JavaWeb毕业设计项目-足球队管理系统(三)功能优化+项目部署
2017-11-25 15:52
573 查看
JavaWeb毕业设计项目-足球队管理系统(一)系统结构图+用例图
JavaWeb毕业设计项目-足球队管理系统(二)成品展示+业务介绍
JavaWeb毕业设计项目-足球队管理系统(三)功能优化+项目部署
项目访问网址:http://www.ydc-coding.com/Soccer/
项目暂时部署在京东云上,访问路径:http://116.196.66.192:8080/Soccer 足球队管理系统 (可以增加数据,尽量别清空数据,谢谢!!)
因为时间较为久远…部署的版本不是项目答辩时用的版本,可能会存在一些小bug。
为什么不部署答辩时用的版本呢?
因为我也没有了那个版本…..
7月末来北京实习的时候,因为电脑内存不太足,加装了一块内存,装完后感觉应该把系统也重装一下,导致放在桌面的项目也一起被….
还好在U盘里找到了6月24号的历史版本项目(功能已完成,但后续解决的bug仍存在),然后就部署了这
4000
版。

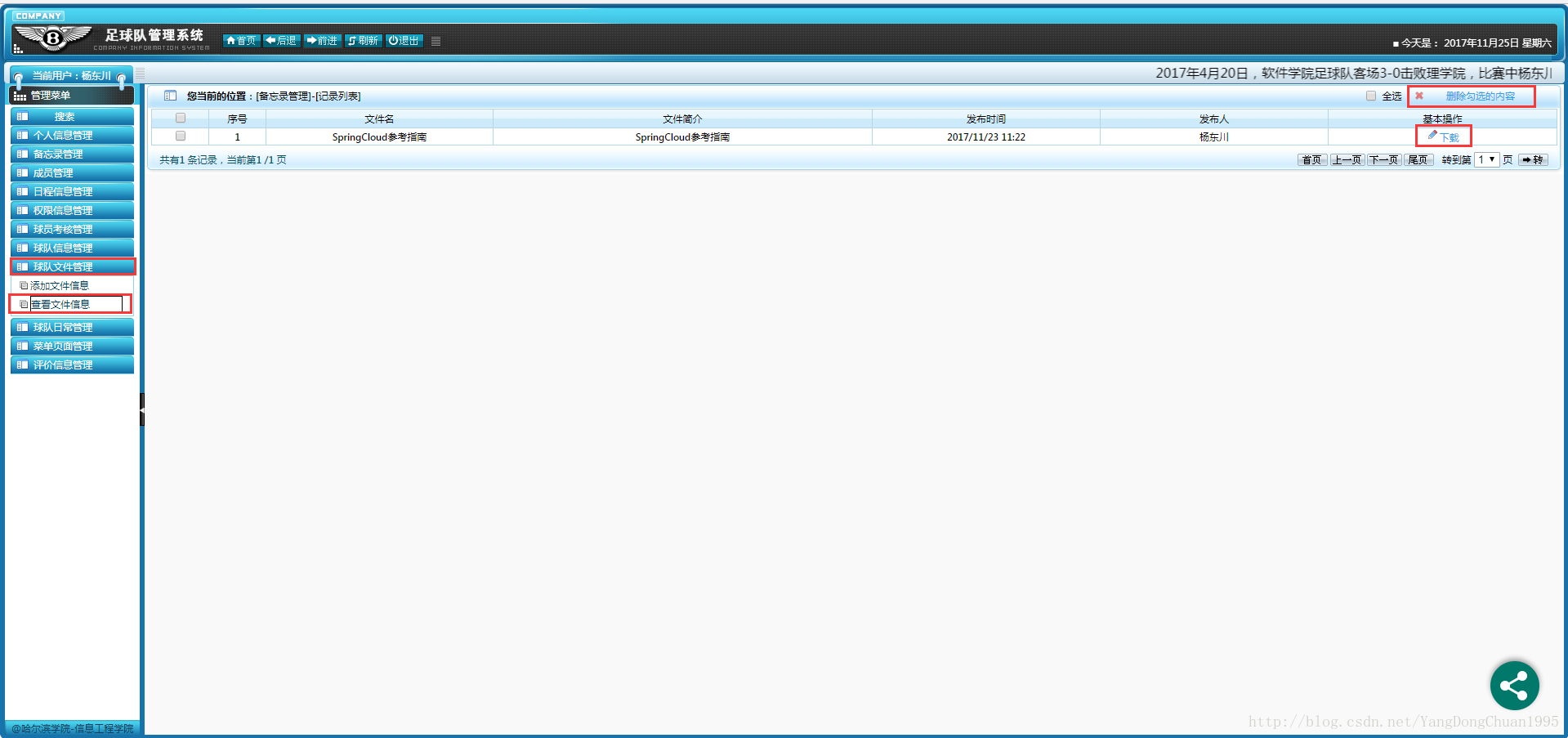
查看文件列表

说明:业务逻辑特别简单,其实就是实现上传与下载功能,唯一有点意思就是上传时使用的异步上传方式,这种方式与
CSDN编辑博客时,上传图片的方式类似:

这是它这里多了一个“在线预览图片“的功能,这块功能在我的参赛项目中也有实现,记录那个项目时,也会把实现的方法与源码贴出来。
异步上传实现web端源码(通过ajaxFileUpload.js):

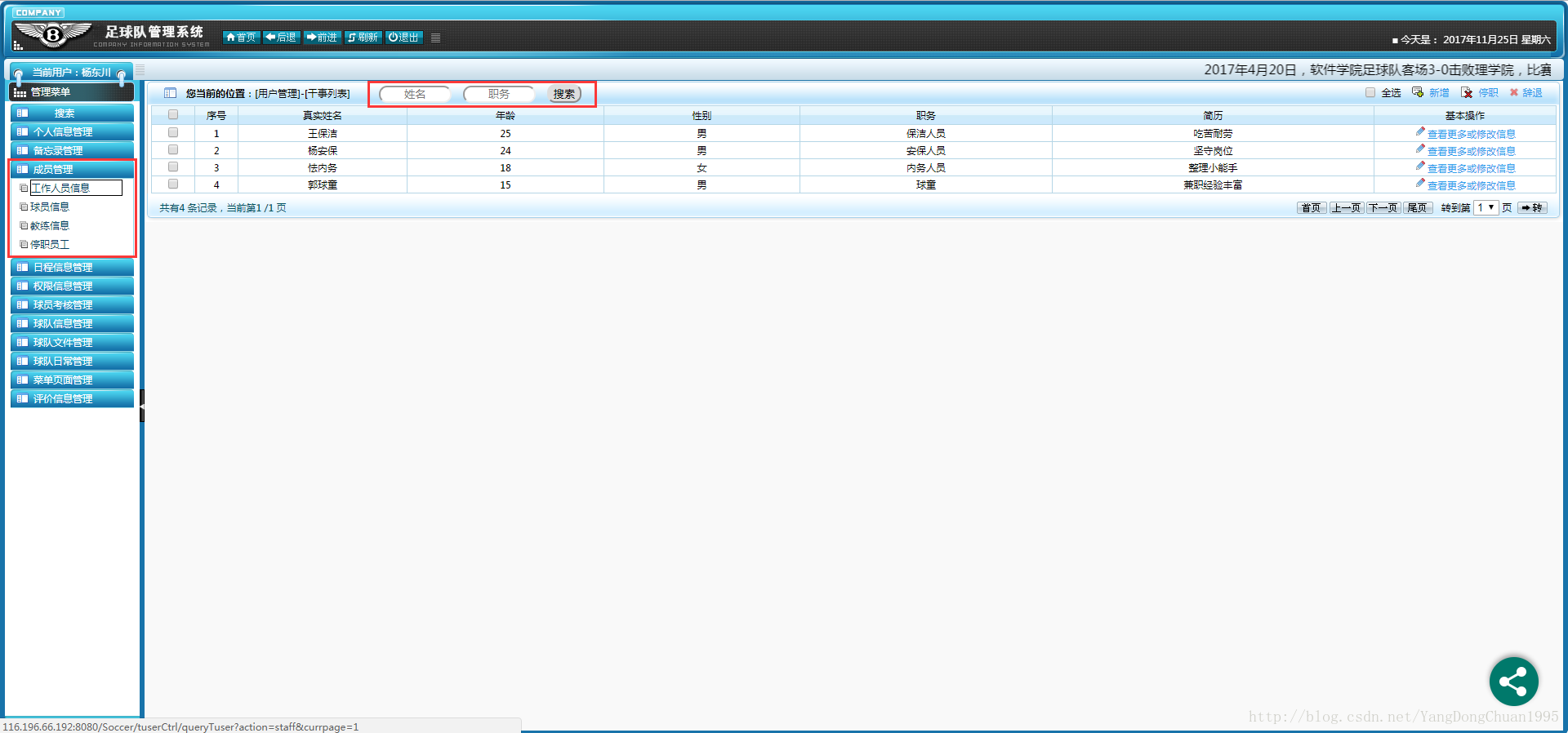
成员管理模块:加入条件查询功能(….无力吐槽当初的自己,连条件查询都没有的管理系统,能用?)

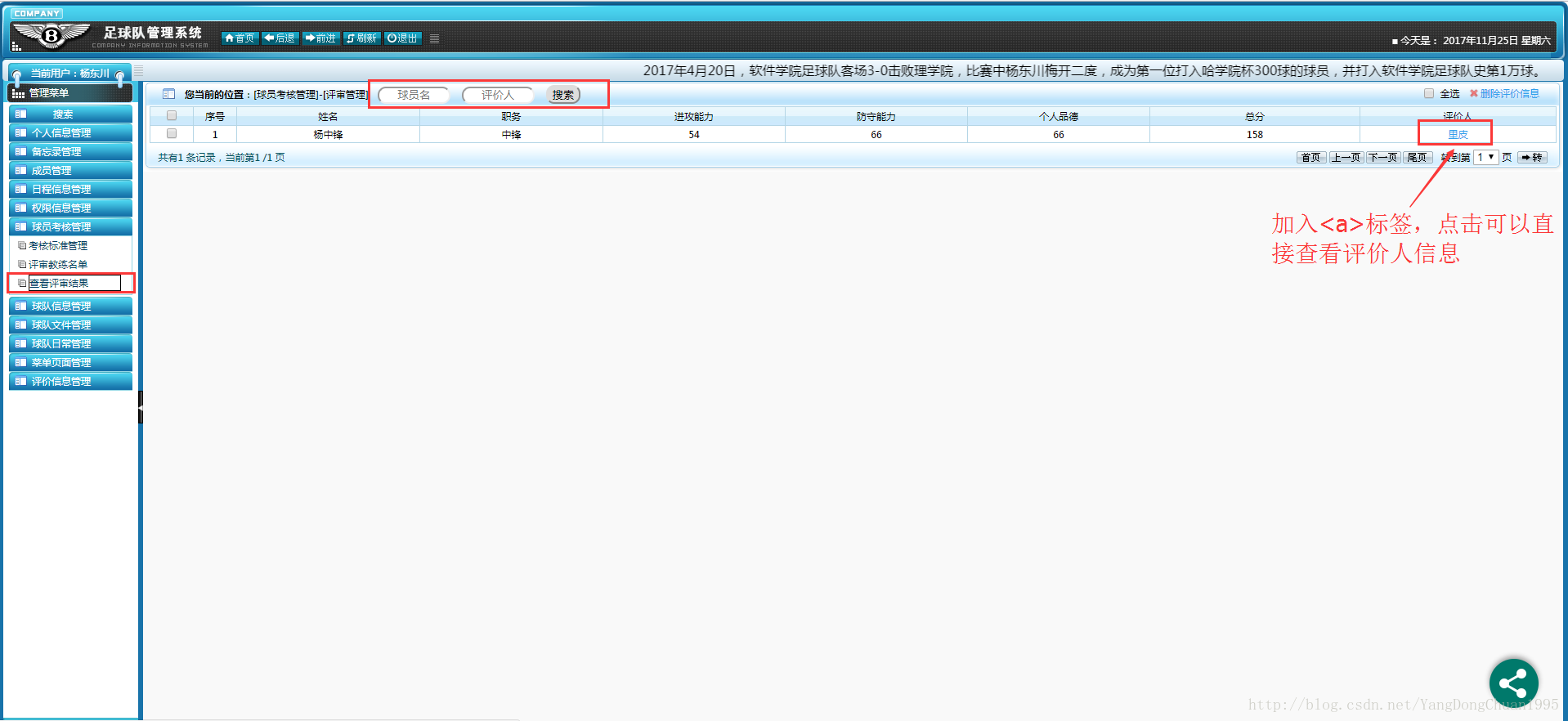
球员考核管理-查看评审结果/评价信息管理-查看评价信息:
1.加入条件查询功能(其余模块就没有补 条件查询了)
2.将“评价人“列,加入标签,点击后能查看对应评价人详细信息,方便管理员操作

