arcgis api for javascrpit 基于dojo框架的query查询功能1
2017-11-09 14:19
706 查看
实现思路:首先加载一个地图,然后调用查询功能,将符合条件的要素找出来,通过添加画图图层graphiclayer,将元素高亮,显示到页面上。
1.加载地图代码:
<html>
<head>
<title>dojo.map</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css" />
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.0"></script>
<script type="text/javascript">
dojo.require("esri.map");
var map;
function init(){
var startExtent = new esri.geometry.Extent({"xmin":73384,"ymin":251775,"xmax":133790,"ymax":321048,"spatialReference":{"wkid":102100}} );
//create map
map = new esri.Map("map", {extent: startExtent});
var tiledLayer1 = new esri.layers.ArcGISTiledMapServiceLayer("http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer");
map.addLayer(tiledLayer1);
}
dojo.addOnLoad(init);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>如图:

2.查看地图属性,并通过属性获取想要展示的点。
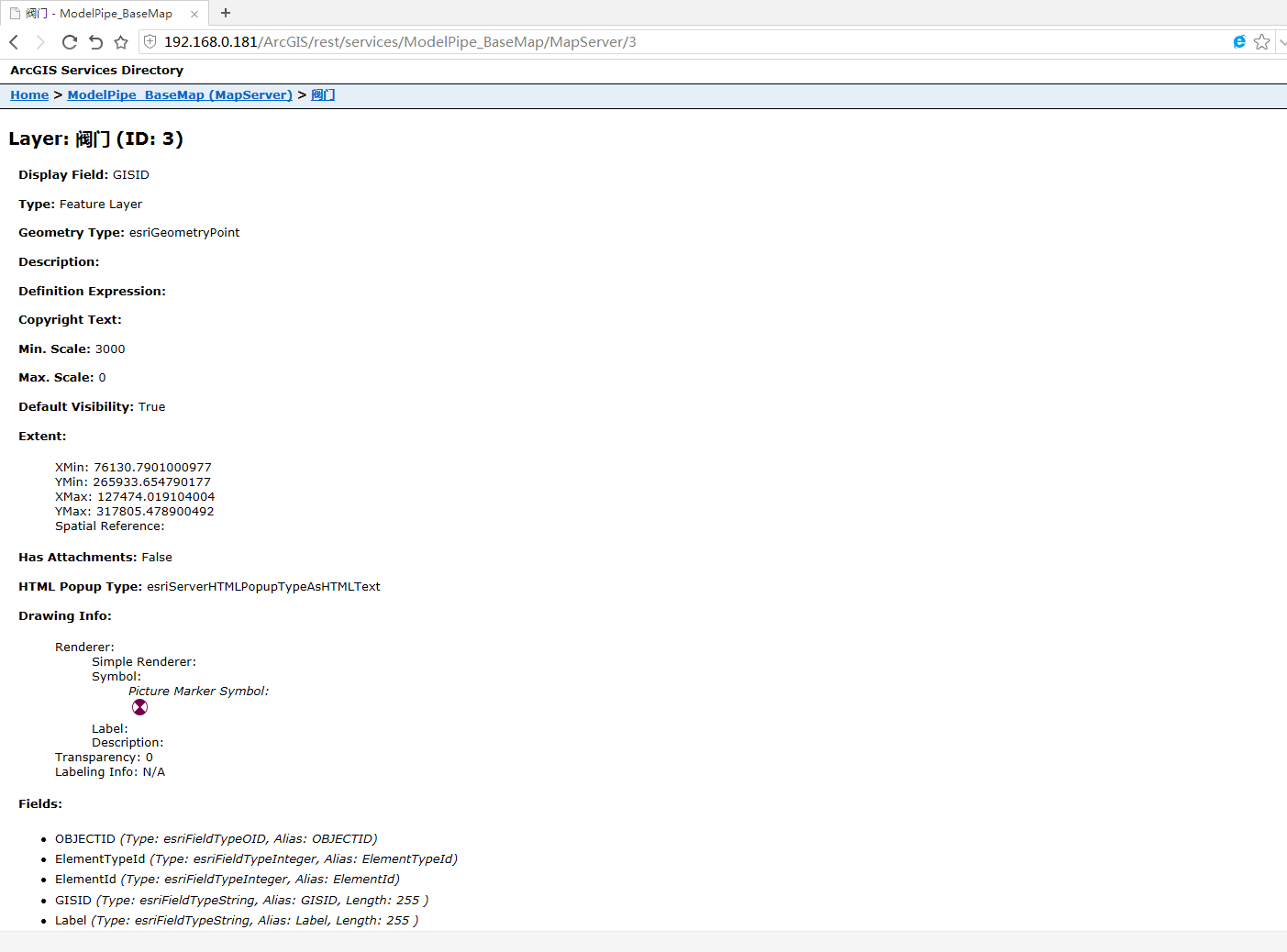
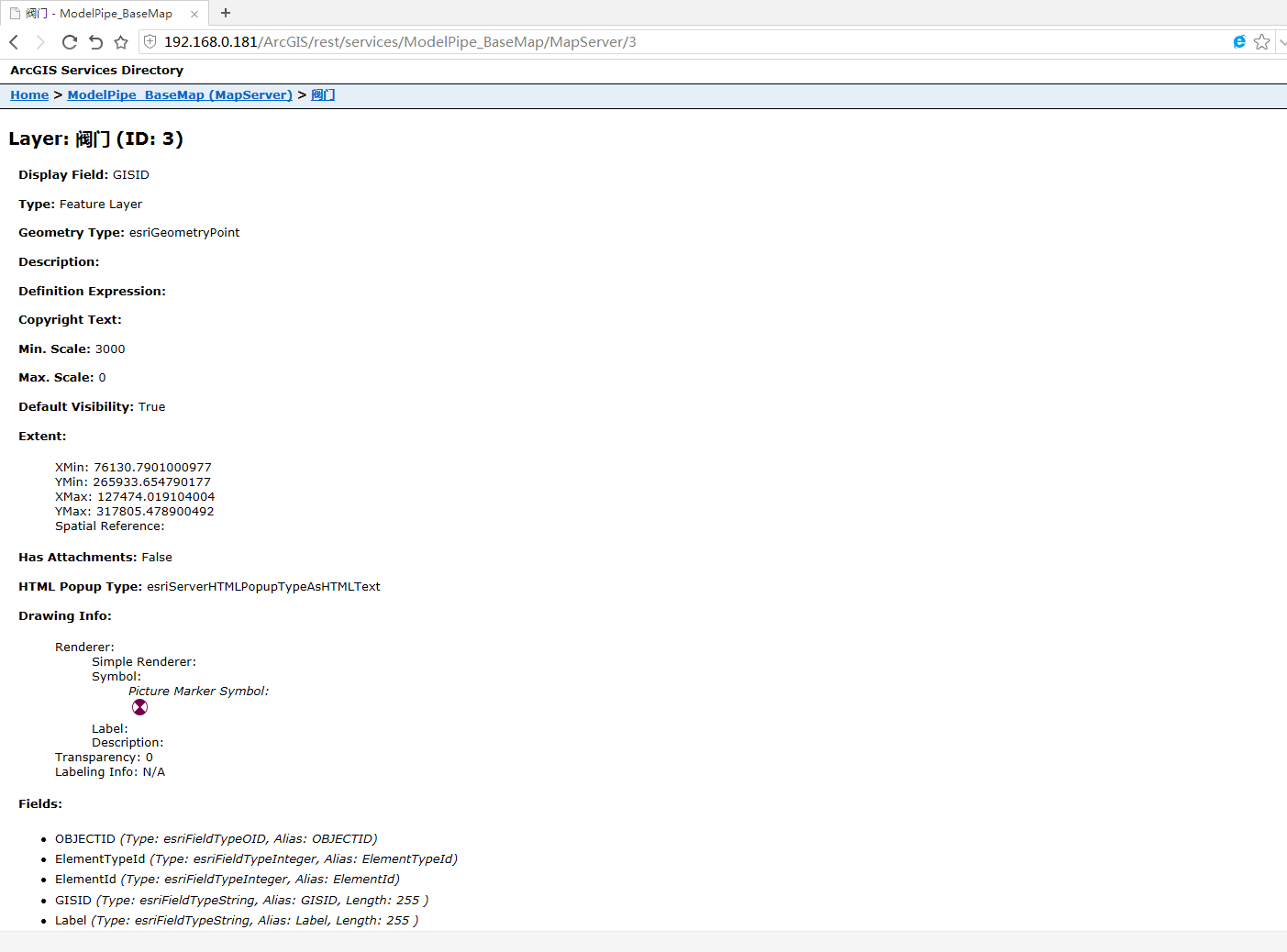
从浏览器中打开页面 http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer/3
如图:

图中Fields一栏表示属性,这里我们用OBJECTID=275139,来获取地图中一个元素,并将其高亮显示。然后将此元素的所有属性作为信息框中的内容放进地图中。
代码:
<html>
<head>
<title>dojo.map</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css" />
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.0"></script>
