3、使用angular cli初始化一个新项目
2018-01-10 11:52
218 查看
新项目搭建
ng new命令新建项目
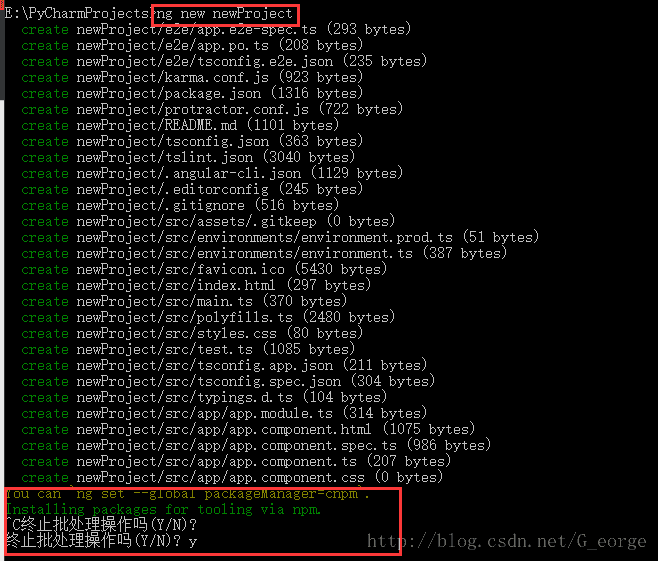
首先到工作目录底下,然后使用ng new命令初始化一个新项目:ng new newProject // 后面跟的是项目名称
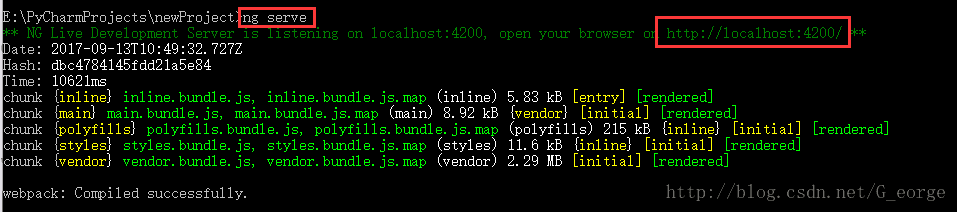
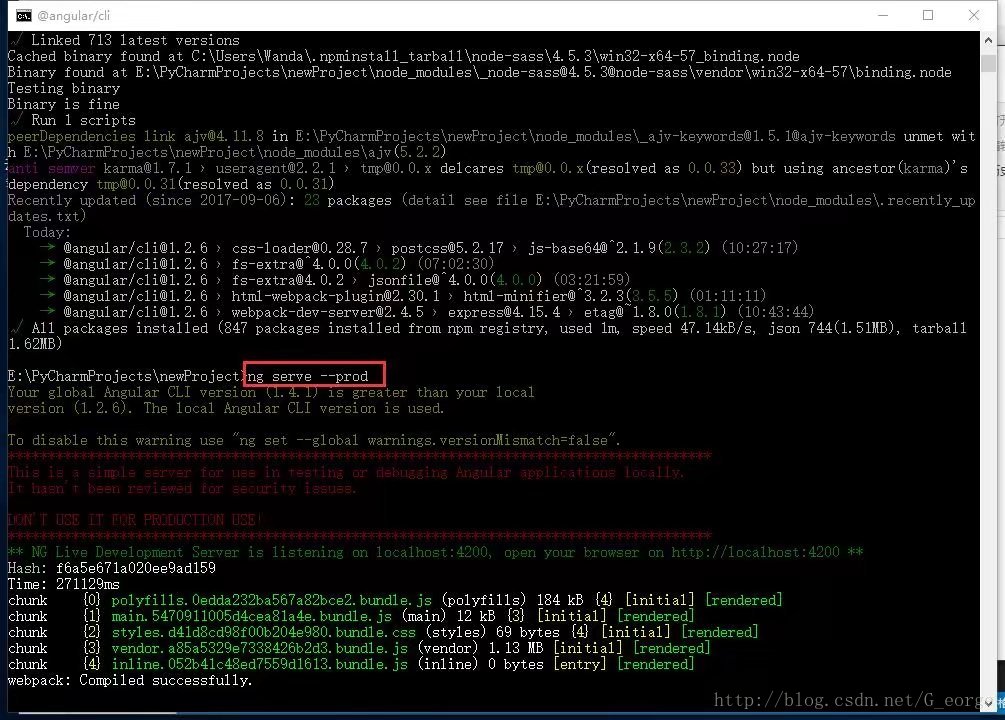
命令执行结果如下:

这个命令会自动帮我们生成所需要的一些基本文件,注意上图,在create完成一些命令之后,它还会自动调用npm install命令,使用npm把对应的依赖包下载下来。这个时候请使用ctrl+C,进行中断,因为我们不需要使用使用npm自动安装,我们会稍后自己使用cnpm安装对应的依赖包(npm速度慢,而且有被墙的风险)。
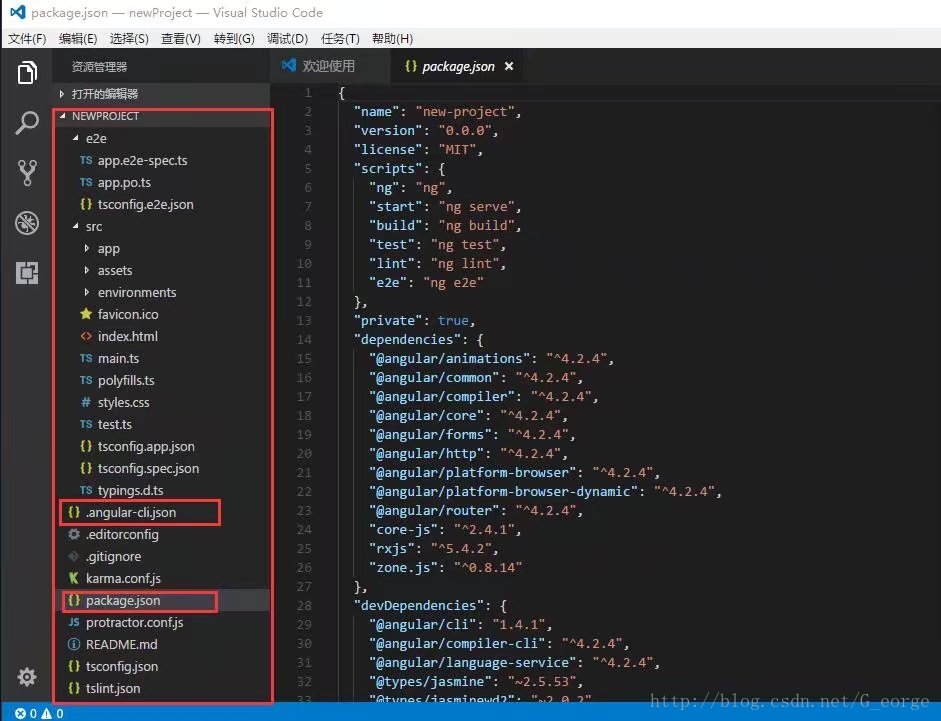
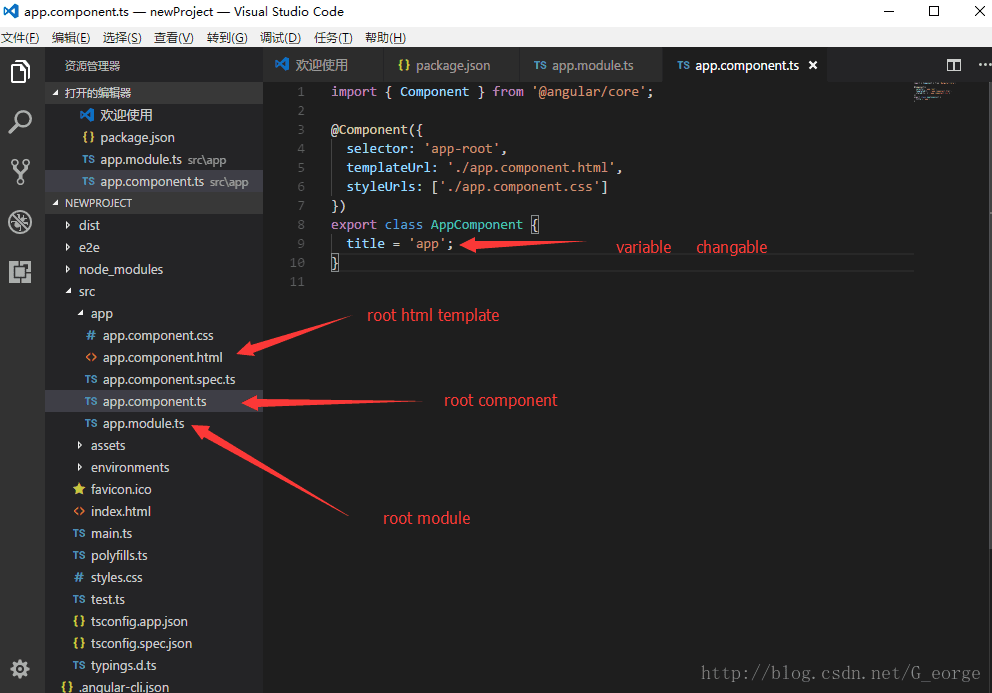
命令执行完成之后,生成的项目目录结构如下:

由图可知,这个命令会生成项目对应的目录结构,以及一些所需要的文件。
从图中我们可以看到package.json这样一个文件,对于每一个nodejs项目来说,它都必须有一个package.json配置文件。
这个文件中定义了有项目的名称,version,license之类的信息。最重要的是,在这个文件中声明了项目所需要依赖的所有的包dependencies、devDependencies。
