DOM文档对象模型通过id来访问HTML元素
2017-12-07 09:10
447 查看
Document Object Model文档对象模型

DOM模型中的节点--文档可以说是由节点构成的集合。在DOM模型中有以下3种节点:
元素节点:<p>、<ul>
文本节点:被包含在原始节点内部
属性节点:修饰元素节点<a title="JS" href="http://www.iotek.com.cn">海通科技</a> 元素节点 属性节点 文本节点DOM主要提供了两种方式来访问HTML元素
1、根据id访问,通过document对象调用getElementById()方法来查找具有唯一id属性值得元素。
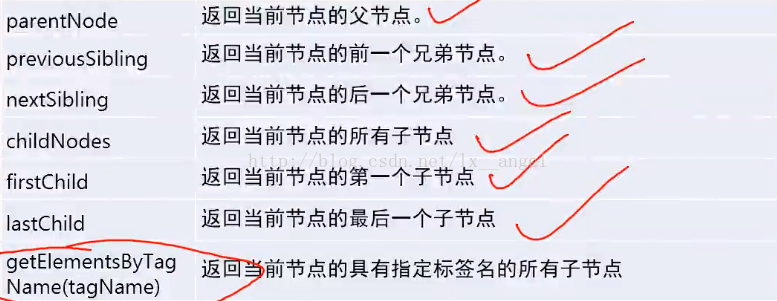
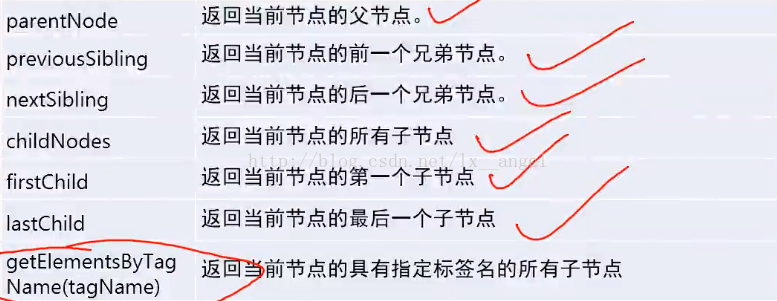
2、利用节点关系访问html元素。

<html>
<head>
<title>使用getElementById方法查找元素</title>
<script type="text/javascript" charset="utf-8">
function showContent(){
//var myDiv=document.getElementById("myDiv");
//var textName=document.getElementById("textName");
//var content=document.getElementById("btn_show");
var myDiv,textName,content;
with(document){
myDiv=getElementById("myDiv");
textName=getElementById("textName");
content=getElementById("content");
}
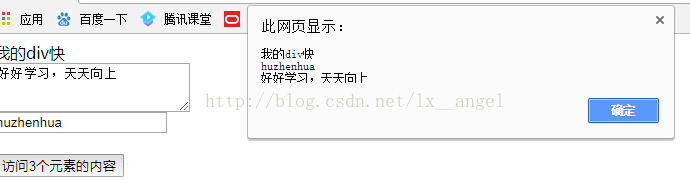
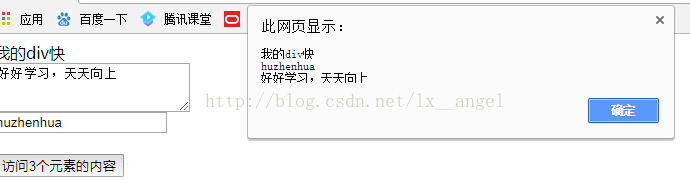
alert(myDiv.innerHTML+"\n"+textName.value+"\n"+content.value);
}
</script>
</head>
<body>
<div id="myDiv">我的div快</div>
<textarea id="content" rows="3" cols="25">好好学习,天天向上</textarea><br/>
<input type="text" id="textName" value="huzhenhua"/><br/><br/>
<input type="button" id="btn_show" value="访问3个元素的内容" onclick="showContent()"/>
</body>
</html>


DOM模型中的节点--文档可以说是由节点构成的集合。在DOM模型中有以下3种节点:
元素节点:<p>、<ul>
文本节点:被包含在原始节点内部
属性节点:修饰元素节点<a title="JS" href="http://www.iotek.com.cn">海通科技</a> 元素节点 属性节点 文本节点DOM主要提供了两种方式来访问HTML元素
1、根据id访问,通过document对象调用getElementById()方法来查找具有唯一id属性值得元素。
2、利用节点关系访问html元素。

<html>
<head>
<title>使用getElementById方法查找元素</title>
<script type="text/javascript" charset="utf-8">
function showContent(){
//var myDiv=document.getElementById("myDiv");
//var textName=document.getElementById("textName");
//var content=document.getElementById("btn_show");
var myDiv,textName,content;
with(document){
myDiv=getElementById("myDiv");
textName=getElementById("textName");
content=getElementById("content");
}
alert(myDiv.innerHTML+"\n"+textName.value+"\n"+content.value);
}
</script>
</head>
<body>
<div id="myDiv">我的div快</div>
<textarea id="content" rows="3" cols="25">好好学习,天天向上</textarea><br/>
<input type="text" id="textName" value="huzhenhua"/><br/><br/>
<input type="button" id="btn_show" value="访问3个元素的内容" onclick="showContent()"/>
</body>
</html>

相关文章推荐
- DOM文档对象模型利用节点访问HTML元素
- Sharepoint学习笔记—ECMAScript对象模型系列-- 12、通过邮件发送带有Unique DocumentID的文档链接
- JavaScript笔记03——文档对象模型(Document Object Model,简称DOM):获取HTML元素、操作HTML元素
- 如何: 通过HTML文档对象模型访问文档中的ActiveX控件的属性
- 如何: 通过HTML文档对象模型访问文档中的ActiveX控件的属性
- 如何: 通过HTML文档对象模型访问文档中的ActiveX控件的属性 .
- 通过HTML文档对象模型访问文档中的ActiveX控件的属性
- SharePoint【ECMAScript对象模型系列】-- 12. 通过邮件发送带有Unique DocumentID的文档链接
- 文档对象模型DOM之Document类型
- 文档对象模型-DOM(二)
- 不通过SPS对象模型更改文档扩展字段的方法
- 文档对象模型DOM通俗讲解
- javascript之DOM文档对象模型编程的引入
- 文档对象模型DOM(获取元素节点、设置节点属性)
- javascript 文档对象模型(DOM)
- ActiveX控件中访问文档对象模型
- 对象模型文档对象模型DOM简介
- 文档对象模型(DOM)
- js可以利用dom非常轻松的就可以遍历一个表格。当然只要是dom中有的所有对象都可以通过js来访问和处理。
- DOM 文档对象事件模型及示例 转