<script type="text/javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.query");
var map;
function init(){
var startExtent = new esri.geometry.Extent({"xmin":73384,"ymin":251775,"xmax":133790,"ymax":321048,"spatialReference":{"wkid":102100}}
4000
);
//create map
map = new esri.Map("map", {extent: startExtent});
var tiledLayer1 = new esri.layers.ArcGISTiledMapServiceLayer("http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer");
map.addLayer(tiledLayer1);
}
dojo.addOnLoad(init);
function findPoint(ii){
var cityQueryTask = new esri.tasks.QueryTask("http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer/3");
var cityQuery = new esri.tasks.Query();
cityQuery.outFields=["*"];
cityQuery.returnGeometry=true;
cityQuery.outSpatialReference=map.spatialReference;
cityQuery.where="ElementId="+ii;
cityQueryTask.execute(cityQuery,addCityFeatureSetToMap);
}
function addCityFeatureSetToMap(featureSet){
var symbol = new esri.symbol.SimpleMarkerSymbol();
symbol.setColor(new dojo.Color([0, 0, 255]));
var infoTemplate = new esri.InfoTemplate("message", "${*}");
var graphiclayer=new esri.layers.GraphicsLayer();
map.addLayer(graphiclayer);
dojo.forEach(featureSet.features, function (feature) {
graphiclayer.add(feature.setSymbol(symbol).setInfoTemplate(infoTemplate));
});
}
</script>
