vue为app做h5页面,如何做到同域名对应不同版本的h5代码
2018-01-04 21:17
417 查看
原文链接:http://www.cnblogs.com/createGod/p/8196058.html
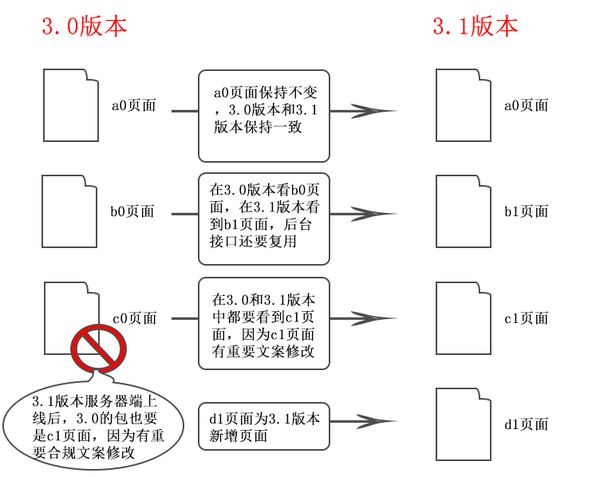
1.当我们在做混合开发的时候,app端可以有无数多个版本,一般情况h5页面只有一套代码。应该如何部署多套代码呢?
2.业务场景

当出现这种情况的时候,其实前端可以部署多套代码。比如: www.static300.com/index.html , www.static3110.com/index.html , www.static3200.com/index.html 这样做不是不可以,但是运维部方便部署代码,同时自己也不方便管理。
有没有可能部署成这样呢? www.static.com/v1/index.html, www.static.com/v2/index.html, www.static.com/v3/index.html 呢? 简单明了,一看就懂,运维也可以通过Jenkis 直接实现一键部署。
3.如何实现同一域名实现,不同版本的管理呢,(特别是针对单页面应用)?
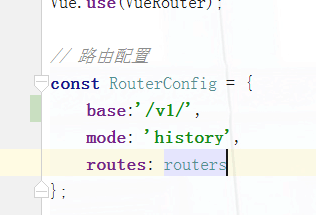
1. 首先就是前端通过vueRouter配置基本路径 new VueRouter({base:"/v1/'})

2. 配置好打包路径

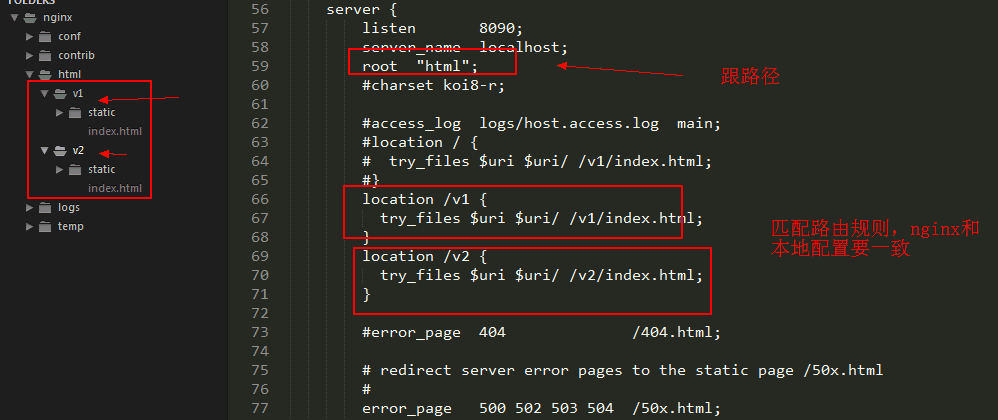
3.配置好nginx

4.ok 大功告成。
转载于:https://www.cnblogs.com/createGod/p/8196058.html
相关文章推荐
- 如何判定一个APP页面是原生开发还是H5页面
- iOS如何用代码控制以不同屏幕方向打开新页面?
- APP中的 H5和原生页面如何分辨、何时使用
- H5页面如何唤醒app
- 如何做到前端和服务器端的代码分离,不写在统一jsp页面,不是都放在WebContent中,而是有servlet!
- 如何使用 @ OutputCache 指令的 VaryByCustom 属性来缓存不同版本的页面
- 如何使用 @ OutputCache 指令的 VaryByCustom 属性来缓存不同版本的页面(二)
- java后台调用JS代码判断浏览器版本是否低于IE9,低版本跳转不同页面
- 代码更新,app内嵌的h5页面无法获取最新代码
- xcode IOS开发中如何让APP的不同版本共存于设备上
- JavaScript调用App原生代码(iOS、Android)通用解决方案 实际场景 场景:现在有一个H5活动页面,上面有一个登陆按钮,要求点击登陆按钮以后,唤出App内部的登录界面,当登录成功
- PHP主机如何实现绑定多个域名,每个域名可以指向不同的页面,相当于域名绑定子目录功能。
- 微信h5页面下载app —— 安卓直接下载apk文件包,IOS跳转AppStore的实现代码
- APP中的 H5和原生页面如何分辨、何时使用
- 如何使用Android Studio用相同的代码工程生成不同的APP
- 如何判定一个APP页面是原生开发还是H5页面
- 如何用SVN从github上检出代码的不同版本
- 在aps.net开发时,改变页面对应的js代码后,重新加载页面后js代码没有加载为最新版本?
- APP内嵌h5页面如何分享到微信?
- SDK版本对应Level,Android不同mipmap如何放对应应用图标大小分辨率图标,libs下.so包文件夹目录介绍