在我们使用npm install命令安装依赖包时,node会自动读取package.json文件,然后获取到所有的依赖包列表并一一安装。
文件列表中还有一个.angular-cli.json文件,这个文件是angular/cli会自动去读取的。
cnpm install 命令安装依赖包
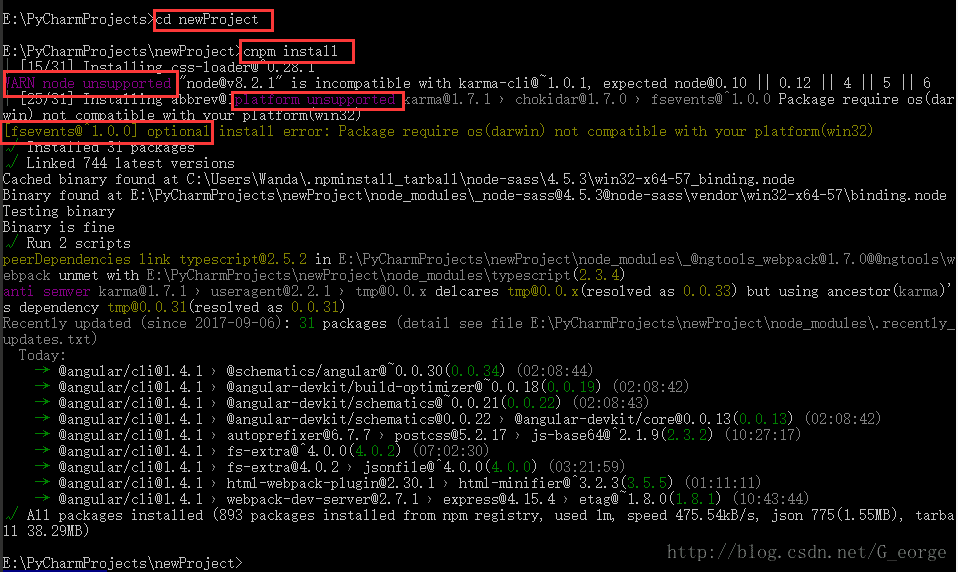
在项目新建完成之后,我们需要安装所需要的依赖包,进入到项目目录下,使用cnpm install命令,这样node会自动去读取项目中的package.json文件,然后根据文件中配置的这些依赖包,然后一一会进行下载,如图所示:

图中可以看到几个警告,第一个说的是karma-cli@\^1.0.1这个依赖包用v8.2.1的版本不适配,需要低一些的版本。然后后面的是karma@1.7.1>ckokidar@1.7.0>fsevents@\^1.0.0这些歌依赖包需要darwin操作系统,windows的操作系统无法匹配的问题。
所以好像前面有谁说最新的node版本在angular/cli会有点问题,不知道说的是不是这个,所以这个时期,还是先安装6.x的版本好了。
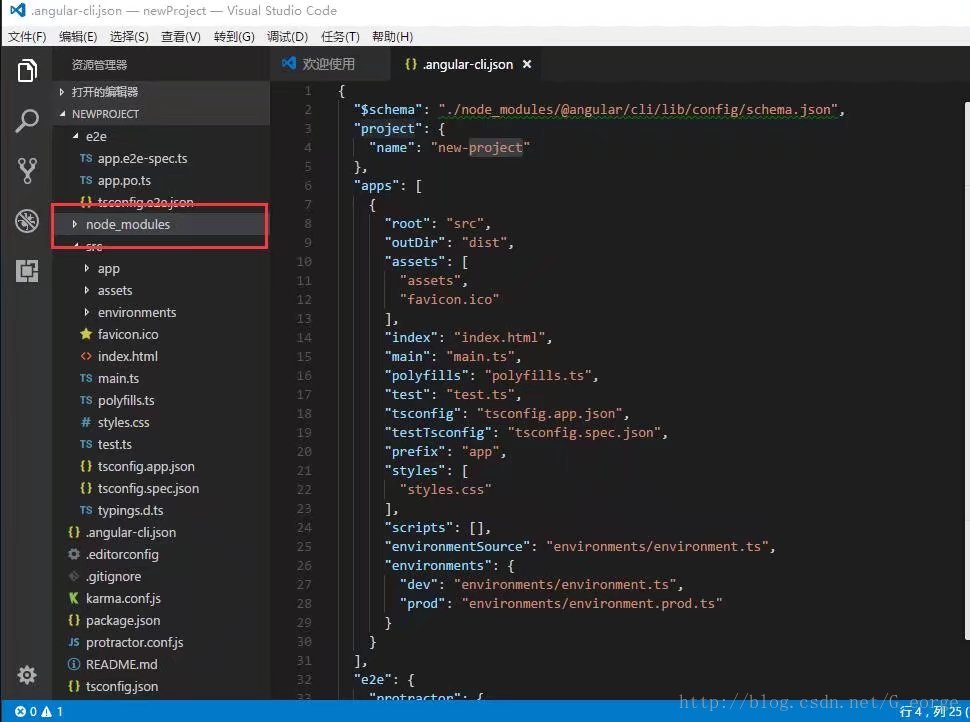
