Android 自定义加载view(菊花效果)
2017-12-26 14:26
337 查看
1.定义布局 view_loding
在anim 实现动画 base_loading_large_anim
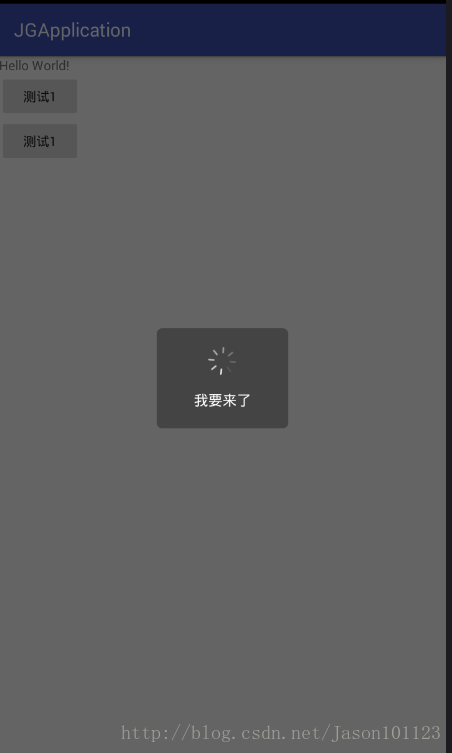
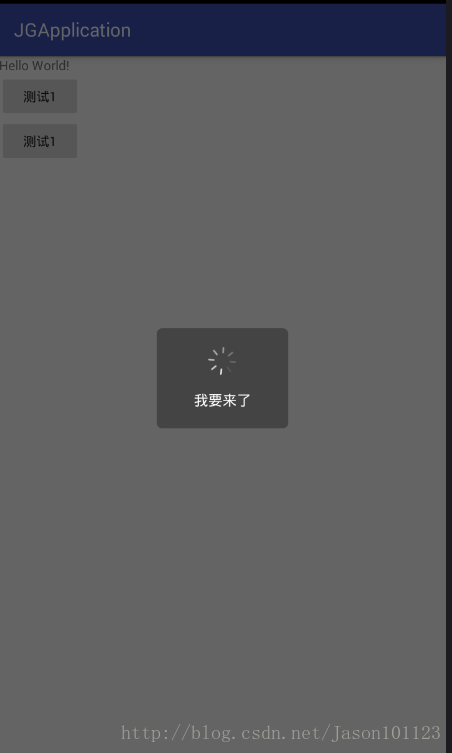
3.效果图

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/loding_bg_gray" android:orientation="vertical" android:paddingBottom="20dp" android:paddingLeft="40dp" android:gravity="center" android:paddingRight="40dp"> <ProgressBar android:id="@+id/progress_bar" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginTop="20dp" android:indeterminateBehavior="repeat" android:indeterminateDrawable="@anim/base_loading_large_anim"/> <TextView android:id="@+id/tost_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:gravity="center" android:text="titile" android:textColor="#ffffffff" android:textSize="15sp"/> </LinearLayout>
在anim 实现动画 base_loading_large_anim
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/loading" android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360"> </rotate>
3.效果图

相关文章推荐
- Android自定义view实现阻尼效果的加载动画
- Android自定义View实现加载进度条效果
- Android自定义View实现loading动画加载效果
- android 自定义view实现进度条加载效果
- android正在加载效果(自定义view)
- Android 自定义View之加载进度条效果
- Android自定义View之仿金山词霸加载效果
- Android之自定义view-加载效果
- Android自定义webView头部进度加载效果
- Android自定义view-高仿小米视频加载动画效果
- android之自定义webView之头部进度加载效果
- android自定义view仿今日头条加载文字变色效果
- Android-详解RecyclerView+BGARefreshLayout实现自定义下拉刷新、上拉加载和侧滑删除效果
- Android 自定义view实现进度条加载效果实例代码
- Android自定义ViewPager:水平滑动弹性效果,侧滑刷新加载的ViewPager
- android 自定义粘性View,可寄生于其他控件给予其添加半透明spinner的效果
- Android自定义View——刮刮卡效果
- Android自定义AvatarImageView实现头像显示效果
- Android自定义View仿电影票分割线效果
- Android自定义View——实现理财类APP七日年化收益折线图效果
