微信小程序----progress组件
2017-12-29 14:33
351 查看
DEMO下载

show-info:进度条右侧是否显示进度条百分比
stroke-width:进度条宽度,单位px,默认为6
color:进度条颜色
activeColor:已选择的进度条的颜色
backgroundColor:未选择的进度条的颜色
active:进度条从左往右的动画
active-mode:backwards: 动画从头播;forwards:动画从上次结束点接着播
更多微信小程序实例
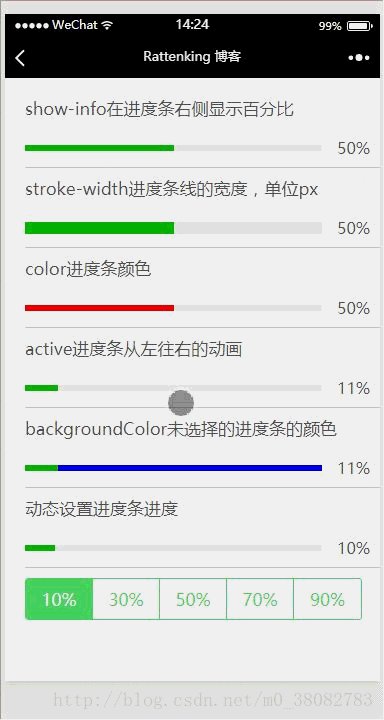
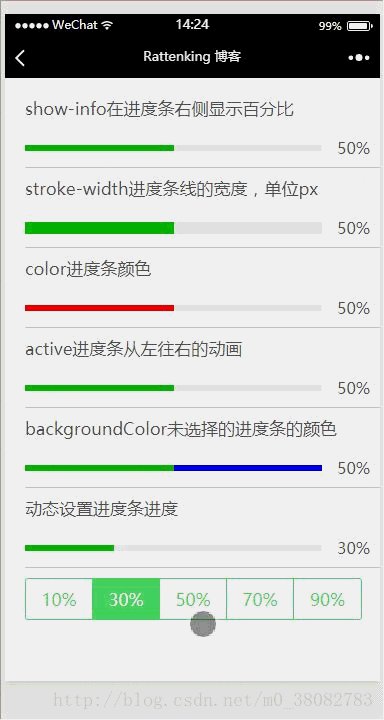
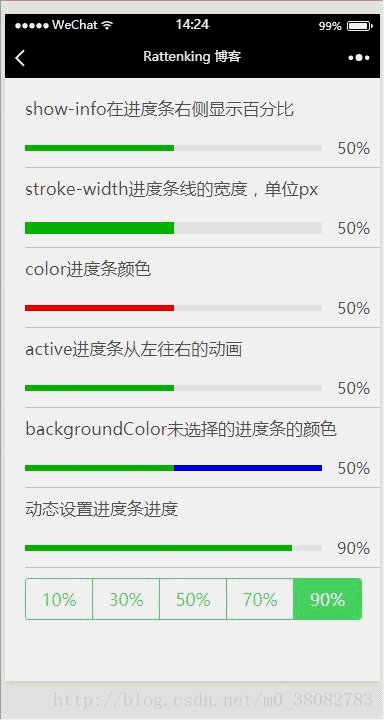
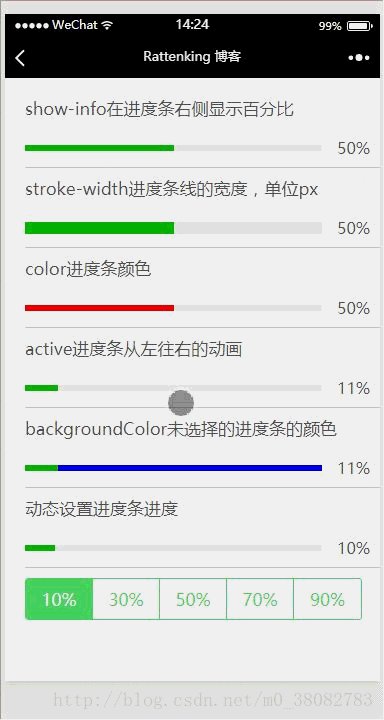
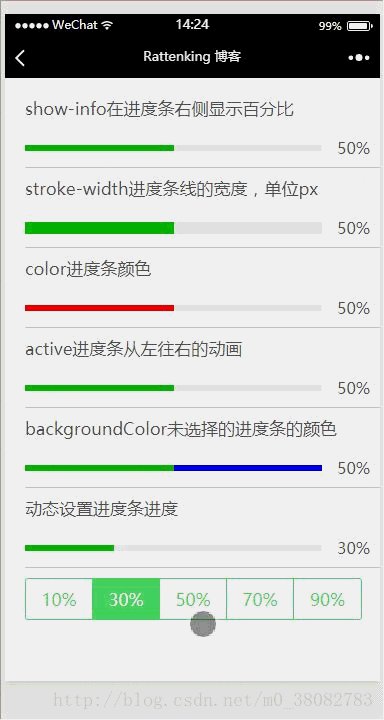
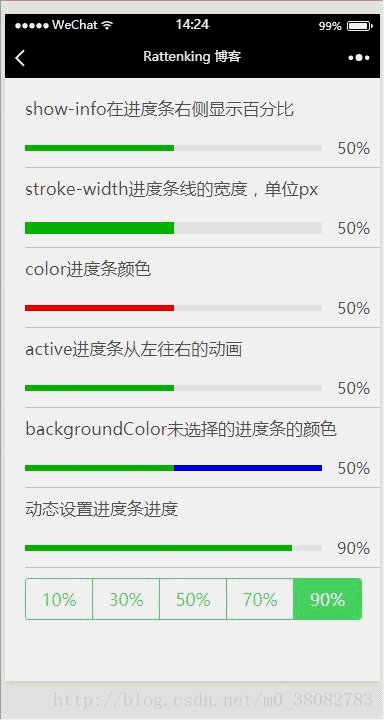
效果图

WXML
<view class="tui-content">
<view class="tui-menu-list">
<text>show-info在进度条右侧显示百分比</text>
<progress percent="50" show-info />
</view>
<view class="tui-menu-list">
<text>stroke-width进度条线的宽度,单位px</text>
<progress percent="50" stroke-width="12" show-info/>
</view>
<view class="tui-menu-list">
<text>color进度条颜色</text>
<progress percent="50" color="red" show-info/>
</view>
<view class="tui-menu-list">
<text>active进度条从左往右的动画</text>
<progress percent="50" active show-info/>
</view>
<view class="tui-menu-list">
<text>backgroundColor未选择的进度条的颜色</text>
<progress percent="50" backgroundColor="blue" active show-info/>
</view>
<view class="tui-menu-list">
<text>动态设置进度条进度</text>
<progress percent="{{index}}" show-info/>
</view>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="10" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 10 ? 'tui-active' : ''}}">10%</text>
