(转载)nginx的配置、虚拟主机、负债均衡和反向代理(3)
2017-11-17 16:55
651 查看
前面几节,陆陆续续的说了nginx平时做的大部分工作。第3篇主要讲还是蛮重要的
原地址:http://blog.csdn.net/think2me/article/details/50353135
这一小节,主要来学习nginx中的URL重写怎么做。url重写模块,主要是在
首先看下
还记得之前是如何用
2
3
4
5
我们用
还可以用这个来匹配静态资源,缓存它们,设置过期时间:
2
3
4
5
6
7
2
3
可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上您设定的 time 值来获得。
可以设置的参数如下:
比如再看个例子:
控制图片等过期时间为30天
2
3
我们还可以控制哪一个文件目录的时间,比如控制匹配/resource/或者/mediatorModule/里所有的文件缓存设置到最长时间。
2
3
4
实战一下。我们设置下过期时间,然后用chrome看下http头部情况。

我把这张图片的

看下code码,都是304,表示未修改,告诉浏览器直接读本地的。也就是说缓存生效了。
2
3
4
5
6
7
8
2
3
4
5
上面2个例子就是利用
语法:break
默认值:none
使用字段:server, location, if
2
3
上面这个例子就是在
默认值:none
使用字段:server, location
if 判断一个条件,如果条件成立
4000
,则后面的大括号内的语句将执行,相关配置从上级继承。
可以在判断语句中指定下列值:
一个变量的名称;不成立的值为:空字符传”“或者一些用“0”开始的字符串。
一个使用=或者!=运算符的比较语句。
使用符号~*和~模式匹配的正则表达式:
~为区分大小写的匹配。
~*不区分大小写的匹配(firefox匹配FireFox)。
!~和!~*意为“不匹配的”。
使用-f和!-f检查一个文件是否存在。
使用-d和!-d检查一个目录是否存在。
使用-e和!-e检查一个文件,目录或者软链接是否存在。
使用-x和!-x检查一个文件是否为可执行文件。
我们一一来举例看看。
2
3
用户如果使用的IE 浏览器,就执行if 里面的操作。
2
3
2
3
4
默认值:none
使用字段:server, location, if
这个指令结束执行配置语句并为客户端返回状态代码,可以使用下列的值:204,400,402-406,408,410, 411, 413, 416与500-504。此外,非标准代码444将关闭连接并且不发送任何的头部。
默认值:none
使用字段:server, location, if
rewrite用来重写url,有3个位置:
regex 表示用来匹配的正则
replacement 表示用来替换的
flag 是尾部的标记:
flag可以是以下的值:
last - url重写后,马上发起一个新的请求,再次进入server块,重试location匹配,超过10次匹配不到报500错误,地址栏url不变
break - url重写后,直接使用当前资源,不再执行location里余下的语句,完成本次请求,地址栏url不变
redirect - 返回302临时重定向,url会跳转,爬虫不会更新url。
permanent - 返回301永久重定向。url会跳转。爬虫会更新url。
为空 - URL 不会变,但是内容已经变化,也是永久性的重定向
上面的正则表达式的一部分可以用圆括号,方便之后按照顺序用$1-$9来引用。
我们来看几个例子:
我们需要将/photos/123456重写成/path/to/photos/12/1234/123456.png
可以这样:
下面是一些简单的常见的重写。
2
3
URL路由重写和
读写分离。
原地址:http://blog.csdn.net/think2me/article/details/50353135
nginx中的 location 正则模块
用过apache的知道,apache也是可以配置URL重写的,我之前一篇中也详细的写过:apache的虚拟域名rewrite配置以及.htaccess的使用。这一小节,主要来学习nginx中的URL重写怎么做。url重写模块,主要是在
location模块面来实现,我们一点一点的看。
首先看下
location 正则匹配的使用。
还记得之前是如何用
location来定位
.php文件的吗?