略,与在本机下利用tomcat启动程序类似,将编译后的文件拷贝至服务器端tomcat/webapps/下,然后在tomcat/bin/下,startup 启动,shutdown 停止。
需要注意的是用云主机时,记得把安全组设置好
(思绪一下就回到8月17号,在南京参加比赛的前一个晚上的凌晨,因为阿里云启动后未设置安全组,外网一直无法访问,再加上其他突如其来的大BUG,导致3个人苦战到凌晨3-4点,然后休息3-4个小时立马出发前往南京大学进行比赛,现在回想起来~ 哎!还真TM爽啊!!!~)
还有安装数据库,更改项目连接数据库的url地址等一些小问题。
在linux下部署:
安装tomcat:http://blog.csdn.net/yangdongchuan1995/article/details/78590154
安装mysql:http://blog.csdn.net/yangdongchuan1995/article/details/78592327
下载SecureCRT:http://download.csdn.net/download/yangdongchuan1995/10132518
然后同样将项目放在tomcat/webapps/ 下,然后重启一下tomcat
需要注意:如果在项目里有上传文件的功能,需要修改上传至哪一个目录下,该目录的模式。
JavaWeb毕业设计项目-足球队管理系统(二)成品展示+业务介绍
JavaWeb毕业设计项目-足球队管理系统(三)功能优化+项目部署
项目访问网址:http://www.ydc-coding.com/Soccer/
前言
毕业设计项目答辩已经在7月份就已经完成(我们学校答辩分为两次,一次是在大三下学年的项目答辩,还有一次是在大四下学年的论文答辩),在上一次五月份记录成品展示和业务流程之后到项目答辩前,中间也新增了一些小功能模板,想借此这篇文章一起记录一下。项目暂时部署在京东云上,访问路径:http://116.196.66.192:8080/Soccer 足球队管理系统 (可以增加数据,尽量别清空数据,谢谢!!)