安装完了之后,我们可以看到项目目录多出了一个node_modules目录(如下图),node默认是把所有的依赖包都安装到了这个文件夹下,所以如果依赖包安装过程中发生了什么错误,或者我新添加了什么依赖包需要重新安装依赖包的情况下,我们需要先把项目底下的node_modules文件夹删除,然后重新运行cnpm install命令。

ng serve 开启服务
项目新建完成,依赖包下载完成。之后就可以跑起项目了,我们需要使用ng serve的命令开启一个轻量级的开发状态的httpserver。
我们在做前端开发的时候,不要启动后台,只要开启一个前端就好了。

从上面图中,我们可以看到只需要打开浏览器访问http://localhost:4200即可。

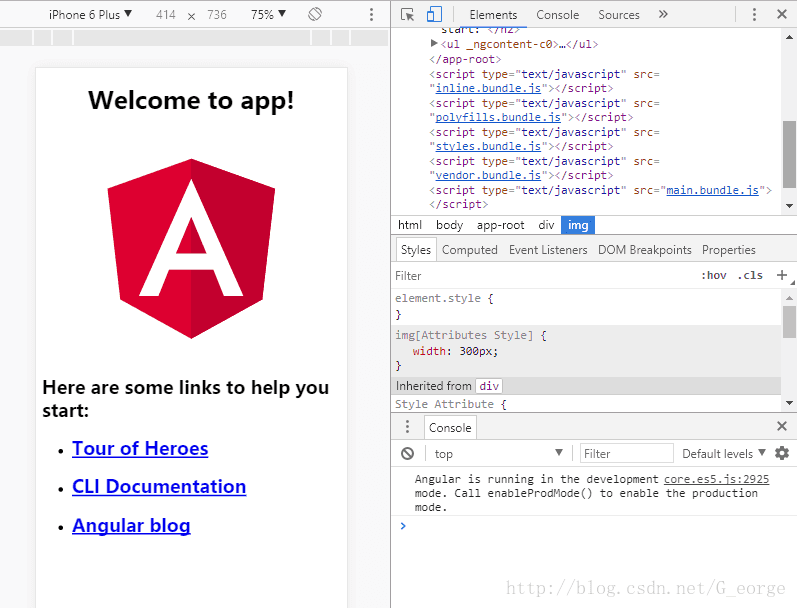
最后,在浏览器中看到上图所示的界面,就相当于我们已经用angular/cli建立好了一个新项目。
在Chrome浏览器的调试工具中发现网络请求里面,中vendor.bundle***啥的,某个文件特别大,俺么我们就可以重启服务,使用production模式,即使用命令
ng serve --prod,这样就会减小文件大小。
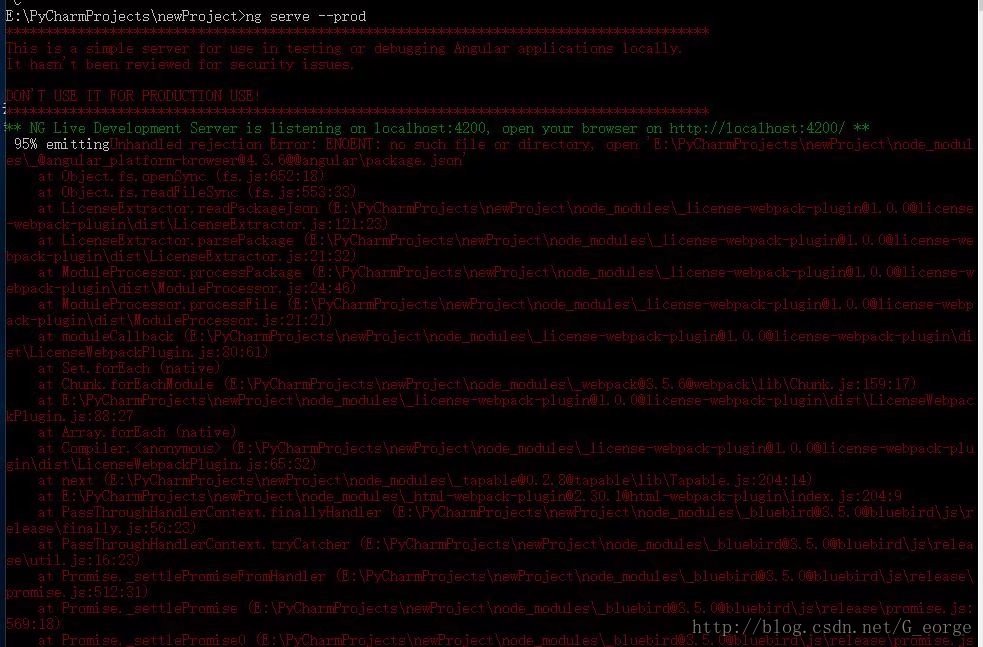
但是使用这个命令,我们会发现下面的错误:

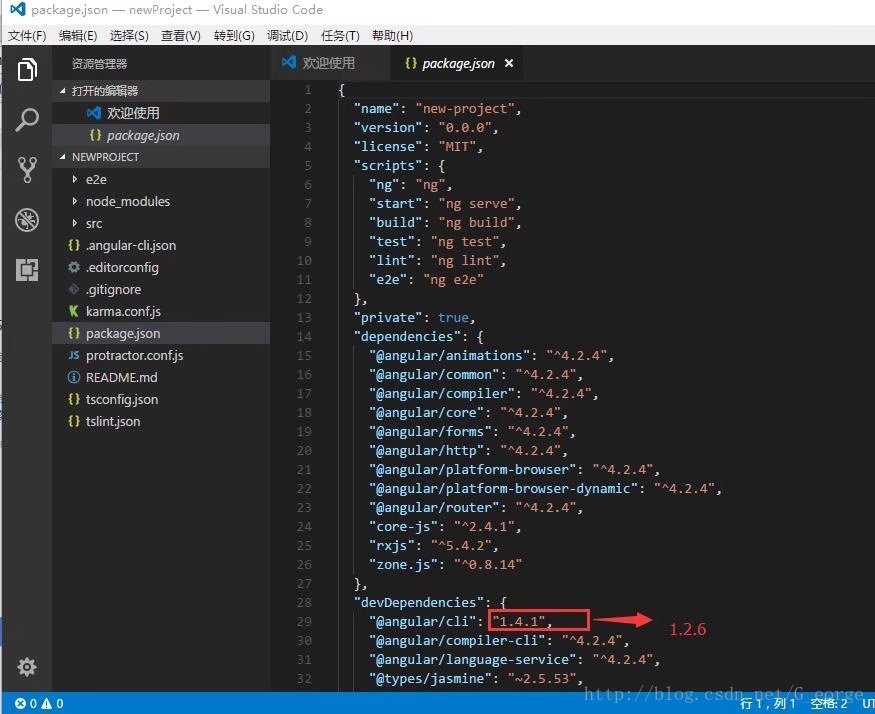
这个错误发生的原因其实是由于angular/cli的最新版本有bug吧,所以我们不要用最新的版本,将下图中angular/cli的对应版本改为1.2.6(这个版本是没有问题的)。随后需要扫除node_modules文件夹,然后重新运行
cnpm install命令。