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}12
3
4
5
我们用
~来表示location开启正则匹配, 这样:
location ~。
还可以用这个来匹配静态资源,缓存它们,设置过期时间:
location ~ .*\.(gif|jpg|jpeg|bmp|png|ico|txt|mp3|mp4|swf){
expires 15d;
}
location ~ .*\.(css|js){
expires 12h;
}12
3
4
5
6
7
expires用来设置HTTP应答中的
Expires和
Cache-Control的头标时间,来告诉浏览器访问这个静态文件时,不用再去请求服务器,直接从本地缓存读取就可以了。
语法: expires [time|epoch|max|off] 默认值: expires off 作用域: http, server, location1
2
3
可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上您设定的 time 值来获得。
可以设置的参数如下:
epoch指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
-1指定“Expires”的值为 服务器当前时间 -1s,即永远过期
负数:Cache-Control: no-cache
正数或零:Cache-Control: max-age = #, # 会转换为指定时间的秒数。比如:
1d、
2h、
3m。
off表示不修改“Expires”和“Cache-Control”的值
比如再看个例子:
控制图片等过期时间为30天
location~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
expires 30d;
}12
3
我们还可以控制哪一个文件目录的时间,比如控制匹配/resource/或者/mediatorModule/里所有的文件缓存设置到最长时间。
location ~ /(resource|mediatorModule)/ {
root /opt/demo;
expires max;
}12
3
4
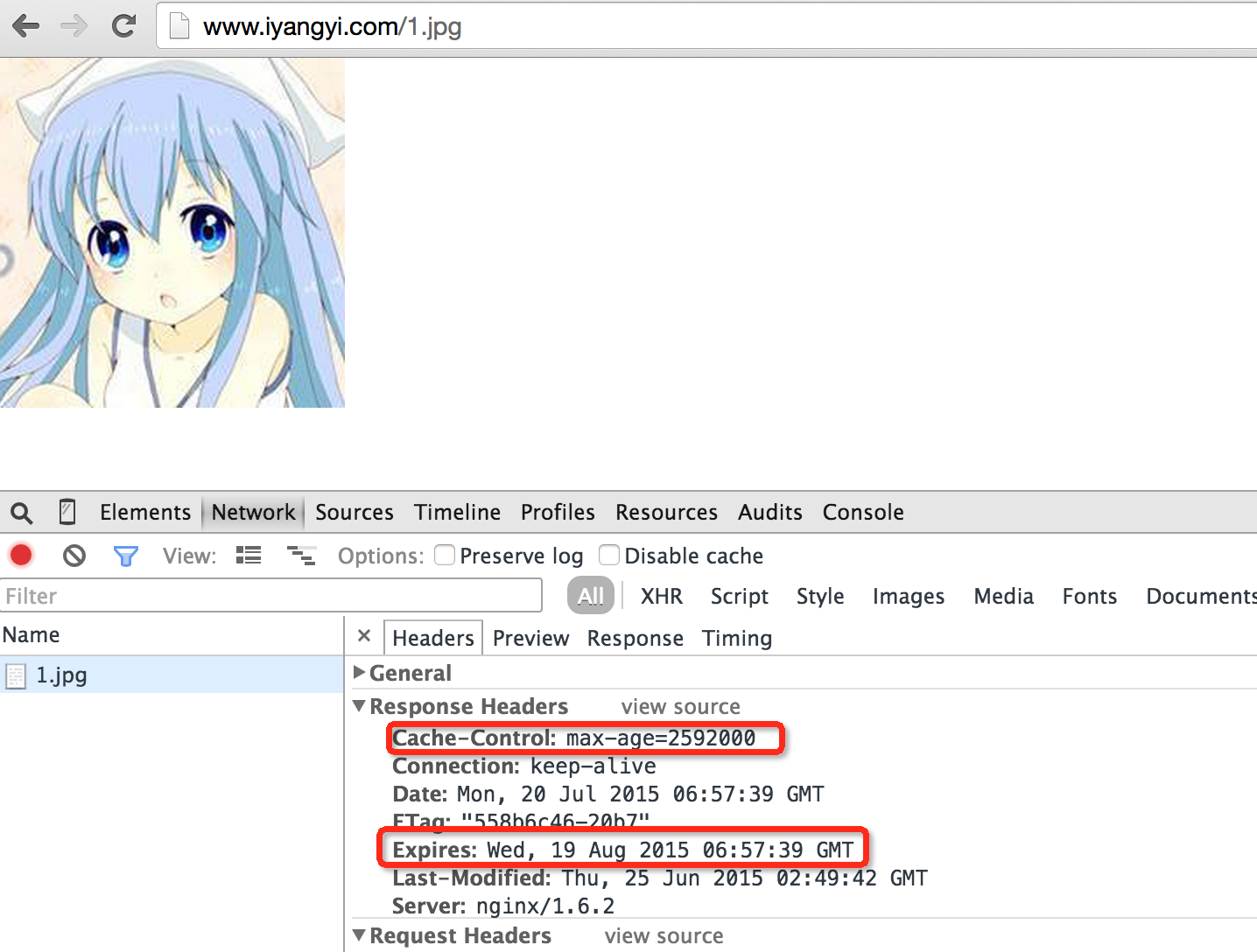
