干货教程 | WebApp添加微信分享功能
2017-12-22 18:26
369 查看
饺子满屏飞的今天,柚子君就不给你们卖关子了,直接分享给你们webapp添加微信分享功能的技巧,当做饺子蘸料可好?
首先,实现微信分享需要具备的条件:
❶ 微信开放平台账号并且提交移动应用需要通过审核 参考官方教程:http://docs.apicloud.com/APICloud/开放平台接入指南/weChat
app微信分享需要微信开放平台的appid,而不是公众平台appid,开发小白千万别把这两个弄混了。
❷ 模块中添加WX模块
❸ 在APICloud控制台编辑应用,添加好证书
接下来,分享实现微信分享的步骤:
主要分享代码,应用管理下面一带而过!
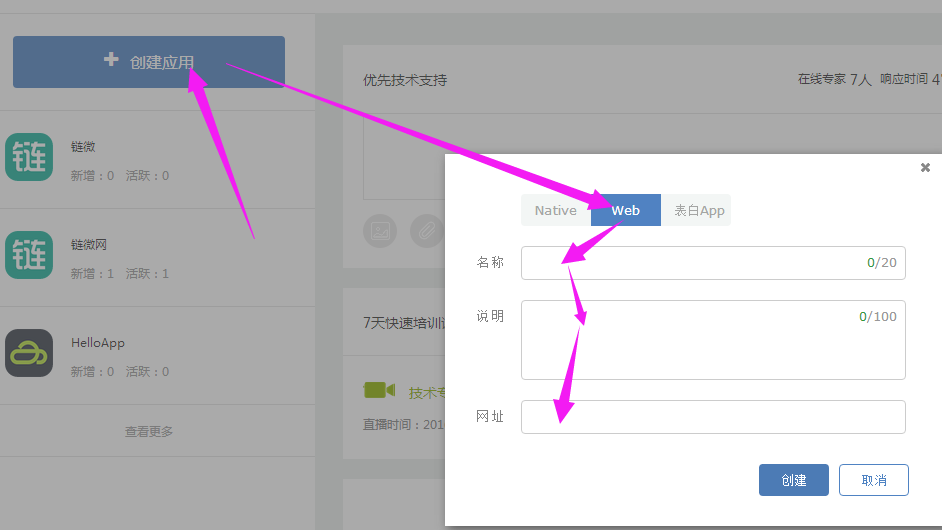
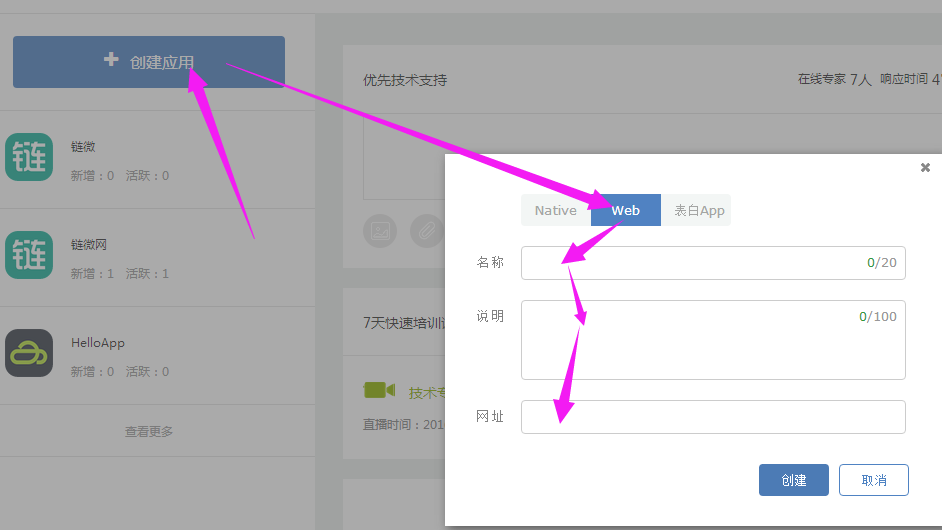
➀ 首先在APICloud控制台,创建一个应用,选择类型为webapp,填入名称,描述,还有你的网址,如下图:

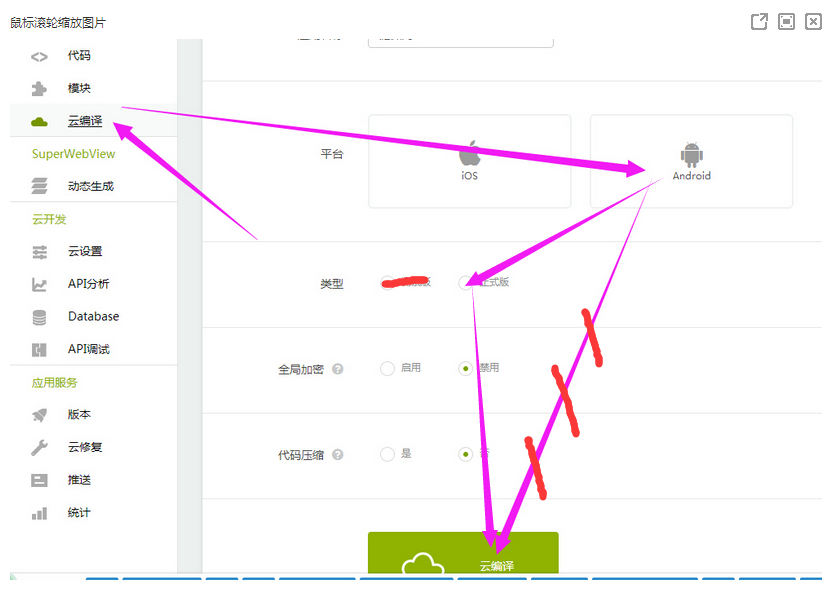
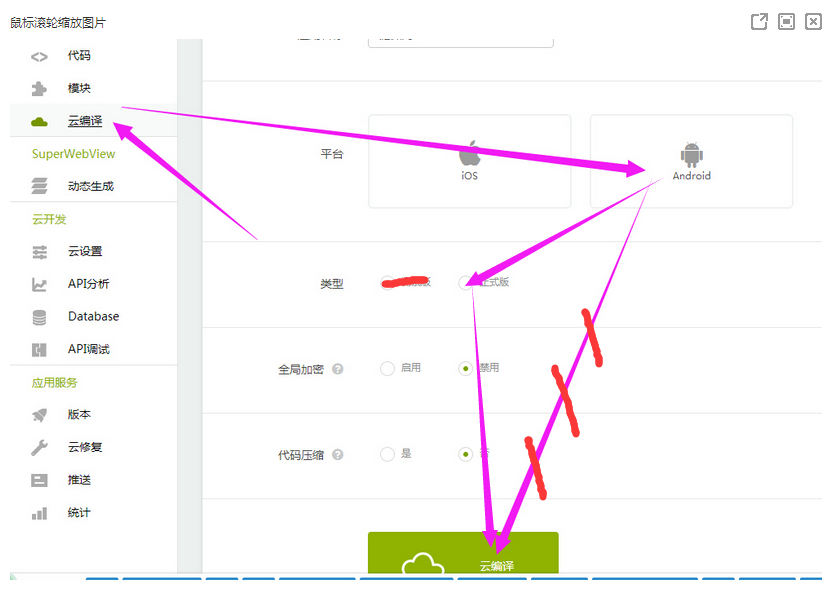
➁ 点击新创建的应用,然后,选择 云编译 编译出安卓的app

