html5--6-56 阶段练习5-翻转效果
2017-12-12 23:07
323 查看
html5--6-56 阶段练习5-翻转效果
学习要点
运用所学过的知识完成一个简单的小练习,理解对动画的应用。
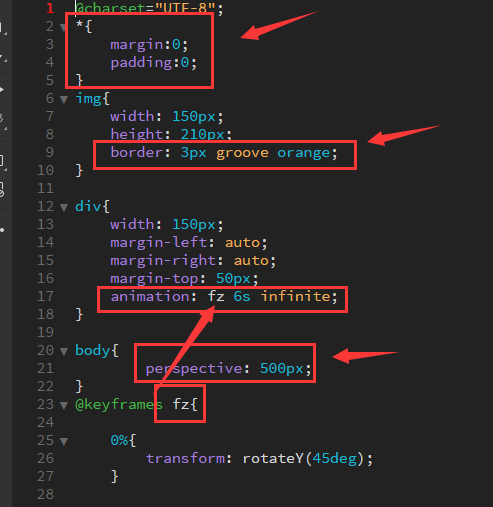
1 @charset="UTF-8";
2 *{
3 margin:0;
4 padding:0;
5 }
6 img{
7 width: 150px;
8 height: 210px;
9 border: 3px groove orange;
10 }
11
12 div{
13 width: 150px;
14 margin-left: auto;
15 margin-right: auto;
16 margin-top: 50px;
17 animation: fz 6s infinite;
18 }
19
20 body{
21 perspective: 500px;
22 }
23 @keyframes fz{
24
25 0%{
26 transform: rotateY(45deg);
27 }
28
29
30 20%{
31 transform: rotateY(180deg);
32 }
33
34
35 40%{
36 transform: rotateY(360deg);
37 }
38
39
40 60%{
41 transform: rotateX(45deg);
42 }
43
44 80%{
45 transform: rotateX(180deg);
46 }
47
48 90%{
49 transform: rotateX(360deg);
50 }
51
52 100%{
53 transform: rotateX(360deg);
54 }
55 }1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>6-56课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <div> 10 <img src="../img/sc17.png" alt=""> 11 </div> 12 </body> 13 </html>
相关文章推荐
- html5--6-57 阶段练习6-折叠导航栏
- html5--5-14 阶段小练习:绘制太极图案
- html5--6-67 阶段练习8-弹性三列布局
- html5--7-33 阶段练习5
- HTML5练习,实现图片在两DIV中相互拖放效果
- html5--6-47 阶段练习2-渐变按钮
- html5--6-53 阶段练习4-画廊
- html5--6-60 阶段练习7-下拉菜单
- html5--6-51 阶段练习3-旋转导航
- 【HTML5】炫丽的时钟效果Canvas绘图与动画基础练习
- HTML5动画-翻转音乐盒效果动画
- 前端练习4-立方体翻转效果
- CSS3+HTML5特效2 - 翻转效果
- 体会HTML5的canvas元素之图表练习效果篇
- 【html5每日练习】绘制两个重叠矩形(带滤镜效果)
- [练习] 便捷入口效果,很多商务网站用到 兼容 ie ff opera
- ibooks 3d 翻转效果 flip 3d
- HTML5和CSS3实现3D转换效果 CSS3的3D效果
- 20款让人惊叹的html5动画效果
- Android 图片三维翻转的效果