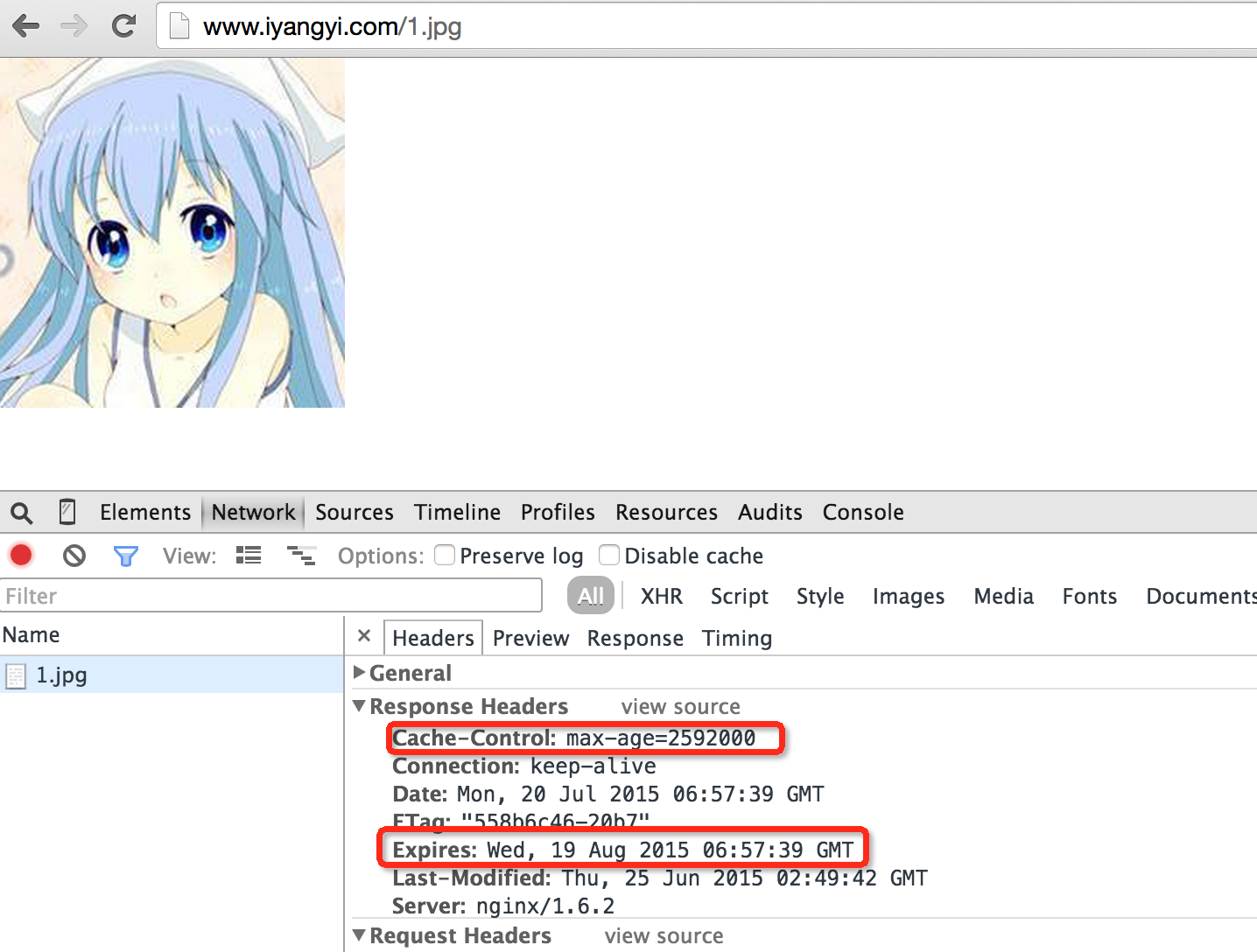
实战一下。我们设置下过期时间,然后用chrome看下http头部情况。

我把这张图片的
expires设置为30天,我们看图中的
cache-control和
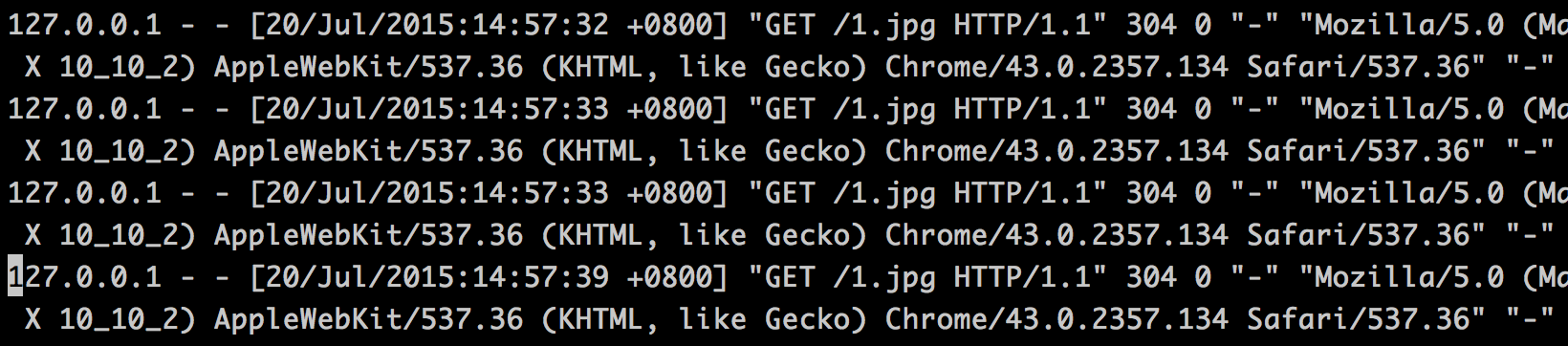
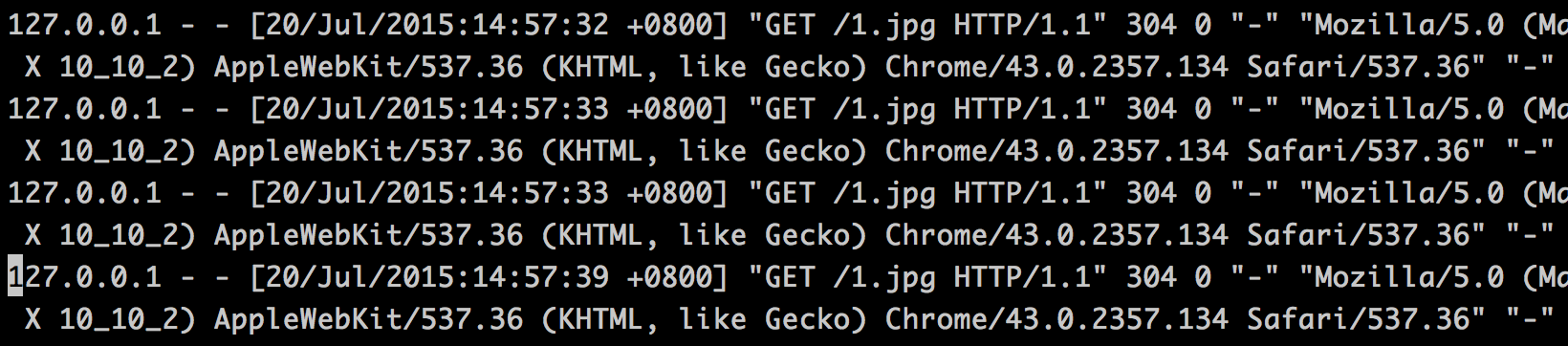
Expires看到了,有30天的缓存了。说明生效了。我们再看下nginx的访问日志:

看下code码,都是304,表示未修改,告诉浏览器直接读本地的。也就是说缓存生效了。
URL重写模块(Rewrite)
重写模块与很多模块一起使用。先看一下是怎么用的,看2个例子,然后我们再一点一点讲每个的使用方法:location /download/ {
if ($forbidden) {
return 403;
}
if ($slow) {
limit_rate 10k;
}
rewrite ^/(download/.*)/media/(.*)\..*$ /$1/mp3/$2.mp3 break;12
3
4
5
6
7
8
location / {
root html;
index index.html index.htm;
rewrite ^/bbs/(.*)$ http://192.168.18.201/forum/$1; }12
3
4
5
上面2个例子就是利用
rewrite来完成URL重写的。我们慢慢来看它的用法。
break
break 和变成语言中的用法一样,就是跳出某个逻辑。语法:break
默认值:none
使用字段:server, location, if
if (!-f $request_filename) {
break;
}12
3
上面这个例子就是在
if里面使用
break,意思是如果访问的文件名不存在,就跳出。后续会有更多的例子。
if
语法:if (condition) { … }默认值:none
使用字段:server, location
if 判断一个条件,如果条件成立
4000
,则后面的大括号内的语句将执行,相关配置从上级继承。
可以在判断语句中指定下列值:
一个变量的名称;不成立的值为:空字符传”“或者一些用“0”开始的字符串。
一个使用=或者!=运算符的比较语句。
使用符号~*和~模式匹配的正则表达式:
~为区分大小写的匹配。
