移动端调试神器(eruda)
2017-12-20 15:15
399 查看
在移动端开发的过程中,经常是在chrome dev tools或者微信开发工具中调试好了但放入各种型号的手机或者app里就会出现问题。而在移动端想要看到数据就只能抓包,eruda能在页面生成一个控制台,你可以看接口数据,也可以打印数据,可以看到本地存储,大大方便了移动端的调试工作。
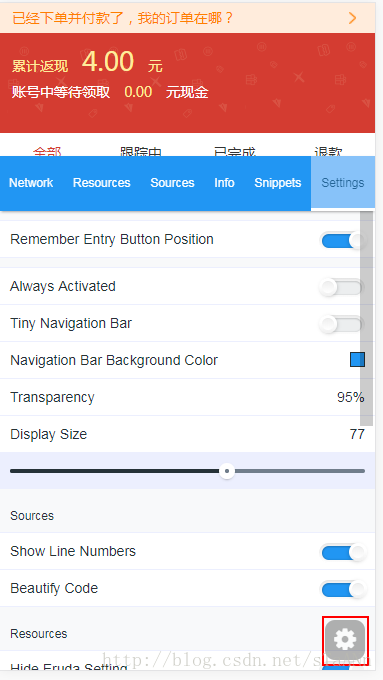
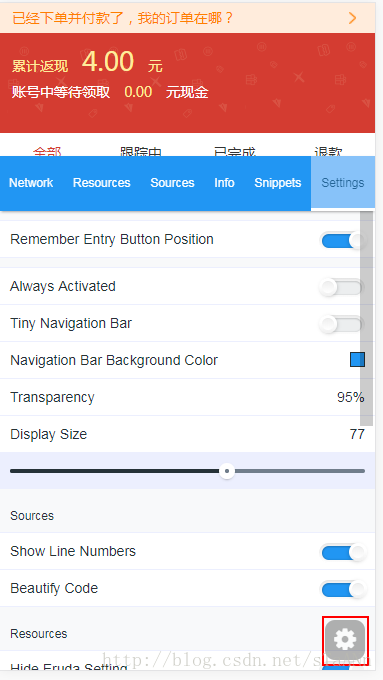
接着页面会生成一个齿轮

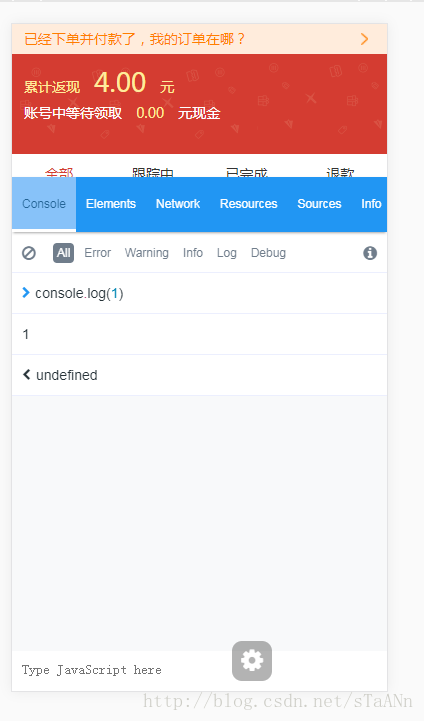
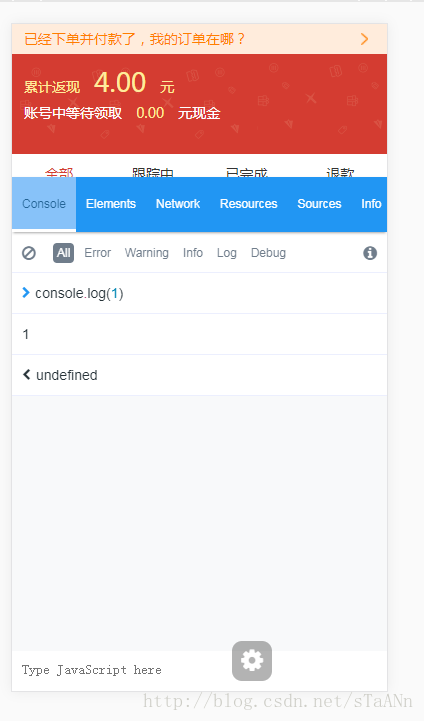
点击后就能看到模拟控制台了,点击菜单栏可以看到不同的功能区

现在我们就可以用这个调试工具进行打印日志,查看接口数据,查看html元素等等操作了。
具体使用方法详见github:https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
记得给大神star~
使用方法
在页面中引入eruda.min.js并执行方法<script src="http://eruda.liriliri.io/eruda.min.js"></script> <script> eruda.init(); </script>
接着页面会生成一个齿轮

点击后就能看到模拟控制台了,点击菜单栏可以看到不同的功能区

现在我们就可以用这个调试工具进行打印日志,查看接口数据,查看html元素等等操作了。
具体使用方法详见github:https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
记得给大神star~
相关文章推荐
- 移动端调试神器(eruda)
- 移动端网页开发调试神器Eruda的介绍与使用技巧
- 移动端调试神器(eruda)
- 移动端调试神器(eruda)
- 移动端页面调试神器-browser-sync 实时刷新
- weinre 桌面调试web移动端神器
- 移动端页面调试神器-browser-sync
- web移动端调试工具Eruda
- 移动端开发真机调试 神器
- 移动端开发真机调试神器——browser-sync
- 移动端开发调试工具神器--Weinre使用方法
- 移动端在PC chrome里进行调试的方法
- Remote Debugging Chrome 结合Genymotion模拟器的移动端web真机调试(转)
- 移动端调试工具weinre
- 安卓调试神器开源了
- 你应该学会的接口调试神器——Postman高级用法
- 使用Egret开发的HTML5项目,使用本地电脑作为服务器进行移动端调试流程
- [nodejs]使用神器webstorm调试nodejs
- python调试神器pdb简介
- 内核调试神器SystemTap — 简介与使用(一)