<text data-id="30" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 30 ? 'tui-active' : ''}}">30%</text>
<text data-id="50" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 50 ? 'tui-active' : ''}}">50%</text>
<text data-id="70" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 70 ? 'tui-active' : ''}}">70%</text>
<text data-id="90" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 90 ? 'tui-active' : ''}}">90%</text>
</view>
</view>
</view>JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})progress属性
percent:初始化所占百分比show-info:进度条右侧是否显示进度条百分比
stroke-width:进度条宽度,单位px,默认为6
color:进度条颜色
activeColor:已选择的进度条的颜色
backgroundColor:未选择的进度条的颜色
active:进度条从左往右的动画
active-mode:backwards: 动画从头播;forwards:动画从上次结束点接着播
更多微信小程序实例
相关文章推荐
- 第八篇、微信小程序-progress组件
- 微信小程序----组件之progress
- 2.2.3微信小程序内容组件 进度条:progress
- 【微信小程序笔记-4】组件-基础内容(icon、text、progress)
- 微信小程序 wxapp内容组件 progress详细介绍
- 微信小程序把玩(十三)progress组件
- 微信小程序例子——使用progress组件实现读取进度效果
- 微信小程序学习(六)之progress组件
- 微信小程序progress组件使用详解
- 微信小程序把玩(十三)progress组件
- 微信小程序(十三)progress组件详细介绍
- 微信小程序组件(五)progress
- 微信小程序使用progress组件实现显示进度功能【附源码下载】
- 微信小程序 progress组件详解及实例代码
- 微信小程序实例:image组件的binderror事件处理
- 微信小程序 picker 组件详解及简单实例
- 微信小程序LXStepper组件-商品数量加减
- 微信小程序----组件之swiper
- 微信小程序----组件之icon
- 微信小程序之picker组件