| 角色 | 账户 | 密码 |
|---|---|---|
| 球队经理(管理员) | boss | 123 |
| 主教练组(主教练/体能训练师/战术分析师 等..) | coach | 123 |
| 球员组(门将/边锋/前锋 等../) | player | 123 |
| 工作人员组(安保人员/保洁人员 等…) | staff | 123 |
为什么不部署答辩时用的版本呢?
因为我也没有了那个版本…..
7月末来北京实习的时候,因为电脑内存不太足,加装了一块内存,装完后感觉应该把系统也重装一下,导致放在桌面的项目也一起被….
还好在U盘里找到了6月24号的历史版本项目(功能已完成,但后续解决的bug仍存在),然后就部署了这
4000
版。
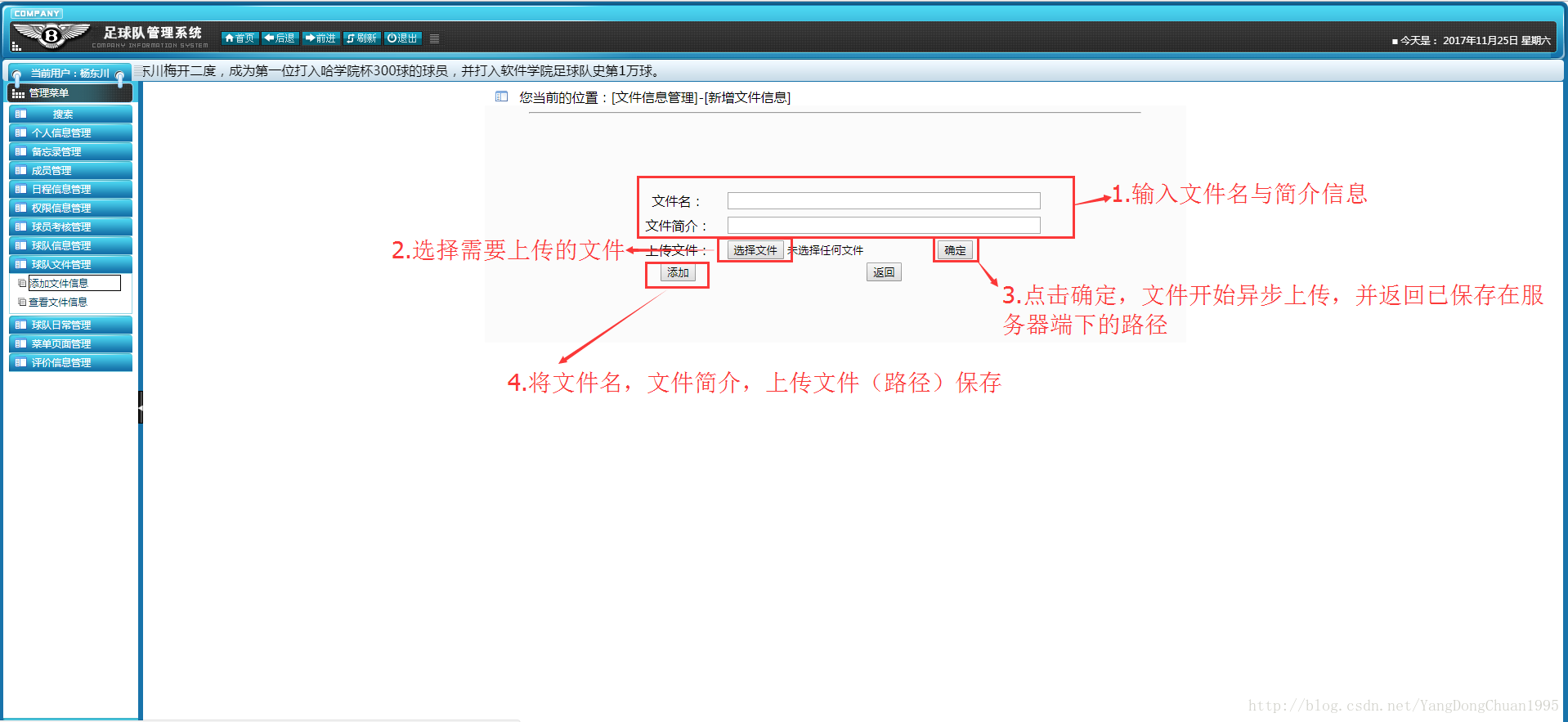
1.球队文件管理模块
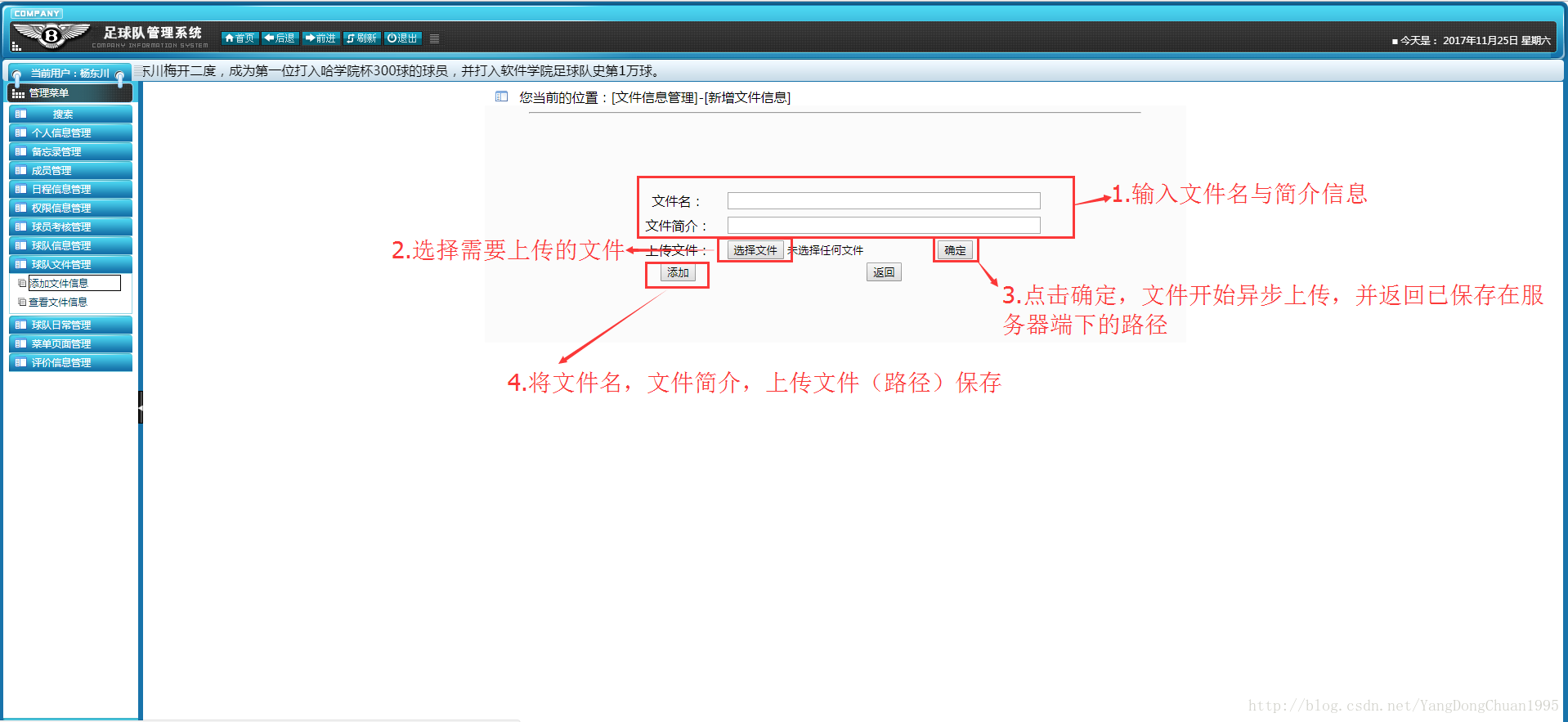
添加文件信息
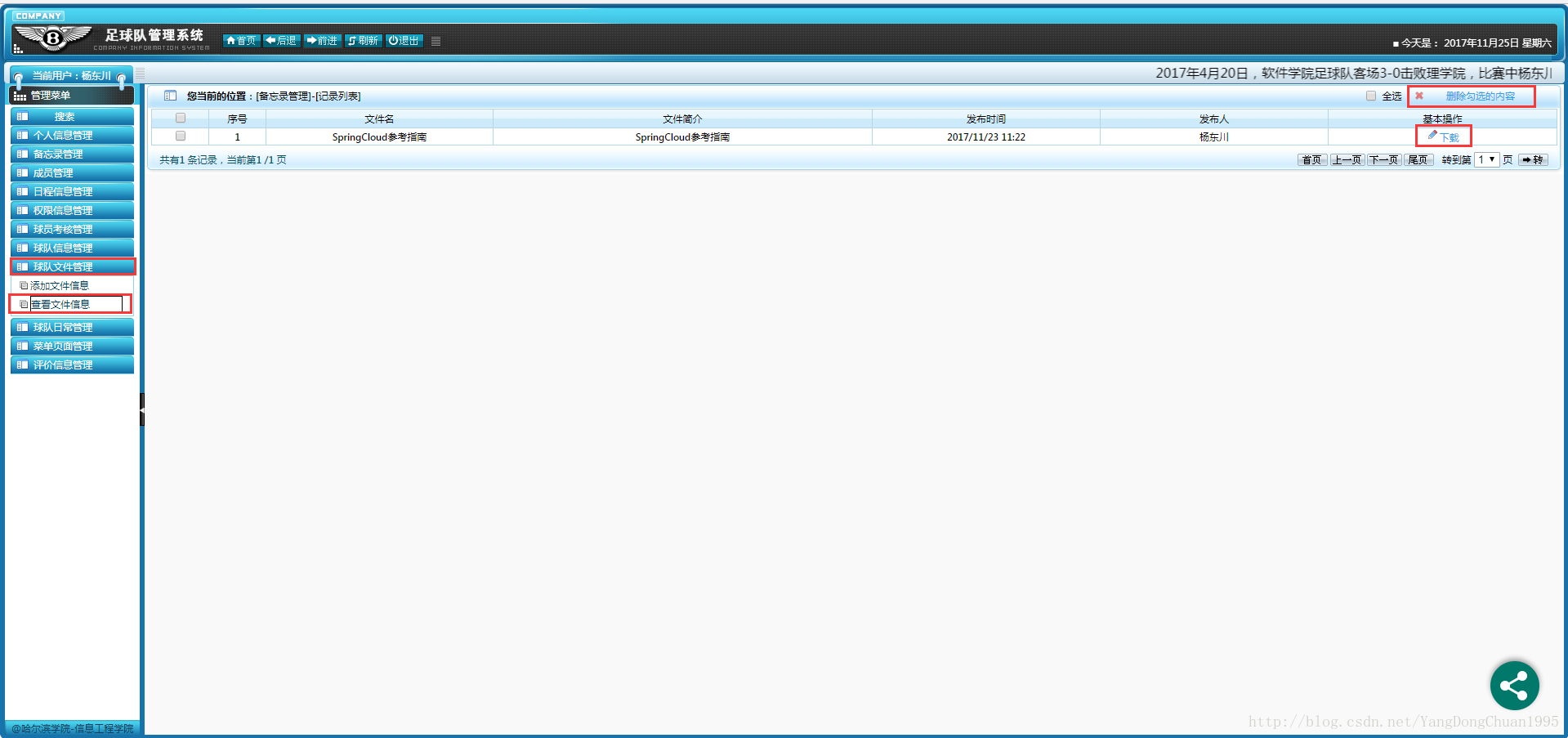
查看文件列表

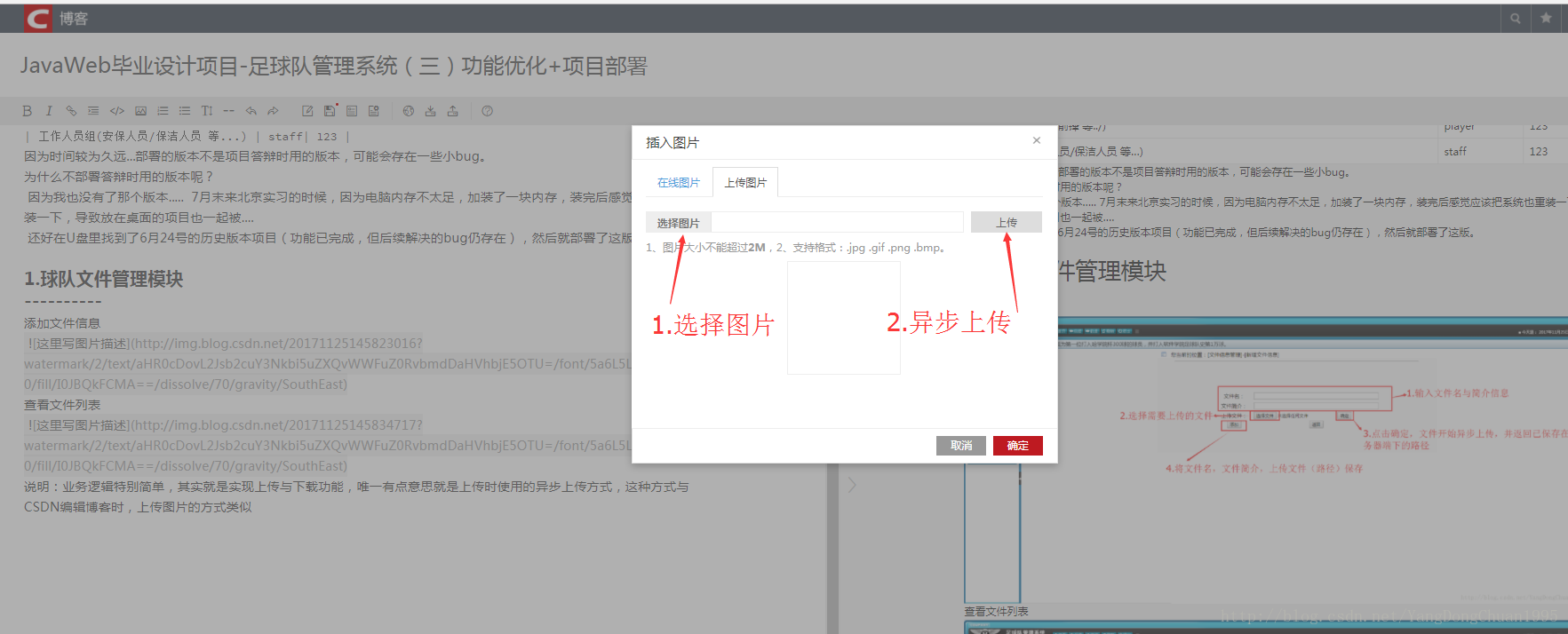
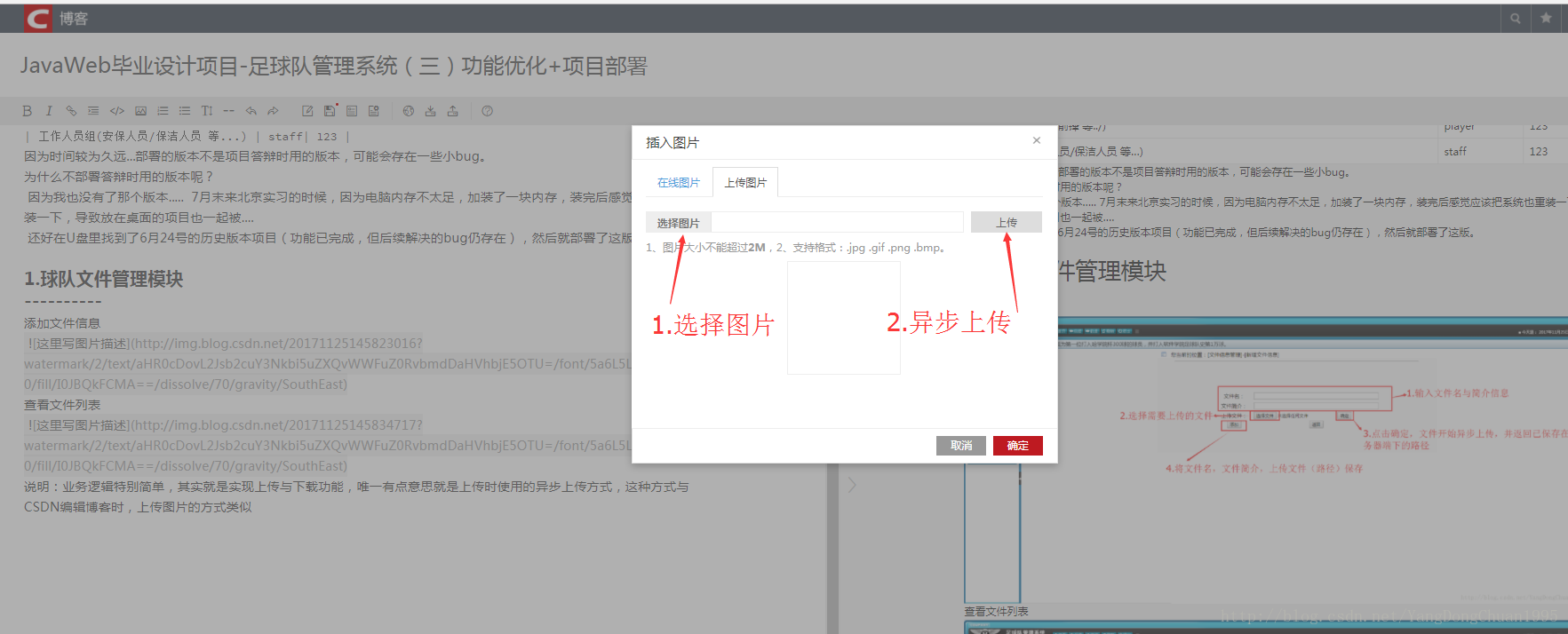
说明:业务逻辑特别简单,其实就是实现上传与下载功能,唯一有点意思就是上传时使用的异步上传方式,这种方式与
CSDN编辑博客时,上传图片的方式类似:

这是它这里多了一个“在线预览图片“的功能,这块功能在我的参赛项目中也有实现,记录那个项目时,也会把实现的方法与源码贴出来。
异步上传实现web端源码(通过ajaxFileUpload.js):
function FileUpload(){
$.ajaxFileUpload(
{
url:'fileCtrl/uploadfu', //需要链接到服务器地址
secureuri:false,
dataType: 'text', //服务器返回的格式,可以是json, xml
fileElementId:'file', //文件选择框的id属性
success: function (result) //相当于java中try语句块的用法
{
var a=result;
var url = document.getElementById("url");
url.value=a;
var msgText = "";
if (result=='false') {
$('#msg').css("background-color", 'red');
msgText = '<img src="images/icon_warn.gif" /> 文件不支持上传!!';
} else{
$('#msg').css("background-color", 'green');
msgText = '<img src="images/icon_ok.gif" /> 可以上传!';
}
$('#msg').html(msgText);
},
error: function (data, status, e) //相当于java中catch语句块的用法
{
$('#results').html('添加失败');
}
}
);
}功能优化:
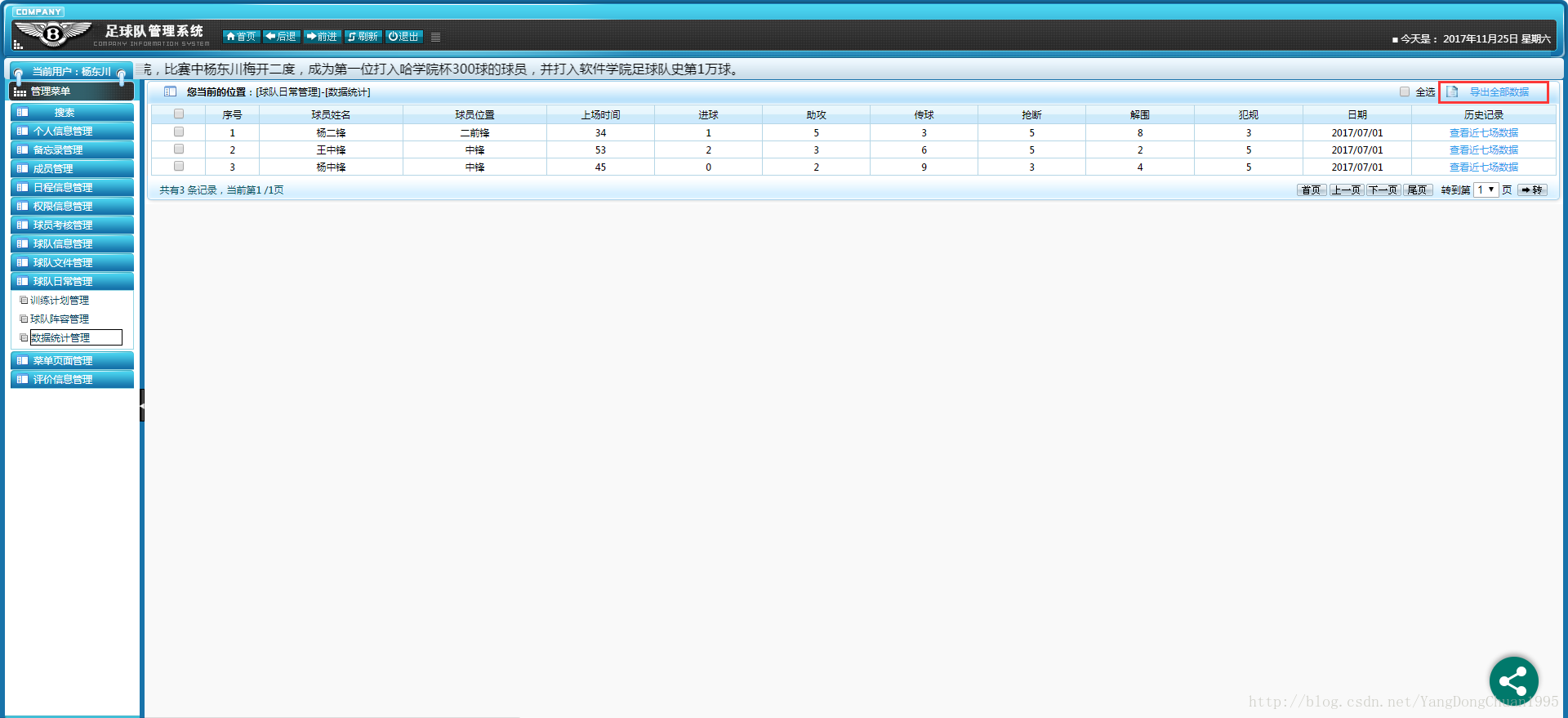
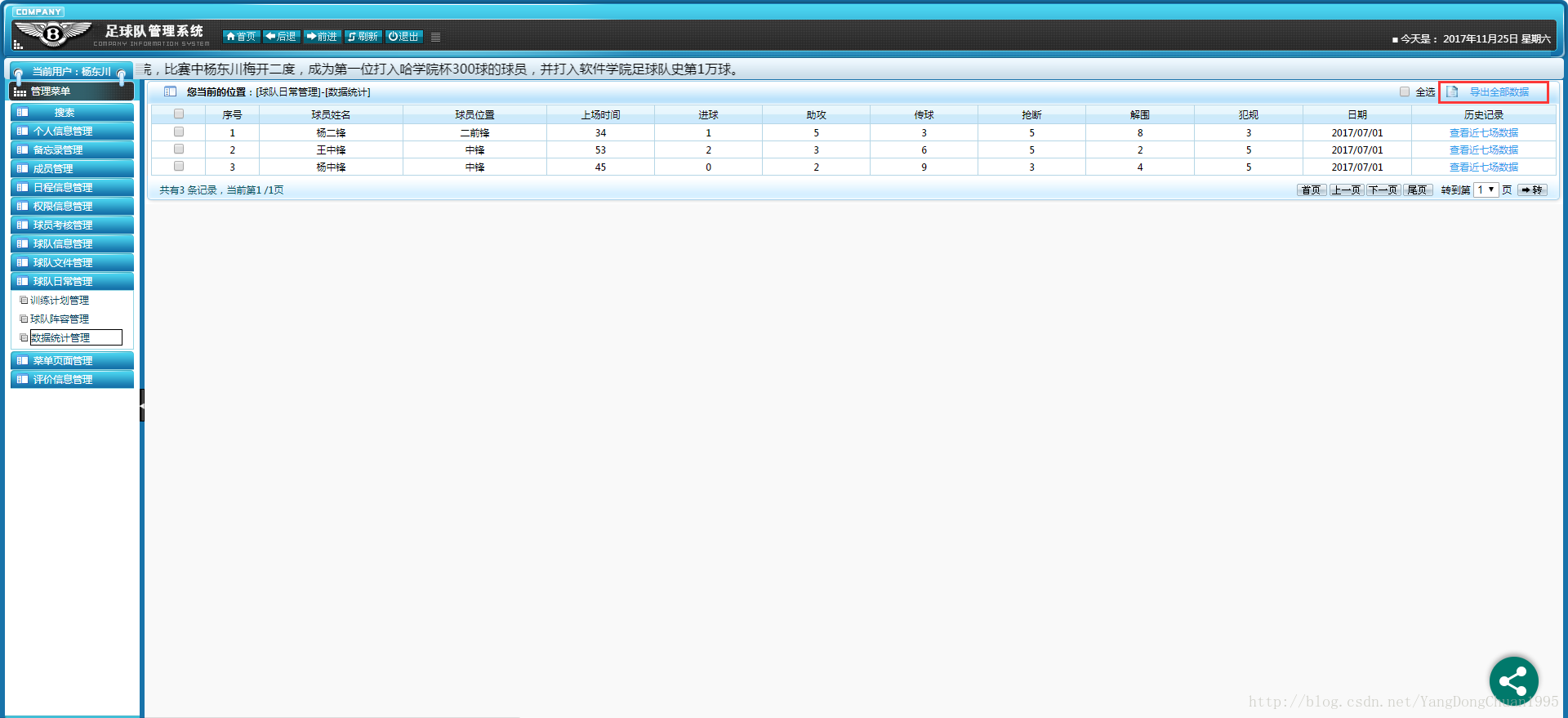
球队日常管理-数据统计:加入导出Excel表格功能
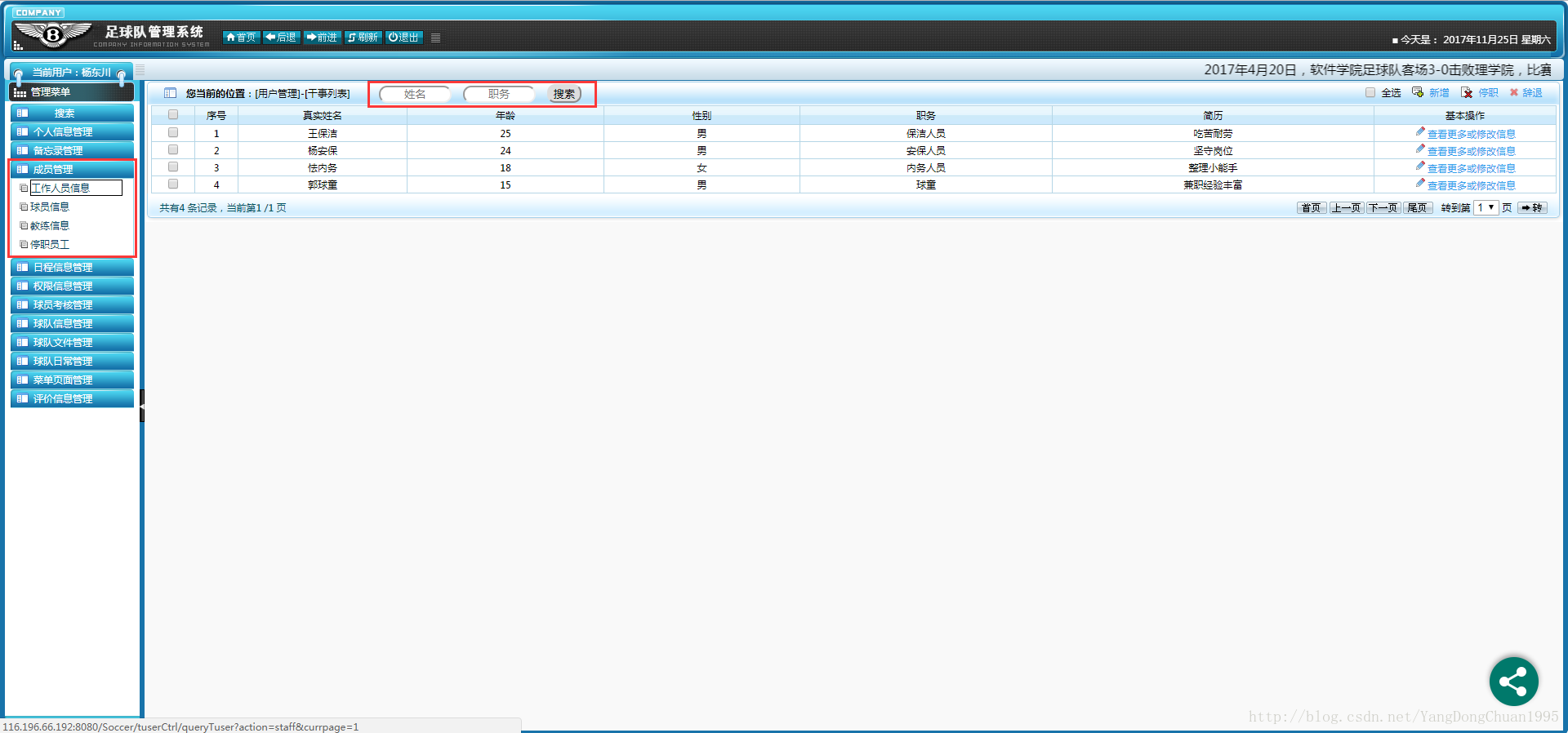
成员管理模块:加入条件查询功能(….无力吐槽当初的自己,连条件查询都没有的管理系统,能用?)