➂ 把app下载到电脑,将后缀名.apk 改为 .zip ,解压 ---》寻找路径\assets\widget ----》将widget 里的内容复制到你的app编辑工具下即可开始编辑了
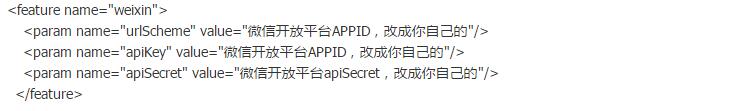
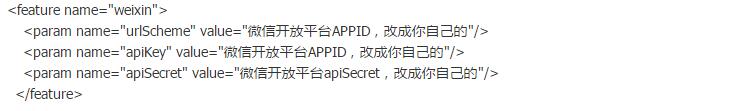
➃ 打开config.xlm 在前面添加

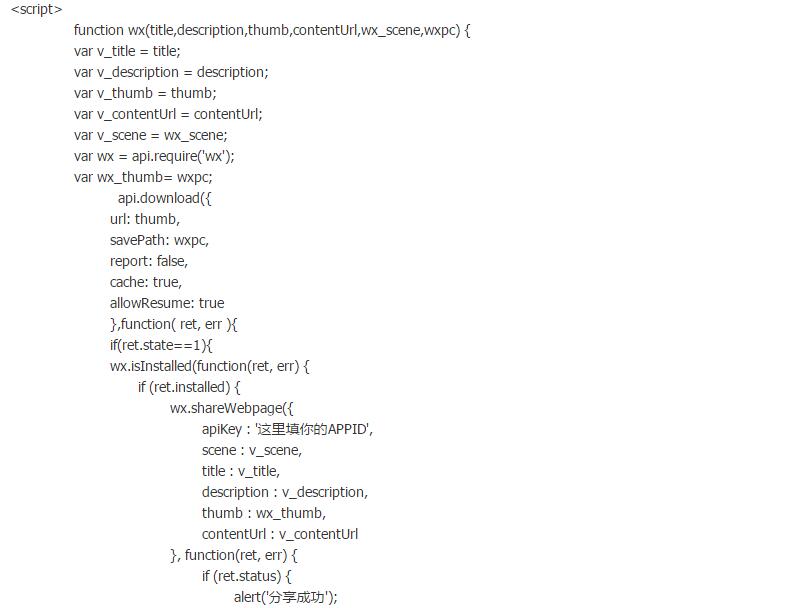
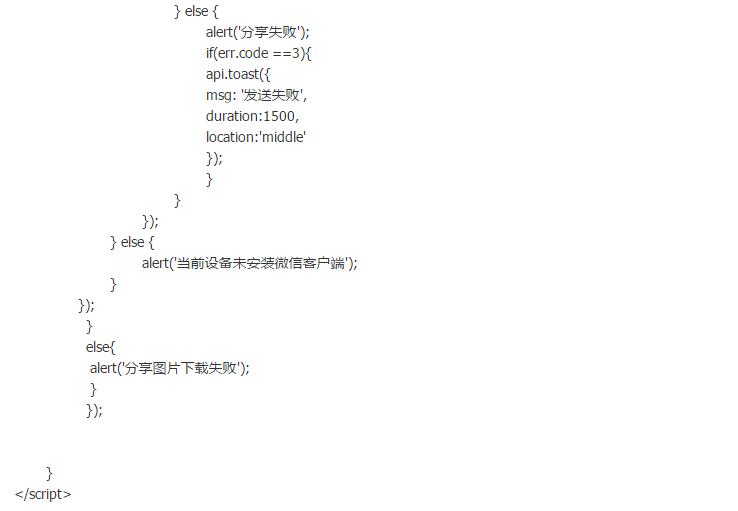
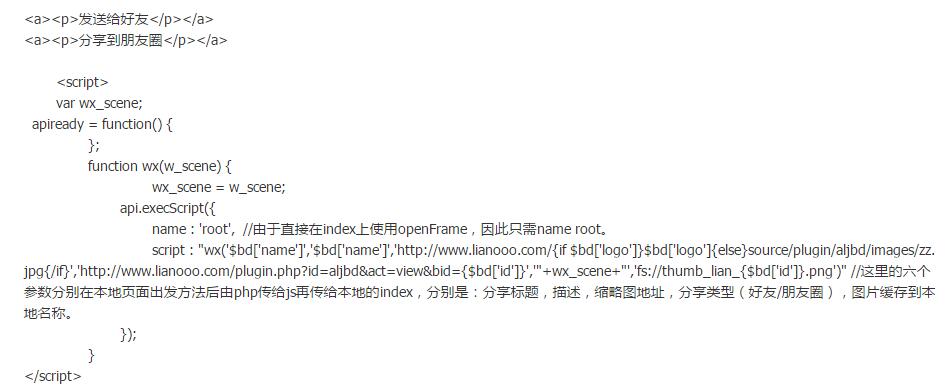
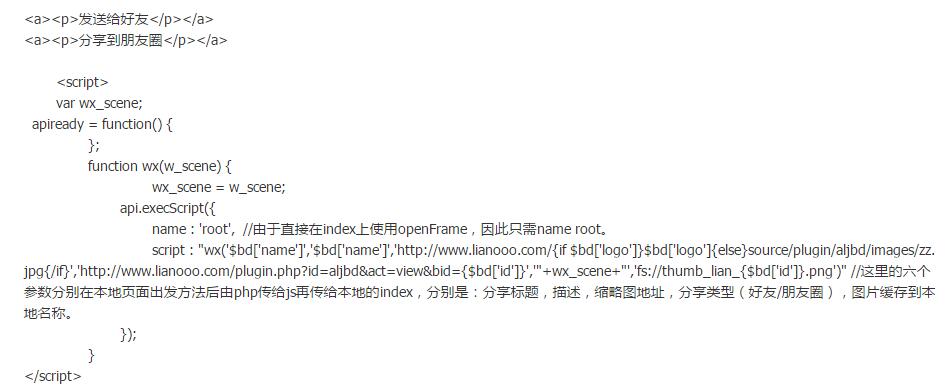
➄ 打开index.html 在前面,添加