</head>
<body>
<div id="map"></div>
<div onclick="findPoint('275139')">click me</div>
</body>
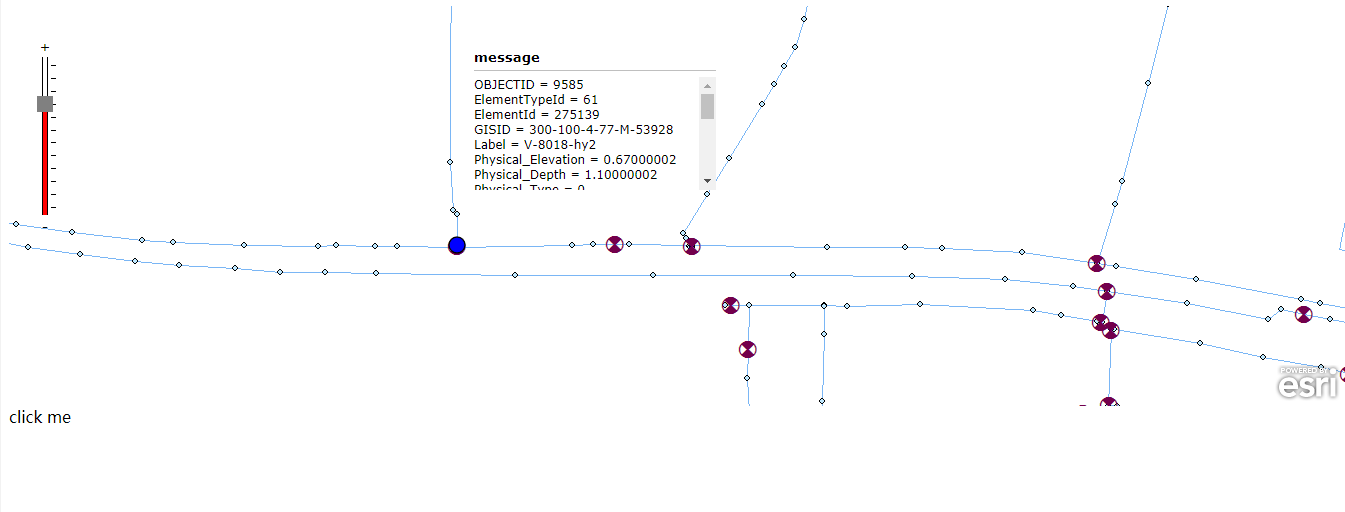
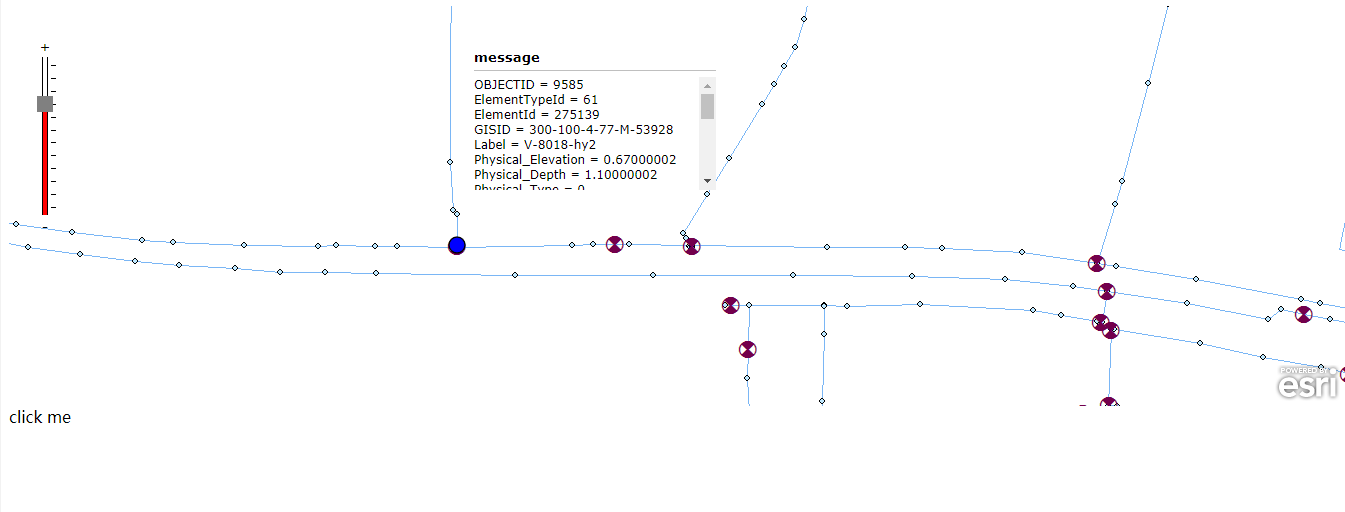
</html> 如图:

如图所示,点击按钮 click me ,则会有蓝点显示在地图上,点击蓝点,显示由query查询出来的所有相关属性。
1.加载地图代码:
<html>
<head>
<title>dojo.map</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css" />
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.0"></script>
<script type="text/javascript">
dojo.require("esri.map");
var map;
function init(){
var startExtent = new esri.geometry.Extent({"xmin":73384,"ymin":251775,"xmax":133790,"ymax":321048,"spatialReference":{"wkid":102100}} );
//create map
map = new esri.Map("map", {extent: startExtent});
var tiledLayer1 = new esri.layers.ArcGISTiledMapServiceLayer("http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer");
map.addLayer(tiledLayer1);
}
dojo.addOnLoad(init);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>如图:

2.查看地图属性,并通过属性获取想要展示的点。
从浏览器中打开页面 http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer/3
如图:

图中Fields一栏表示属性,这里我们用OBJECTID=275139,来获取地图中一个元素,并将其高亮显示。然后将此元素的所有属性作为信息框中的内容放进地图中。
代码:
<html>
<head>
<title>dojo.map</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css" />
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.0"></script>
