html5--6-7 CSS选择器4
2017-12-06 15:37
169 查看
html5--6-7 CSS选择器4
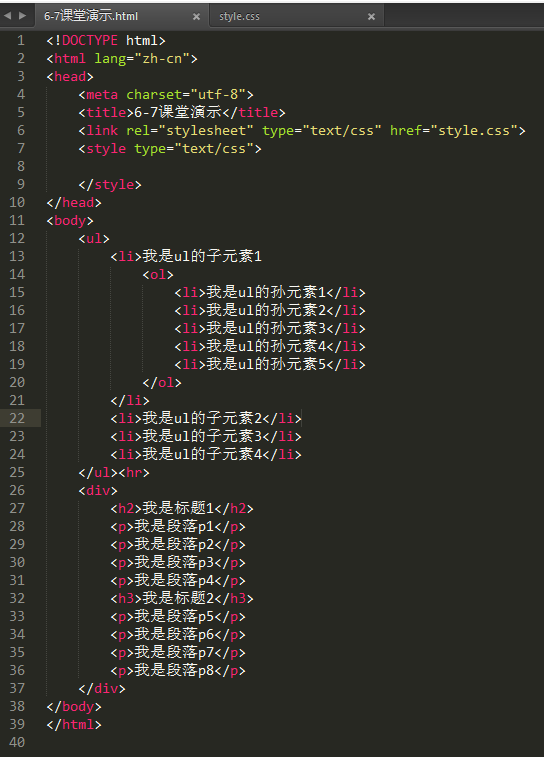
实例


学习要点
掌握常用的CSS选择器了解不太常用的CSS选择器
什么是选择器
当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓选择器就是样式作用的对象.插入样式的三种方法
内联样式表(行内)
内部样式表(style中)
外部样式表
创建一个外部样式表
在head中使用link元素插入样式表
CSS语法
单一元素的多个属性之间用分号隔开;若只有一个可以省略
多个元素之间用逗号隔开
如果值为若干单词,则要给值加引号;除了这种情况外其他时候不可以加引号
css代码的注释
样式的优先顺序:
设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
强制优先级:!important
行内(内联)样式
内部样式:style中的样式
外部样式
层叠、继承、冲突
外观样式--比如字体、颜色可以继承;而布局有关的样式不可以继承,比如边框等
可以在同一个 HTML 文档内部引用多个外部样式表。
CSS选择器
常用选择器
通用选择器:“*”
元素选择器
id选择器:前面有一个 # 号
类选择器:前面加符号 .
给一个元素加上多个类名
指定某一特定的类
属性选择器
E[att] :选择具有att属性的E元素。需要选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
E[att="val"]:选择具有att属性且属性值等于val的E元素。进一步缩小选择范围,(只选择有特定属性值的元素。)
E[att~="val"]:选择具有att属性且属性值有多个,其中一个的值等于val的E元素。
E[att|="val"]:选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
E[att^="val"]:选择具有att属性且属性值为以val开头的字符串的E元素。
E[att$="val"]:选择具有att属性且属性值为以val结尾的字符串的E元素。
E[att*="val"]:选择具有att属性且属性值为包含val的字符串的E元素。
关系选择器
后代选择器(包含选择器)ul li{}:后代选择器又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
子元素选择器ul>li:与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素,缩小了选择范围
相邻选择符:E+F:选择紧贴在E元素之后F元素。
兄弟选择器E~F:选择E元素所有兄弟元素F。(只可以选择到之后的元素)
伪元素选择器
相关文章推荐
- 【HTML5学习笔记】17:CSS选择器 下
- html5 css选择器 井号, 句点的区别
- html5 css选择器 井号, 句点的区别
- HTML5新增的Css选择器、伪类
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
- HTML5实战与剖析之CSS选择器querySelectorAll(2)
- HTML5实战与剖析之CSS选择器getElementsByClassName()方法
- HTML5 CSS选择器
- 熟练掌握HTML5开发中常用五大CSS选择器用法
- 让IE支持HTML5元素作为CSS选择器
- html5--6-4 CSS选择器
- HTML5实战与剖析之CSS选择器——querySelectorAll()
- html5--6-5 CSS选择器2
- HTML5实战与剖析之CSS选择器——getElementsByClassName()方法
- HTML5 CSS选择器总结(强烈推荐)
- 让IE支持HTML5元素作为CSS选择器
- 【HTML5学习笔记】16:CSS选择器 上
- html5-css选择器
- html5--6-6 CSS选择器3