在依赖包重新安装之后,我们再设置
ng serve --prod,就会有效减小请求中文件的大小:

至此,使用@angular/cli初始化一个新项目已经完成。
工具搭建的新项目剖析
新搭建的项目中,有自动生成的应用根页面模板,应用根组件,应用根模块:
css修改使用scss
将所有的css后缀文件,修改为scss,然后其余各个文件中对原来css的引用也都改成scss。这样项目就会使用scss进行编译。添加依赖包
我们需要使用其他依赖包的,就直接到package.json中添加对应的依赖包,然后通过cnpm install安装即可。比我,我们要引用bootstrap还有font-awesome依赖包的时候,就需要在package.json配置文件的dependencies节点下添加上对应的依赖信息:
"bootstrap": "^3.3.7","font-awesome": "^4.7.0"
随后在styles.scss文件中,使用import语句,
@import "~bootstrap/dist/css/bootstrap.min.css";@import "~font-awesome/css/font-awesome.min.css";就能将bootstrap和font-swesome中的css样式导入过来了。路劲中的~表示,路径查找时,不要查询项目路径,直接到node_modules目录下面去找。因为bootstrap是我们使用cnpm install的依赖包,所以当然在node_modules文件夹下。
新建组件Component
在终端中使用组件创建命令> ng generate c UserList // c表示component,命令中的generate可以简写为g,组件名称使用驼峰命名
这样写,会自动生成目录结构,并且生成组件:
- 会自动在src目录下生成一个user-list目录,目录下有UserList组件对应的html,scss,ts文件
- user-list.component.html
- user-list.component.scss
- user-list.component.spec.ts
- user-list.component.ts
- 同时,会更新src/app/app.module.ts根模块中的信息(将这个新组件import到根模块中)。
随后使用,是在user-list.component.ts文件的@Component()声明中,找到selector节点,节点内容为
selector: 'app-user-list(app这个前缀是通过修改.angular-cli.json配置文件中的
"prefix": "app"项可以修改的),然后就可以直接在项目的根html模板中使用
<app-user-list></app-user-list>标签即可,这个标签到底包含哪些内容,就需要看组件自身的html文件user-list.component.html中写了哪些内容了。
相关文章推荐
- 第十四周项目一数组大折腾(4)创建一个长度为16的整形数组a并初始化,删除数组中所有能被3整除的元素(数组中实际有效使用的元素将不足16),输出删除后数组中的全部元素
