h5点播播放mp4视频遇到的坑,ios的h5不能播放视频等
2017-12-18 20:05
274 查看
背景
h5的出现对多媒体在网页上的视频播放提供了支持,以前网页播放视频基本依赖于flash等插件。而h5的video标签实现了网页播放视频无插件化。因此,h5的出现给网页视频播放带来极大的便捷性,目前,PC端的Chrome,安卓端浏览器,微信浏览器,QQ浏览器(自带播放器),以及IOS的safari都支持h5的video标签。部分PC端浏览器比如IE还不支持。
基础知识普及
h5的video标签目前支持三种视视频封装格式,有"video/mp4",
"video/ogg", "video/mov"。mp4格式要求h264/aac。http点播时MIME TYPE即设置为"video/mp4"等格式,video标签需要关联视频格式和视频播放地址,浏览器请求到服务端的html文件进行解析渲染,然后通过video标签关联的播放地址请求视频播放流。
遇到的坑
最近点播项目中需要支持移动端的h5原生视频播放,视频格式为mp4。
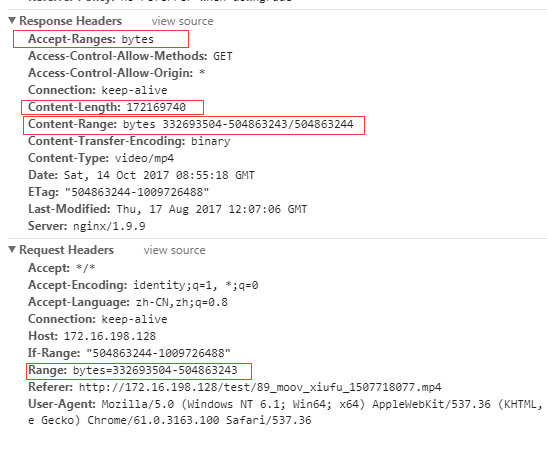
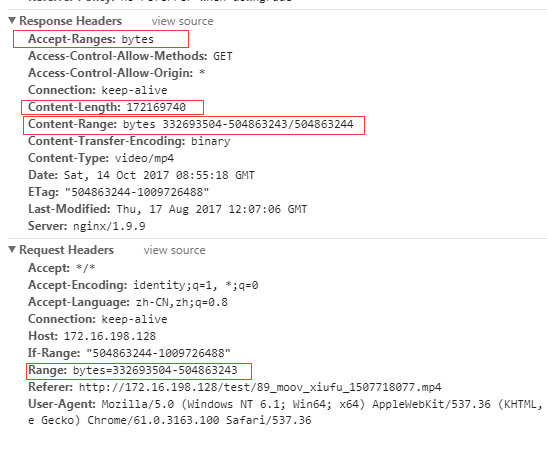
(1)最初的实现遇到问题是通过VLC播放器能够正常播放拖动(拖动的支持需要服务端返回206的http响应码),但是在PC的h5上(此时在PC的chrome测试,未在移动端测试)能播放但是不能拖动。下图为h5正常拖动时的请求响应https包。

究其原因是https响应缺少上图标注的字段。
1.Accept-Ranges代表接收为字节
2.Content-Length代表接收数据长度
3.Content-Range代表接收数据的范围,332693504-504863243代表起始数据和结束数据的自己位置(包含332693504和504863243),/504863244代表文件的总大小。必须严格按照此格式,数据错一点就不能播放。
(2)按照如上传输协议支持了PC和安卓的h5播放拖动。但是IOS端safari不能播放视频。
经过对比测试发现。
之前的做法是,请求一个视频链接,然后默认返回一整个视频文件,对于pc的h5拖动是默认请求偏移位置后的整个文件(安卓端未知,但是能正常播放拖动)。此时服务端的做法默认为网页请求的是整个文件。
而对于safari来说,他不是一次性请求全部文件的(不论osx还是ios),一般首先会请求0-1字节,这个写在request
header的"range"字段中:
range: 'bytes=0-1'
针对该问题,服务端修改Content-Range的起始和结束数据的位置值,即
Content-Range:
bytes 0-1/504863244
另外需要返回两个字节的视频数据,多了少了也不能播放。
为什么safari行为不一样:
safari之所以分多次请求也有深层次原因。比方说先请求0-1字节(其实是2个字节),返回的时候数据并不多,但是可以通过分析"Content-Range"来获取文件总长度。然后分段请求,比如请求第一帧来渲染thumb nail等等。这样做有个好处就是,只有当用户点击播放了才请求完整文件,对于PC还好,对于手机这类数据传输需要收费的设备来说,必须要节省流量。
另外在iphone上chrome也用的是apple提供的内核,导致他们的行为基本上一致。(这是苹果的规定)。
(3)在解决了上述两个坑后,实际发现IOS还是不能播放,抓包现象为IOS只发出第一个请求收到服务端带Content-Length字段响应后无后续请求发出。通过分析发现,IOS的safari播放mp4时第一个请求为不带range(表示请求偏移)字段的请求,之前由于服务端nginx
lua只过滤带range字段请求响应修改返回206状态码,因此第一个包返回IOS的是200状态码。因此,IOS收到第一个响应后无后续请求发出。通过修改为206后正常播放。
参考链接:https://www.zhihu.com/question/41818719
h5的出现对多媒体在网页上的视频播放提供了支持,以前网页播放视频基本依赖于flash等插件。而h5的video标签实现了网页播放视频无插件化。因此,h5的出现给网页视频播放带来极大的便捷性,目前,PC端的Chrome,安卓端浏览器,微信浏览器,QQ浏览器(自带播放器),以及IOS的safari都支持h5的video标签。部分PC端浏览器比如IE还不支持。
基础知识普及
h5的video标签目前支持三种视视频封装格式,有"video/mp4",