<script type="text/javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.query");
var map;
function init(){
var startExtent = new esri.geometry.Extent({"xmin":73384,"ymin":251775,"xmax":133790,"ymax":321048,"spatialReference":{"wkid":102100}}
4000
);
//create map
map = new esri.Map("map", {extent: startExtent});
var tiledLayer1 = new esri.layers.ArcGISTiledMapServiceLayer("http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer");
map.addLayer(tiledLayer1);
}
dojo.addOnLoad(init);
function findPoint(ii){
var cityQueryTask = new esri.tasks.QueryTask("http://192.168.0.181/ArcGIS/rest/services/ModelPipe_BaseMap/MapServer/3");
var cityQuery = new esri.tasks.Query();
cityQuery.outFields=["*"];
cityQuery.returnGeometry=true;
cityQuery.outSpatialReference=map.spatialReference;
cityQuery.where="ElementId="+ii;
cityQueryTask.execute(cityQuery,addCityFeatureSetToMap);
}
function addCityFeatureSetToMap(featureSet){
var symbol = new esri.symbol.SimpleMarkerSymbol();
symbol.setColor(new dojo.Color([0, 0, 255]));
var infoTemplate = new esri.InfoTemplate("message", "${*}");
var graphiclayer=new esri.layers.GraphicsLayer();
map.addLayer(graphiclayer);
dojo.forEach(featureSet.features, function (feature) {
graphiclayer.add(feature.setSymbol(symbol).setInfoTemplate(infoTemplate));