- 使用Angular CLI创建一个Angualr4项目
- 使用 GNU autotools 改造一个软件项目
- 一个项目中使用到的通用函数库(2) 字符操作
- 一个项目中使用到的通用函数库(5) 汉字相关操作
- 一个项目中使用到的通用函数库(4) 客户端信息相关
- 不同版本的控件在同一个项目中能否一起使用
- 一个项目中使用到的通用函数库(1)
- 一个项目中使用到的通用函数库(5) 汉字相关操作
- 一个项目中使用到的通用函数库(4) 客户端信息相关
- [转]如何使用国际开源项目构建一个完整的GIS(地理信息)应用系统
- C# B/S程序中使用DropDownList出现System.ArgumentOutOfRangeException: “DropDownList1”有一个无效 SelectedValue,因为它不在项目列表中的解决方法
- 使用 GNU autotools 改造一个软件项目
- Web项目中使用NLog记录日志,利用单件模式控制整个项目只有一个Logger对象的问题
- 一个项目中使用到的通用函数库(1)
- 如何使用另外一个managed bean的属性值来初始化inputText的值?
- 最近做复旦国际交流学院的一个项目时,使用到了Access,自己写了一个AccessHelper
- 使用python为Java项目开发一个预编译脚本
- 一个项目中使用到的通用函数库(2) 字符操作
- [导入]Visual Studio 中多个项目通过链接方式共享使用同一个文件