"video/ogg", "video/mov"。mp4格式要求h264/aac。http点播时MIME TYPE即设置为"video/mp4"等格式,video标签需要关联视频格式和视频播放地址,浏览器请求到服务端的html文件进行解析渲染,然后通过video标签关联的播放地址请求视频播放流。
遇到的坑
最近点播项目中需要支持移动端的h5原生视频播放,视频格式为mp4。
(1)最初的实现遇到问题是通过VLC播放器能够正常播放拖动(拖动的支持需要服务端返回206的http响应码),但是在PC的h5上(此时在PC的chrome测试,未在移动端测试)能播放但是不能拖动。下图为h5正常拖动时的请求响应https包。

究其原因是https响应缺少上图标注的字段。
1.Accept-Ranges代表接收为字节
2.Content-Length代表接收数据长度
3.Content-Range代表接收数据的范围,332693504-504863243代表起始数据和结束数据的自己位置(包含332693504和504863243),/504863244代表文件的总大小。必须严格按照此格式,数据错一点就不能播放。
(2)按照如上传输协议支持了PC和安卓的h5播放拖动。但是IOS端safari不能播放视频。
经过对比测试发现。
之前的做法是,请求一个视频链接,然后默认返回一整个视频文件,对于pc的h5拖动是默认请求偏移位置后的整个文件(安卓端未知,但是能正常播放拖动)。此时服务端的做法默认为网页请求的是整个文件。
而对于safari来说,他不是一次性请求全部文件的(不论osx还是ios),一般首先会请求0-1字节,这个写在request
header的"range"字段中:
range: 'bytes=0-1'
针对该问题,服务端修改Content-Range的起始和结束数据的位置值,即
Content-Range:
bytes 0-1/504863244
另外需要返回两个字节的视频数据,多了少了也不能播放。
为什么safari行为不一样:
safari之所以分多次请求也有深层次原因。比方说先请求0-1字节(其实是2个字节),返回的时候数据并不多,但是可以通过分析"Content-Range"来获取文件总长度。然后分段请求,比如请求第一帧来渲染thumb nail等等。这样做有个好处就是,只有当用户点击播放了才请求完整文件,对于PC还好,对于手机这类数据传输需要收费的设备来说,必须要节省流量。
另外在iphone上chrome也用的是apple提供的内核,导致他们的行为基本上一致。(这是苹果的规定)。
(3)在解决了上述两个坑后,实际发现IOS还是不能播放,抓包现象为IOS只发出第一个请求收到服务端带Content-Length字段响应后无后续请求发出。通过分析发现,IOS的safari播放mp4时第一个请求为不带range(表示请求偏移)字段的请求,之前由于服务端nginx
lua只过滤带range字段请求响应修改返回206状态码,因此第一个包返回IOS的是200状态码。因此,IOS收到第一个响应后无后续请求发出。通过修改为206后正常播放。
参考链接:https://www.zhihu.com/question/41818719
相关文章推荐
- H5关于IOS安卓app的mp4视频播放全屏解决方法
- 录制视频的大Bug (IOS 不能播放)
- iOS 取消H5界面上的视频自动播放
- 写了个html5播放视频的video控件,只支持mp4和3gp(android和ios默认支持的格式就写了这个)
- h264的mp4视频在ios6能播放但是在ios5不能播放的问题
- Unity 在IOS上播放视频不能跳过
- iOS真机播放MP4视频文件不出来的解决方法 AVPlayer
- H5-video1 iOS苹果和微信中音频和视频实现自动播放的方法
- H5播放器内置播放视频(兼容绝大多数安卓和ios)
- iOS真机播放MP4视频文件不出来的解决方法 AVPlayer
- H5 video播放视频遇到的问题
- ios app视频启动引导页面。可播放本地mp4
- iOS真机播放MP4视频文件不出来的解决方法 AVPlayer
- 微信ios中音视频不能自动播放
- iOS用MPMoviePlayerViewController 播放MP4视频
- html5在 Android / IOS上不能自动播放音乐或视频
- iOS真机播放MP4视频文件不出来的解决方法 AVPlayer
- iOS 调用h5页面 视频不自动播放的问题
- iOS真机播放MP4视频文件不出来的解决方法 AVPlayer
- 使用格式工厂转换的MP4视频不能在网页上播放的解决办法