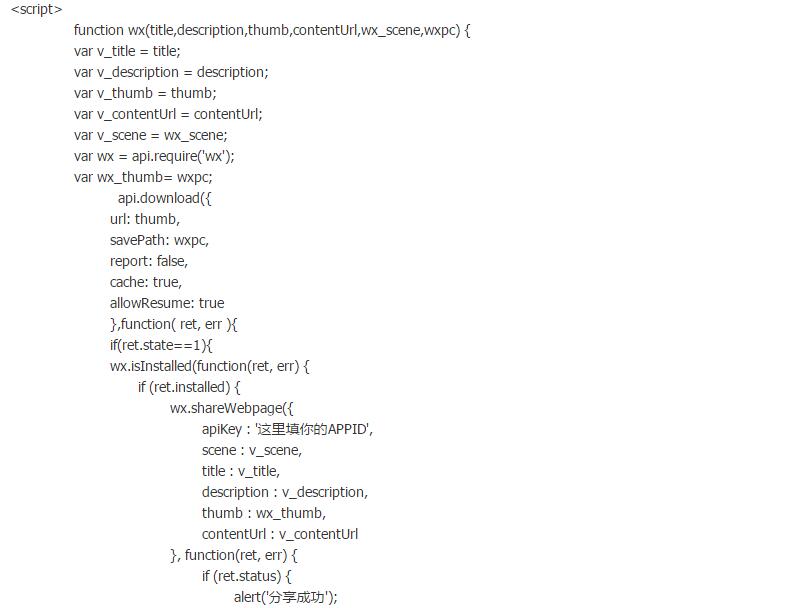
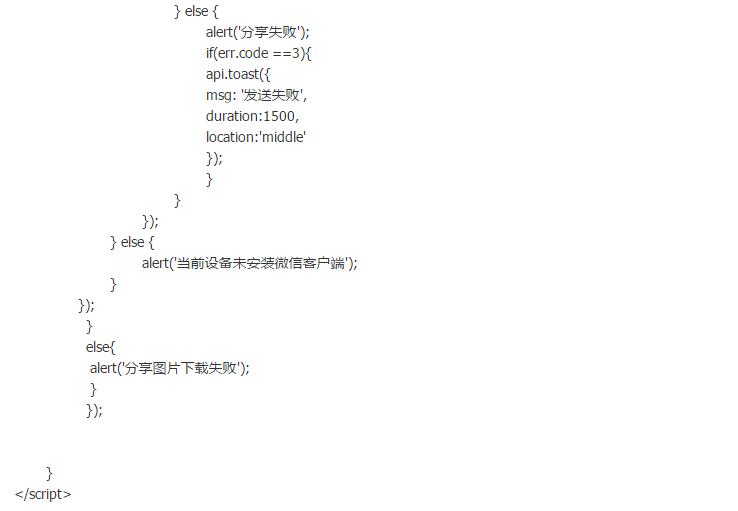
➅ 剩下的代码,需要在你的网站中完成,将下面的代码放入你需要分享的页面,蓝色部分,分别是标题、描述、图片、链接地址、需要根据你的网站页面,进行修改。

