css不使用text-decoration实现自定义下划线
2017-11-07 15:47
447 查看
利用background-image及其相关属性模拟下划线
背景可以完美地跟随换行的文本,而且借助CSS 背景与边框(第三版)中与背景相关的新属性,我们已经拥有了细粒度控制背景的能力。我们甚至不需要用到额外的HTTP 请求来加载背景图片,因为可以通过CSS 渐变来凭空生成所需的图像:background: linear-gradient(gray, gray) no-repeat; background-size: 100% 1px; background-position: 0 1.15em;

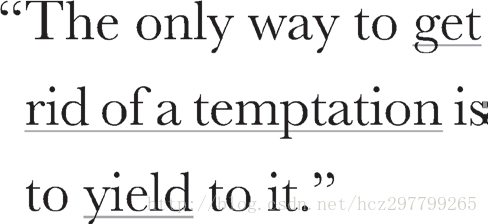
图5-24
你可以在图5-24 中看到它的效果多么优雅和柔和。不过,我们仍然有一点改进的空间。
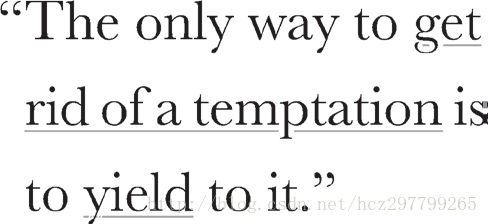
请注意下划线会穿过某些字母(比如p 和y)的降部。如果下划线在遇到字母时会自动断开避让,那效果看起来岂不是更好?假如背景是一片实色,就可以设置两层与背景色相同的text-shadow 来模拟这种效果(参见图5-25):

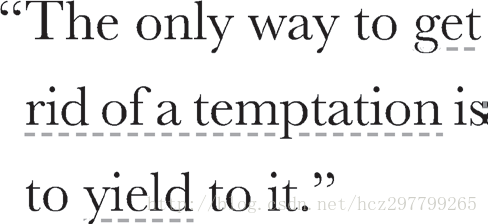
使用渐变来实现下划线的高明之处在于,这些线条极为灵活。举例来说,如果要生成一条虚线下划线(参见图5-26),可以这样做:

然后,就可以通过色标的百分比位置值来微调虚线的虚实比例,还可以通过background-size 来改变虚线的疏密。
相关文章推荐
- CSS中的下划线text-decoration属性使用进阶
- 使用css打造自定义select(非模拟)实现原理及样式
- Android使用TextView实现无下划线超链接
- text-decoration <del> <s> 实现横线从文字中间穿过的CSS效果属性和html标签
- CSS使用自定义光标样式的实现_遁地龙卷风
- CSS中使用text-transform实现首字母大写
- Android使用TextView实现无下划线超链接
- css使用text-shadow实现字体模糊效果
- android自定义spinner,使用AppCompatTextView+PopupWindow 实现下拉选择的功能
- Android UI设计系列之自定义TextView属性实现带下划线的文本框(4)
- css基础 text-decoration 鼠标放超链接上变色并加下划线
- Oracle打印中使用自定义css实现文字倒立
- CSS 解决 a标签去掉下划线 text-decoration: none不好使 的问题
- Android使用TextView实现无下划线超链接
- Android使用TextView实现无下划线超链接
- CSS 文本下划线 text-decoration
- 使用CSS实现自定义input[checkbox]样式
- Android使用TextView实现无下划线超链接
- 实现文字下划线 ---模拟text-decoration
- Android使用TextView实现无下划线超链接 | 萝卜白菜的博客
