171202之ajax提交整个form表单(三)
2017-12-02 18:16
141 查看
方法二:使用jquery.form.js
Jquery.form.js是一个强大的表单插件,其大量的提供了表单操作的各种简便的方法,下面给出一些Jquery.form.js的说明:
它也支持对一个表单的ajax提交,而且提交方式更为简便,如下:
html:
下面使用jquery.form.js的表单插件来提交表单
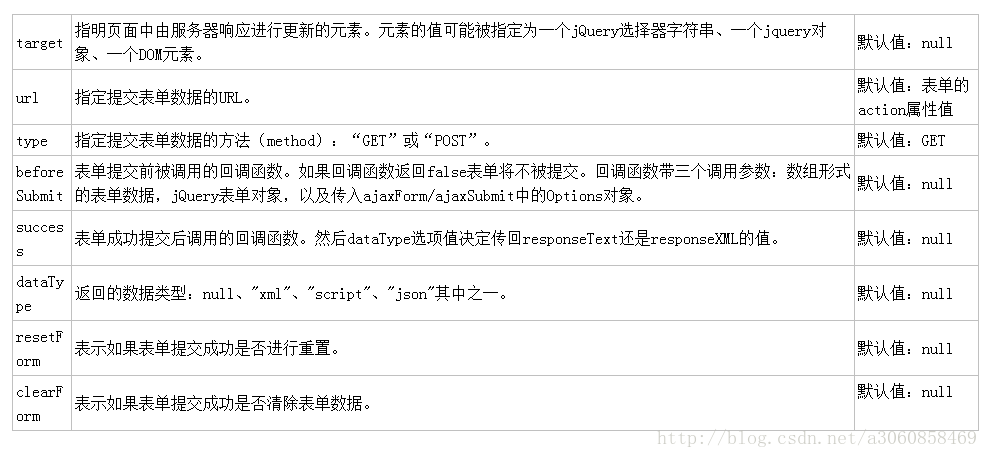
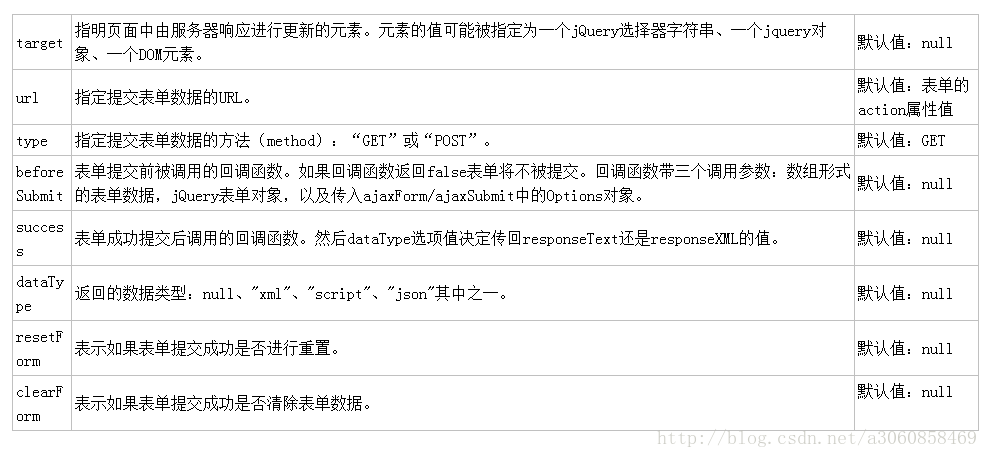
Options对象
ajaxForm和ajaxSubmit都支持众多的选项参数,这些选项参数可以使用一个Options对象来提供。

$(“#tf”).ajaxSubmit();
就是这么简单,你也不要问我为什么就是这么简单,然后它就是会把整个表单,作为一个ajax来提交,同样的,它也支持文件上传!一些其它的用法,请参照前面给出的说明就可以了!
参考博客:https://www.cnblogs.com/zhuxiaojie/p/4783939.html
Jquery.form.js是一个强大的表单插件,其大量的提供了表单操作的各种简便的方法,下面给出一些Jquery.form.js的说明:
它也支持对一个表单的ajax提交,而且提交方式更为简便,如下:
html:
下面使用jquery.form.js的表单插件来提交表单
| Tables | Are | Cool |
|---|---|---|
| ajaxForm | 增加所有需要的事件监听器,为ajax提交表单做准备。ajaxForm并不能提交表单。在document的ready函数中,使用ajaxForm来为ajax提交表单进行准备。 | $(“#formid”).ajaxForm(); |
| ajaxSubmit | 使用ajax提交表单 | $(“#formid”).ajaxSubmit(); |
| formSerialize | 将表单串行化(或序列化)为一个查询字符串。这个方法将返回以下格式的字符串:name1=value1&name2=value2 | $(“#formid”).formSerialize(); |
$("#formid").submit(function(){
$(this).ajaxSubmit();
return false;
});Options对象
ajaxForm和ajaxSubmit都支持众多的选项参数,这些选项参数可以使用一个Options对象来提供。

$(“#tf”).ajaxSubmit();
就是这么简单,你也不要问我为什么就是这么简单,然后它就是会把整个表单,作为一个ajax来提交,同样的,它也支持文件上传!一些其它的用法,请参照前面给出的说明就可以了!
参考博客:https://www.cnblogs.com/zhuxiaojie/p/4783939.html
相关文章推荐
- 171202之ajax提交整个form表单(一)
- 171202之ajax提交整个form表单(二)
- ajax提交整个form表单
- ajax提交整个form表单
- ajax form数据封装,ajax提交整个form表单,ajax 自动获取当前form数据
- ajax提交整个form表单
- 表单序列化,jq中的serialize,ajax提交整个form表单,无需逐个拼写json
- ajax提交整个form表单
- ajax(或者jquery)如何提交整个form表单
- ajax提交整个form表单
- ajax提交整个form表单
- ajax提交整个form表单
- ajax提交整个form表单
- jquery多选择动态参数的使用以及ajax异步请求中提交整个form表单中serializeArray()的使用以及后台值得获取方式
- ajax提交整个form表单
- ajax提交整个form表单
- ajax(或者jquery)提交整个form表单
- ajax提交整个form表单
- 用jquery.form ajax提交文件上传表单
- jQuery实现Ajax提交form表单的简单方法