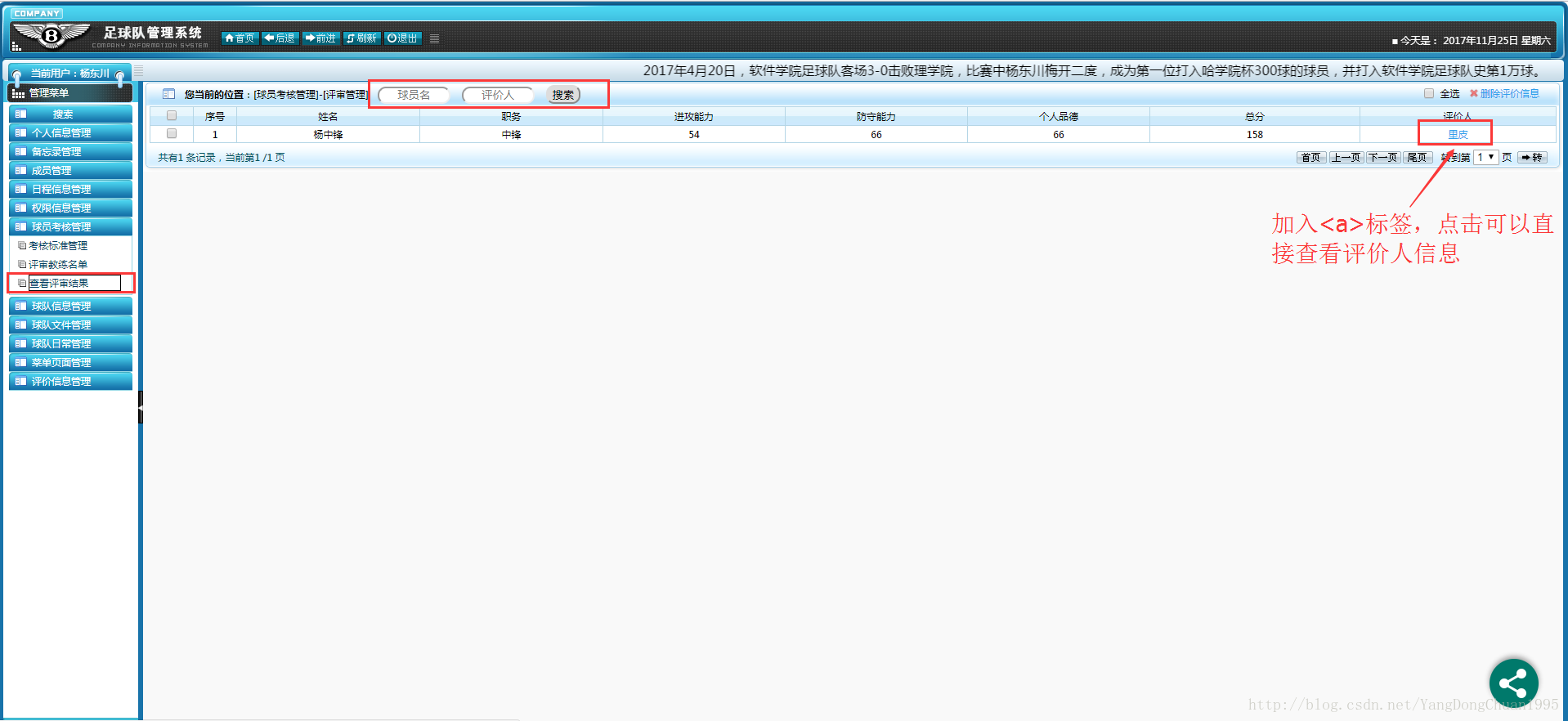
球员考核管理-查看评审结果/评价信息管理-查看评价信息:
1.加入条件查询功能(其余模块就没有补 条件查询了)
2.将“评价人“列,加入标签,点击后能查看对应评价人详细信息,方便管理员操作

项目部署
在window下部署:略,与在本机下利用tomcat启动程序类似,将编译后的文件拷贝至服务器端tomcat/webapps/下,然后在tomcat/bin/下,startup 启动,shutdown 停止。
需要注意的是用云主机时,记得把安全组设置好
(思绪一下就回到8月17号,在南京参加比赛的前一个晚上的凌晨,因为阿里云启动后未设置安全组,外网一直无法访问,再加上其他突如其来的大BUG,导致3个人苦战到凌晨3-4点,然后休息3-4个小时立马出发前往南京大学进行比赛,现在回想起来~ 哎!还真TM爽啊!!!~)
还有安装数据库,更改项目连接数据库的url地址等一些小问题。
在linux下部署:
安装tomcat:http://blog.csdn.net/yangdongchuan1995/article/details/78590154
安装mysql:http://blog.csdn.net/yangdongchuan1995/article/details/78592327
下载SecureCRT:http://download.csdn.net/download/yangdongchuan1995/10132518
然后同样将项目放在tomcat/webapps/ 下,然后重启一下tomcat
需要注意:如果在项目里有上传文件的功能,需要修改上传至哪一个目录下,该目录的模式。
chmod 777 文件路径
相关文章推荐
- JavaWeb毕业设计项目-足球队管理系统(二)成品展示+业务介绍
- JavaWeb毕业设计项目-足球队管理系统(一)系统结构图+用例图
- 《暗黑世界GM管理后台系统》部署+功能说明文档
- 项目管理系统的基本功能
- Extjs甘特图|功能最强大的Web甘特图 - 项目管理软件和MES系统专家
- 【官方文档】《暗黑世界GM管理后台系统》部署+功能说明
- SpringMVC(21):使用springmvc+spring+jdbc 优化订单管理系统的示例(ID查看供应商信息明细-REST的功能实现)
- Asp.Net Core 项目实战之权限管理系统(8) 功能菜单的动态加载
- 项目实战篇-餐馆管理系统—MFC,PHP,MySql:2.登陆功能的实现
- zentaopms - 禅道项目管理系统部署
- SpringMVC(24):使用springmvc+spring+jdbc 优化订单管理系统的示例(多文件上传功能的实现)
- SpringMVC(16):使用springmvc+spring+jdbc 优化订单管理系统的示例(多条件查询供应商列表功能实现)
- Linux下部署开源版“禅道”项目管理系统
- 初学构建小项目之仓库管理系统货物类型管理功能实现(三)
- J2EE项目系列(二)--博客管理系统(Maven+SpringMVC+Hibernate以及附加分页和一对多查询功能)
- 个人项目-图书管理系统登陆功能模拟
- JAVA_WEB项目(结合Servlet+jsp+ckEditor编辑器+jquery easyui技术)实现新闻发布管理系统第三篇:新闻发布,新闻修改,新闻删除功能的实现
- SpringMVC(22):使用springmvc+spring+jdbc 优化订单管理系统的示例(ID修改供应商明细的功能实现)
- JavaWeb企业实训 简易股市自选查询分析系统(六)使用Shiro控制登录等权限管理与Spring项目整合
- JavaWeb项目开发案例精粹-第6章报价管理系统-05Action层