更多干货教程,可关注官V:柚子科技APICloud
首先,实现微信分享需要具备的条件:
❶ 微信开放平台账号并且提交移动应用需要通过审核 参考官方教程:http://docs.apicloud.com/APICloud/开放平台接入指南/weChat
app微信分享需要微信开放平台的appid,而不是公众平台appid,开发小白千万别把这两个弄混了。
❷ 模块中添加WX模块
❸ 在APICloud控制台编辑应用,添加好证书
接下来,分享实现微信分享的步骤:
主要分享代码,应用管理下面一带而过!
➀ 首先在APICloud控制台,创建一个应用,选择类型为webapp,填入名称,描述,还有你的网址,如下图:

➁ 点击新创建的应用,然后,选择 云编译 编译出安卓的app

➂ 把app下载到电脑,将后缀名.apk 改为 .zip ,解压 ---》寻找路径\assets\widget ----》将widget 里的内容复制到你的app编辑工具下即可开始编辑了
➃ 打开config.xlm 在前面添加

➄ 打开index.html 在前面,添加


➅ 剩下的代码,需要在你的网站中完成,将下面的代码放入你需要分享的页面,蓝色部分,分别是标题、描述、图片、链接地址、需要根据你的网站页面,进行修改。

更多干货教程,可关注官V:柚子科技APICloud
相关文章推荐
- 网站添加微信分享功能
- web网页,移动端h5页面添加微信分享,qq分享等功能
- 为Cordova + Ionic + AngularJS 应用添加微信分享功能
- js生成二维码,web页面,移动h5页添加微信qq分享功能
- 在App中添加微信分享功能
- webApp如何实现分享功能(微信端)
- 使用ShareSDK for cocos2dx为IOS端添加微信登陆分享功能
- 微信小程序动态添加分享数据
- 微信小程序实现分享功能
- 纯干货-8 21套深度学习相关的视频教程分享
- AndroidStudio怎么实现微信分享功能
- android 同时实现微信分享和微信登录功能
- 【腾讯Bugly干货分享】微信终端跨平台组件 mars 系列(一) - 高性能日志模块xlog
- 【微信开发】【Asp.net MVC】-- 微信分享功能
- 为Android应用程序添加社会化分享功能
- 微信分享功能的实现
- 微信公众平台开发视频教程-03-获取Access Token和获取微信服务器IP,添加微信菜单
- java微信网页授权获取用户信息以及JSSDK自定义分享等功能<四>
- 纯干货10 强化学习视频教程分享(从入门到精通)
- android微信分享功能