~*不区分大小写的匹配(firefox匹配FireFox)。
!~和!~*意为“不匹配的”。
使用-f和!-f检查一个文件是否存在。
使用-d和!-d检查一个目录是否存在。
使用-e和!-e检查一个文件,目录或者软链接是否存在。
使用-x和!-x检查一个文件是否为可执行文件。
我们一一来举例看看。
if ($http_user_agent ~ MSIE) {
rewrite ^(.*)$ /msie/$1 break;
}12
3
$http_user_agent变量获取浏览器的agent,使用
~来匹配大小写
用户如果使用的IE 浏览器,就执行if 里面的操作。
if ($request_method = POST ) {
return 405;
}12
3
$request_method变量获取请求的方法,使用
=来判断是否等于POST 。如果复合,就执行if 里面的操作。
if (!-f $request_filename) {
break;
proxy_pass http://127.0.0.1; }12
3
4
$request_filename变量获取请求的文件名,使用
!-f来匹配文件,如果不是一个文件名,就执行if 里面的逻辑。
return
语法:return code默认值:none
使用字段:server, location, if
这个指令结束执行配置语句并为客户端返回状态代码,可以使用下列的值:204,400,402-406,408,410, 411, 413, 416与500-504。此外,非标准代码444将关闭连接并且不发送任何的头部。
rewrite
语法:rewrite regex replacement flag默认值:none
使用字段:server, location, if
rewrite用来重写url,有3个位置:
regex 表示用来匹配的正则
replacement 表示用来替换的
flag 是尾部的标记:
flag可以是以下的值:
last - url重写后,马上发起一个新的请求,再次进入server块,重试location匹配,超过10次匹配不到报500错误,地址栏url不变
break - url重写后,直接使用当前资源,不再执行location里余下的语句,完成本次请求,地址栏url不变
redirect - 返回302临时重定向,url会跳转,爬虫不会更新url。
