【干货#014】小程序"页面滚动"与"滚动视图区域"区别
2017-11-15 11:41
946 查看
发现很多同学在开发小程序时经常搞混小程序的“页面滚动”与“滚动视图区域”的区别。下面我们进行分别解释,把它们彻底搞清:
小程序页面(注意这里说的页面指的是注册的Page,而不是视图容器view),默认就具有滚动(上拉)功能,滚动时触发PageScroll事件;在页面滚动触底时,会触发ReachBottom事件;页面下拉时,触发PullDownRefresh事件,通常用于页面刷新。这三个事件的处理函数都需在注册页面时定义。官方文档如下所示:

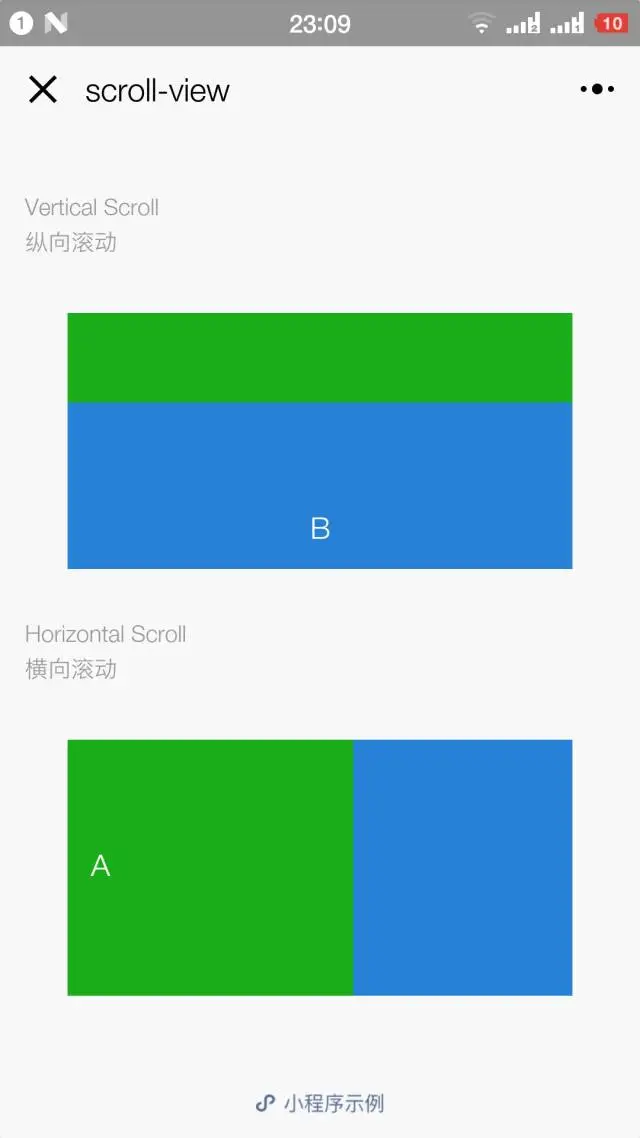
滚动视图区域(scroll-view)是页面视图容器组件的一种,意思“滚动视图区域”就是一种可以在页面Page内部一个区域内可以滚动的组件。如微信官方示例程序所示,图中绿色和蓝色区域是scroll-view组件,在这个区域内可以上下滚动,同时整个页面也是可以滚动的,这是两种完全不一样且互不冲突的滚动。

不知道讲清楚了没有?还有不清楚区别的同学可以到微信小程序官方示例程序,扫下面小程序码体验一下。
1. 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh。
2.小程序页面点击顶部状态栏可以回到页面顶部,当使用scroll-view时将不具备该功能。
更多常见错误,可查看:
解决
Page[pages/XXX/XXX] not found错误
解决"Failed
to load image"错误
更多实战干货,可查看:
实战知晓云发送模板消息
30分钟实战知晓云内容发布小程序
实战知晓云分页显示
小程序页面滚动实现广告条隐藏
细解小程序自适应单位rpx
小程序实现地址自动解析和导航
关注晓程序干货店,分享小程序开发干货知识

页面滚动
小程序页面(注意这里说的页面指的是注册的Page,而不是视图容器view),默认就具有滚动(上拉)功能,滚动时触发PageScroll事件;在页面滚动触底时,会触发ReachBottom事件;页面下拉时,触发PullDownRefresh事件,通常用于页面刷新。这三个事件的处理函数都需在注册页面时定义。官方文档如下所示:
滚动视图区域
滚动视图区域(scroll-view)是页面视图容器组件的一种,意思“滚动视图区域”就是一种可以在页面Page内部一个区域内可以滚动的组件。如微信官方示例程序所示,图中绿色和蓝色区域是scroll-view组件,在这个区域内可以上下滚动,同时整个页面也是可以滚动的,这是两种完全不一样且互不冲突的滚动。不知道讲清楚了没有?还有不清楚区别的同学可以到微信小程序官方示例程序,扫下面小程序码体验一下。
注意事项
1. 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh。2.小程序页面点击顶部状态栏可以回到页面顶部,当使用scroll-view时将不具备该功能。
更多常见错误,可查看:
解决
Page[pages/XXX/XXX] not found错误
解决"Failed
to load image"错误
更多实战干货,可查看:
实战知晓云发送模板消息
30分钟实战知晓云内容发布小程序
实战知晓云分页显示
小程序页面滚动实现广告条隐藏
细解小程序自适应单位rpx
小程序实现地址自动解析和导航
关注晓程序干货店,分享小程序开发干货知识
相关文章推荐
- 微信小程序开发—(十三)可滚动视图区域 scroll-view
- 小程序干货系列----单机导航栏滚动到页面对应的位置俗称抛锚
- 【干货#011】小程序页面滚动实现广告条隐藏
- 2.1.2微信小程序可滚动视图区域 scroll-view
- 微信开发安卓页面出现两个滚动条其中一条无法滚动可以采用局部区域滚动解决
- 微信小程序之滚动视图容器的实现方法
- 鼠标双击打开exe程序和System.Diagnostics.Process.Start(@"c:\xxx.exe")打开exe程序有什么区别?
- MFC小程序003------MFC使用WebBrowser组件,在对话框中创建滚动视图,动态创建一个静态文本控件并设置鼠标单击的消息响应
- 滚动视图和页面控制
- [MFC]ScrollDemo程序:CScrollView滚动视图的应用
- 关于使用Fragment结合ViewPager实现滚动页面视图
- UIScrollView 按页面滚动视图 UIPageControl
- ajax中 同一页面中 UpdatePanel 区别 更新多个区域的关键 timer使用方法
- 微信小程序弹出自定义模态框,禁止底部页面滚动事件
- 自动滚动到页面的某个区域
- 可控制的页面内滚动区域
- 因为不想再程序中写循环,因此把UI页面需要更新的纪录的主键组成了一个以","隔开的字符串,将这个字符串传入存储过程中进行处理(转)
- 微信小程序例子——快速掌握滚动视图(scroll-view)
- UI06-scrollView 滚动视图 pagecontroll 页面控制
- 纯干货:优秀程序员和普通程序员的区别在哪里?
