HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
2017-11-22 21:53
686 查看
1.新语义元素:
HTML5提供了新的语义元素来明确一个Web页面的不同部分。
<header>:描述了文档的头部区域,于定义内容的介绍展示区域
<nav>:定义导航链接的部分。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,section通常 包含了一组内容及其标题。
<article>:定义独立的内容。
<aside>:定义页面主区域内容之外的内容(比如侧边栏)。
<figure>:标签规定独立的流内容(图像、图表、照片、代码等等)。
<figcaption>:定义 <figure> 元素的标题。
<footer>:述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
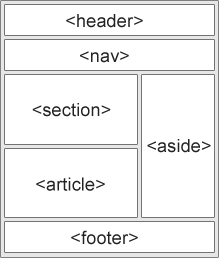
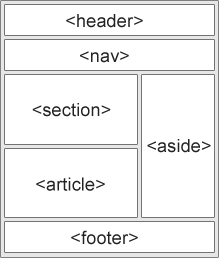
在一个网页中,这些新的语义标签元素位置如下图所示:

2.新元素的浏览器兼容问题:
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
[html] view
plain copy
header, section, footer, aside, nav, article, figure
{
display: block;
}
IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements.可以使用HTML5 Shiv来解决这个问题:
[html] view
plain copy
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
本文参考资料来自:http://www.runoob.com/html/html5-semantic-elements.html
HTML5提供了新的语义元素来明确一个Web页面的不同部分。
<header>:描述了文档的头部区域,于定义内容的介绍展示区域
<nav>:定义导航链接的部分。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,section通常 包含了一组内容及其标题。
<article>:定义独立的内容。
<aside>:定义页面主区域内容之外的内容(比如侧边栏)。
<figure>:标签规定独立的流内容(图像、图表、照片、代码等等)。
<figcaption>:定义 <figure> 元素的标题。
<footer>:述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
在一个网页中,这些新的语义标签元素位置如下图所示:

2.新元素的浏览器兼容问题:
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
[html] view
plain copy
header, section, footer, aside, nav, article, figure
{
display: block;
}
IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements.可以使用HTML5 Shiv来解决这个问题:
[html] view
plain copy
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
本文参考资料来自:http://www.runoob.com/html/html5-semantic-elements.html
相关文章推荐
- HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
- HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
- Html5新增语义结构元素:article section aside nav header hgroup footer time
- HTML5新增的主体元素article、section、nav、aside、time元素和pubdate属性
- IE html5 header footer nav article section
- 从零开始前端学习[26]:html5的一些常用标签,header,footer,section,aside,figure,figcaption,nav,artical,
- html-5 --html5教程article、footer、header、nav、section使用
- DayDayUp之HTML5学习笔记 二 使用header、aside、section、footer实现一个简单的界面
- HTML5基本标签使用header,nav和footer
- How to let IE support HTML5 tags(aside, section, header, footer, etc..)
- 关键自li,em,dl,ul,ol,footer,header,nav,aside,article
- HTML5中的Article和Section元素认识及使用
- HTML5/CSS3系列教程:HTML5基本标签使用header,nav和footer
- HTML5/CSS3系列教程:HTML5基本标签使用header,nav和footer
- HTML5/CSS3系列教程:HTML5基本标签使用header,nav和footer
- article, aside,nav(导航),section,time 元素和 pubdate 属性,pudate元素
- HTML5中的Article和Section元素
- HTML5中article元素的使用
- HTML5语义元素的使用
- html5:article与section元素
