将鼠标指针修改为自定义图片需要注意的几个地方
2017-11-28 23:52
441 查看
虽然这个知识点很简单,但是走过不少的坑,现记录一下
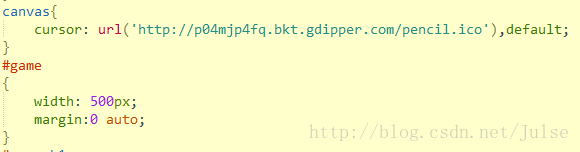
主要是在样式中添加这样一个属性
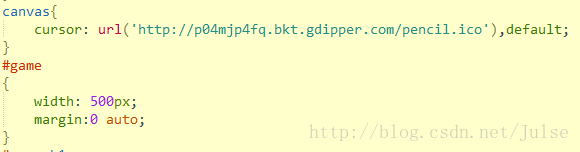
cursor: url(‘http://p04mjp4fq.bkt.gdipper.com/pencil.ico‘),default;

1.这个属性不能写在id里面,只能写在html的标签属性中,如果写在id标记的样式中会报“Invalid property value” 这个异常

2.url中要写绝对路径,default表示不能正常加载图标的替代鼠标样式。
最好写系统内置的:可以参考这个网站
http://css-cursor.techstream.org/
关于路径的问题之前在做视频播放器的时候也遇到过。即:设置视频currentTime时,使视频跳跃到对应时间点播放。如果在谷歌浏览器中使用的是相对路径就会在修改currentTime时,视频停止播放并回到起点的现象。因此最好将视频放到云端,然后引用它的链接。这个时候 七牛网站 是个不错的选择:https://www.qiniu.com/
这个网站有10G的免费存储空间,缺点是如果上传中文名称的视频,产生的链接就比较长,所以使用英文名称上传比较好。
3.自定义指针的图片最好设计成32*32这个尺寸同时注意图片的后缀名
后缀本来要求的是.cur或.ani,但是用.ico后缀亲测有效。因为转换为前面两个后缀的图需要下载软件或者用ps,而在线转换图片成.ico的网站还是蛮多的,所以使用了ico图标
ps:笔者在写一个你画我猜的html5小游戏练手,如有兴趣,请移步github:https://github.com/JulseJiang/Draw-Guess
引用jQuery的时候一定要使用最新的版本,之前不小心引入了一个低版本1.10版本,然后做触摸事件的时候走了不少弯路,最后才发现是版本的问题。
主要是在样式中添加这样一个属性
cursor: url(‘http://p04mjp4fq.bkt.gdipper.com/pencil.ico‘),default;

1.这个属性不能写在id里面,只能写在html的标签属性中,如果写在id标记的样式中会报“Invalid property value” 这个异常

2.url中要写绝对路径,default表示不能正常加载图标的替代鼠标样式。
最好写系统内置的:可以参考这个网站
http://css-cursor.techstream.org/
关于路径的问题之前在做视频播放器的时候也遇到过。即:设置视频currentTime时,使视频跳跃到对应时间点播放。如果在谷歌浏览器中使用的是相对路径就会在修改currentTime时,视频停止播放并回到起点的现象。因此最好将视频放到云端,然后引用它的链接。这个时候 七牛网站 是个不错的选择:https://www.qiniu.com/
这个网站有10G的免费存储空间,缺点是如果上传中文名称的视频,产生的链接就比较长,所以使用英文名称上传比较好。
3.自定义指针的图片最好设计成32*32这个尺寸同时注意图片的后缀名
后缀本来要求的是.cur或.ani,但是用.ico后缀亲测有效。因为转换为前面两个后缀的图需要下载软件或者用ps,而在线转换图片成.ico的网站还是蛮多的,所以使用了ico图标
ps:笔者在写一个你画我猜的html5小游戏练手,如有兴趣,请移步github:https://github.com/JulseJiang/Draw-Guess
引用jQuery的时候一定要使用最新的版本,之前不小心引入了一个低版本1.10版本,然后做触摸事件的时候走了不少弯路,最后才发现是版本的问题。
相关文章推荐
- mysql中文乱码问题,需要注意修改的几个地方
- struts改变应用路径后,web程序中需要注意修改的几个地方
- cocos2d 从v1.x升级到v2.x需要注意的几个地方
- Linux Bash编程需要注意的几个地方
- java里String需要注意的地方以及基本数据类型注意点(不定期修改更新)
- KindEditor上传图片几点需要注意的地方
- WPF应用加载图片URI指定需要注意的地方
- 升级到Dynamics CRM 2013需要注意的几个地方
- ldconfig几个需要注意的地方
- Anemometer自动审核sql,添加自定义字段,二次开发需要修改的地方
- Android 针对继承BaseAdapter的自定义适配器应注意的几个地方
- 字符串连接中影响性能的几个需要注意的地方
- java打包exe程序需要注意的几个地方
- cxImage处理tif图片时需要注意的地方
- 实现自定义page基类时需要注意的地方
- PreferenceActivity中添加自定义布局文件需要注意的地方
- SPD开发工作流需要注意的地方1【SPD开发的工作流中如何修改审批状态】
- css Cursor:url()自定义鼠标指针样式为图片
- EF架构~EF6配置需要注意的几个地方
- WPF 自定义鼠标指针图片
