看它所输出的是什么内容,如果输出的是一些乱码,并且打印内容的长度远小于实际的长度,就说明我们的配置生效了,通过一些其它验证工具,会发现网站浏览速度会明显提升。
备注:如果发现内容没有被压缩,可以考虑调整compressionMinSize大小,如果请求资源小于这个数值,则不会启用压缩。
帮朋友宣传:
新淘网依赖淘宝TOP平台的API,封装了多种酷炫组件,面向广大淘客提供免费建站推广功能,目前已经入住淘宝箱,正式对外运营,欢迎各位围观。
图片不要使用gzip压缩,原因如下:
图片启用GZip压缩会适得其反一些开发者使用HTTP压缩那些已经本地已经压缩过的文件,而这些已经压缩过的文件再次被GZip压缩时,是不能提高性能的,表现在如下两个方面。
首先,HTTP压缩需要成本。Web服务器获得需要的内容,然后压缩它,最后将它发送到客户端。如果内容不能被进一步压缩,你只是在浪费CPU做无意义的任务。
其次,采用HTTP压缩已经被过压缩的东西并不能使它更小。事实上,添加标头,压缩字典,并校验响应体实际上使它变得更大,如下图所示:

HTTP压缩过程
你的网站实际上是这样做的吗?是的,它比你想象的更常见。
PNG图片启用GZip压缩的后果
下面这张是启用GZip压缩的PNG图片,看看它的标头信息:

PNG图片启用GZip压缩的后果
不仅浪费了CPU,还增大了图片的体积,之前也写过一篇文章详细分析了《图片GZip压缩后体积变大》,这里再看看图片被GZip压缩的后果:

GZip图片增大了体积
用一句话来结论,那就是图片启用GZip压缩,不仅浪费了CPU,还增大了体积,势必影响服务器性能,影响网站速度。图片要启用gzip压缩吗?绝对不要!
相关文章推荐
- 设置tomcat启用gzip压缩的具体操作方法
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- tomcat 压缩设置tomcat压缩gzip启用
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩 包括导致没返回的问题
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- 设置TOMCAT启用GZIP压缩
- tomcat6.0 启用Gzip压缩
- Windows2003服务器IIS启用Gzip压缩的设置方法
- 网站优化之设置tomcat7开启Gzip压缩
- IIS7.5打开GZip压缩,同时启用GZip压缩JS/CSS文件的设置方法[bubuko.com]
- tomcat启用gzip压缩