permanent - 返回301永久重定向。url会跳转。爬虫会更新url。
为空 - URL 不会变,但是内容已经变化,也是永久性的重定向
上面的正则表达式的一部分可以用圆括号,方便之后按照顺序用$1-$9来引用。
我们来看几个例子:
我们需要将/photos/123456重写成/path/to/photos/12/1234/123456.png
可以这样:
rewrite "/photos/([0-9] {2})([0-9] {2})([0-9] {2})" /path/to/photos/$1/$1$2/$1$2$3.png;1下面是一些简单的常见的重写。
rewrite ^/js/base.core.v3.js /js/base.core.v3.dev.js redirect; rewrite ^/js/comment.frame.js /js/comment.frame.dev.js redirect; rewrite ^/live-static/(.*)$ http://live.bilibili.com/public/$1 last;1
2
3
相关文章推荐
- (转载)nginx的配置、虚拟主机、负债均衡和反向代理(2)
- (转载)nginx的配置、虚拟主机、负债均衡和反向代理(1)
- nginx的配置、虚拟主机、负债均衡和反向代理(1)
- nginx的配置、虚拟主机、负债均衡和反向代理(2)
- nginx的配置、虚拟主机、负债均衡和反向代理(3)
- nginx的配置、虚拟主机、负载均衡和反向代理--01
- Nginx虚拟主机及反向代理配置
- nginx的配置、虚拟主机、负载均衡和反向代理
- nginx的配置、虚拟主机、负载均衡和反向代理(1)
- nginx的虚拟主机配置和反向代理,负载均衡
- nginx配置详解(虚拟主机、负载均衡和反向代理)
- nginx的配置、虚拟主机、负载均衡和反向代理(1)
- nginx的配置、虚拟主机、负载均衡和反向代理
- nginx的配置、虚拟主机、负载均衡和反向代理(2)
- nginx的配置、虚拟主机、负载均衡和反向代理
- nginx的配置、虚拟主机、负载均衡和反向代理--03
- nginx的配置、虚拟主机、负载均衡和反向代理(1)
- Nginx配置解读,虚拟主机,https配置,反向代理,https重定向
- nginx的配置、虚拟主机、负载均衡和反向代理