});
}
</script>
</head>
<body>
<div id="map"></div>
<div onclick="findPoint('275139')">click me</div>
</body>
</html> 如图:

如图所示,点击按钮 click me ,则会有蓝点显示在地图上,点击蓝点,显示由query查询出来的所有相关属性。
相关文章推荐
- arcgis api for javascrpit 基于dojo框架的query查询功能3
- arcgis api for javascrpit 基于dojo框架的query查询功能2
- ArcGIS.Server.9.3和ArcGIS API for Flex实现Query查询定位中心功能(七)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现Query查询定位中心功能(七)
- ArcGIS API for JavaScript在IDEA增加dojo框架的代码提示功能
- arcgis api for flex开发Query查询定位与中心定位查询功能 弹出定制提示框
- ArcGIS.Server.9.3和ArcGIS API for Flex实现Query查询定位中心功能(七)
- [转]ArcGIS.Server.9.3和ArcGIS API for Flex实现Query查询定位中心功能(七)
- ArcGIS API For Javascript之地图基本加载与显示,地图切换、缩放、定位、比例尺、鹰眼图、坐标显示、查询搜索功能实现
- ArcGIS API for JavaScript 4.2学习笔记[20] 使用缓冲区结合Query对象进行地震点查询【重温异步操作思想】
- arcgis api for javascrpit 与easyui相结合时遇到的一个问题
- Arcgis server发布电子地图(7)ArcGIS API For Javascript之查询功能实践/打卡
- (六)ArcGIS API For Javascript之查询功能
- (六)ArcGIS API For Javascript之查询功能
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS Api For Flex 划选查询功能的实现
- 第三篇 Arcgis api for js之dojo框架使用
- ArcGIS API for Javascript 使用query查询以某个点为半径的圆内的要素出现“esri.config.defaults.io.proxyUrl 尚未进行设置”错误
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- arcgis api for javascrpit extent()与execute()
