[译]ASP.NET Core 2.0 部分视图
2017-11-07 09:20
579 查看
问题
如何在ASP.NET Core 2.0中使用部分视图来重用页面的公共部分?答案
新建一个空项目,在Startup中添加MVC服务和中间件:public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}添加两个模型:
public class EmployeeViewModel
{
public int Id { get; set; }
public string Firstname { get; set; }
public string Surname { get; set; }
public AddressViewModel Address { get; set; }
}
public class AddressViewModel
{
public string Line1 { get; set; }
public string Line2 { get; set; }
public string Line3 { get; set; }
}添加控制器,返回ViewResult并传入模型实例:
public class HomeController : Controller
{
public IActionResult Index()
{
var model = new EmployeeViewModel
{
Id = 1,
Firstname = "James",
Surname = "Bond",
Address = new AddressViewModel
{
Line1 = "Secret Location",
Line2 = "London",
Line3 = "UK"
}
};
return View(model);
}
}添加视图页面Index.cshtml:
@using PartialView.Models;
@model EmployeeViewModel
<div style="border: 1px solid black; margin: 5px">
<h2>Employee Details (parent view)</h2>
<p>Firstname: @Model.Firstname</p>
<p>Surname: @Model.Surname</p>
@Html.Partial("_Address.cshtml", Model.Address)
</div>添加部分视图_Address.cshtml:
@using PartialView.Models @model AddressViewModel <div style="border: 1px dashed red; margin: 5px"> <h3>Address Details (partial view)</h3> <p>Lin1: @Model.Line1</p> <p>Line2: @Model.Line2</p> <p>Line3: @Model.Line3</p> </div>
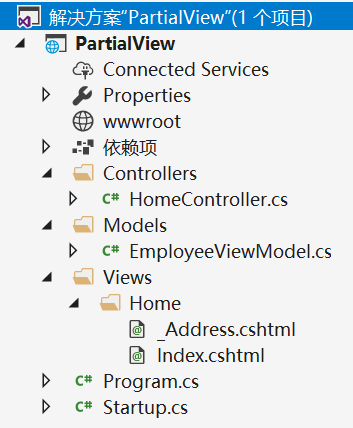
现在,解决方案中的目录结构:

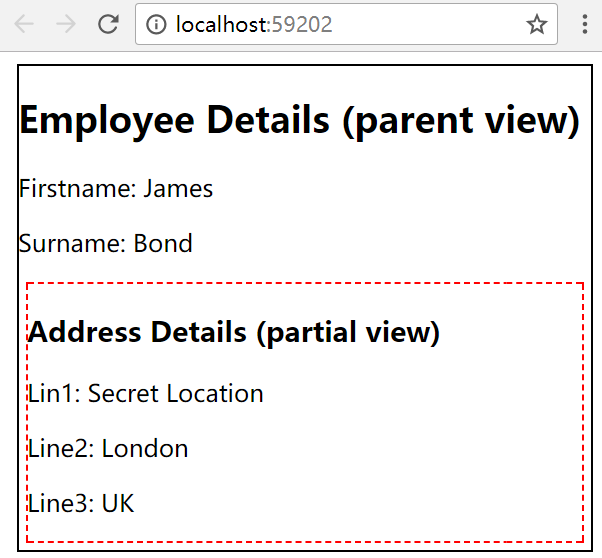
运行,此时页面显示:

讨论
部分视图是一种渲染到其他视图内部的特殊视图。对于重用视图的部分结构或者将一个大视图分隔为一些小组件,这将非常有用。部分视图可以像正常视图一样被创建,并且可以通过控制器方法来返回ViewResult。关键的区别在于部分视图渲染之前不运行_ViewStart.cshtml,并且它通常会被渲染到其他视图的内部。
在视图内部,部分视图通过@Html.Partial()方法来渲染,并且传入部分视图的名称和一个可选的模型实例。部分视图名称可以是绝对或者相对路径,视图引擎会在当前目录和Shared目录中查找相应的部分视图。
部分视图能获取父视图ViewData数据的一个拷贝。你还可以向其中传入模型,这通常是父视图模型的一部分。
注:ASP.NET Core还提供了另外一种更加灵活的解决方案来重用或者分隔视图,这种解决方案不仅可以运行代码,而且无需依赖父视图。它就是视图组件,下一节我们就会介绍。
源代码下载
原文:https://tahirnaushad.com/2017/08/24/asp-net-core-2-0-mvc-partial-views/相关文章推荐
- 浅谈ASP.NET Core 2.0 部分视图(译)
- [译]ASP.NET Core 2.0 视图引擎
- [译]ASP.NET Core 2.0 视图组件
- 基础教程:视图中的ASP.NET Core 2.0 MVC依赖注入
- asp.net core2.0中网站发布的时候,怎么样才配置才可以使视图文件不被打包进去?
- 详解ASP.NET Core 2.0 视图引擎(译)
- 微软推出ASP.NET Core 2.0,并支持更新Visual Studio 2017
- Amazing ASP.NET Core 2.0
- Asp.Net core 视图组件ViewComponent
- asp.net core视图组件(ViewComponent)简单使用
- 为什么你需要将代码迁移到ASP.NET Core 2.0?
- Asp.Net Core 2.0 项目实战(8)Core下缓存操作、序列化操作、JSON操作等Helper集合类
- ASP.NET Core 2.0获取IP地址
- asp.net core 1.1 项目升级至 asp.net core 2.0 preview 2 与正式版
- 一步一步带你做WebApi迁移ASP.NET Core2.0
- ASP.NET MVC框架(第三部分): 把ViewData从控制器传到视图 【转】
- 从头编写 asp.net core 2.0 web api 基础框架 (2)
- ASP.net 2.0 的 Membership Provider 与 Role Provider 第二部分(转)
- Scott Mitchell 的ASP.NET 2.0数据教程之75:用Managed Code创建存储过程和用户自定义函数(下部分)
- ASP.NET Core 2.0 特性介绍和使用指南
