SpringMVC中pageOffice使用心得(在线查看PDF文档)
2017-10-31 17:44
375 查看
我做的功能还是蛮简单的,就是使用浏览器打开一个pdf文档,不废话,上步骤:

我这里用的是spring里的那一套东西 “/pdf” 是后台的一个get方法,代码如下:
到这里就结束了,下面是效果图,欢迎大家一起交流经验。

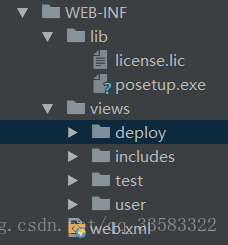
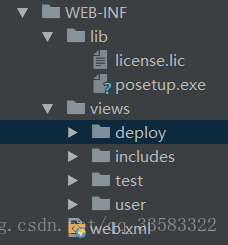
1.安装相关软件
去http://www.zhuozhengsoft.com/download.html 下载sealsetup.exe、pageoffice.jar和posetup.exe,jar包的话如果大家使用maven可以百度下maven导入本地jar包方法,拷贝posetup.exe到项目的WEB-INF\lib目录下 ,我这里因为只做pdf展示,所以只用posetup.exe,那个license.lic是注册码文件,度娘提供方法大家自己查下。
2.配置web.xml,直接在web.xml添加如下代码:
<servlet> <servlet-name>poserver</servlet-name> <servlet-class>com.zhuozhengsoft.pageoffice.poserver.Server</servlet-class> </servlet> <servlet-mapping> <servlet-name>poserver</servlet-name> <url-pattern>/poserver.zz</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>poserver</servlet-name> <url-pattern>/poserver.do</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>poserver</servlet-name> <url-pattern>/pageoffice.cab</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>poserver</servlet-name> <url-pattern>/popdf.cab</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>poserver</servlet-name> <url-pattern>/sealsetup.exe</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>poserver</servlet-name> <url-pattern>/posetup.exe</url-pattern> </servlet-mapping> <servlet> <servlet-name>adminseal</servlet-name> <servlet-class>com.zhuozhengsoft.pageoffice.poserver.AdminSeal</servlet-class> </servlet> <servlet-mapping> <servlet-name>adminseal</servlet-name> <url-pattern>/adminseal.do</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>adminseal</servlet-name> <url-pattern>/loginseal.do</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>adminseal</servlet-name> <url-pattern>/sealimage.do</url-pattern> </servlet-mapping> <mime-mapping> <extension>mht</extension> <mime-type>message/rfc822</mime-type> </mime-mapping> <context-param> <param-name>adminseal-password</param-name> <param-value>111111</param-value> </context-param>
3.我说配置完成你可能不信,下面开始写代码( pdf查看)
3.1先写一个链接指向我们显示pdf的jsp页面
<a href="<%=PageOfficeLink.openWindow(request,"/pdf","width=auto;height=auto;")%>">查看</a>
我这里用的是spring里的那一套东西 “/pdf” 是后台的一个get方法,代码如下:
@Controller
public class PdfController {
//查看pdf
@RequestMapping(value = "pdf",method = RequestMethod.GET)
public String getPdf() {
return "deploy/PDF";
}
}3.2 PDFjsp显示页面代码,只需要改一下要显示的pdf文件路径,我这里放在了static静态资源里
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%@ page import="com.zhuozhengsoft.pageoffice.*, com.zhuozhengsoft.pageoffice.wordwriter.*,java.awt.*"%>
<%@ taglib uri="http://java.pageoffice.cn" prefix="po" %>
<%
PDFCtrl poCtrl1 = new PDFCtrl(request);
poCtrl1.setServerPage(request.getContextPath()+"/poserver.zz"); //此行必须
// Create custom toolbar
poCtrl1.addCustomToolButton("打印", "Print()", 6);
poCtrl1.addCustomToolButton("隐藏/显示书签", "SetBookmarks()", 0);
poCtrl1.addCustomToolButton("-", "", 0);
poCtrl1.addCustomToolButton("实际大小", "SetPageReal()", 16);
poCtrl1.addCustomToolButton("适合页面", "SetPageFit()", 17);
poCtrl1.addCustomToolButton("适合宽度", "SetPageWidth()", 18);
poCtrl1.addCustomToolButton("-", "", 0);
poCtrl1.addCustomToolButton("首页", "FirstPage()", 8);
poCtrl1.addCustomToolButton("上一页", "PreviousPage()", 9);
poCtrl1.addCustomToolButton("下一页", "NextPage()", 10);
poCtrl1.addCustomToolButton("尾页", "LastPage()", 11)**重点内容**;
poCtrl1.addCustomToolButton("-", "", 0);
poCtrl1.webOpen("statics/PDF/userhelp.pdf");//**这里改成自己的路径**
poCtrl1.setTagId("PDFCtrl1"); //此行必须
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>在线打开PDF文件</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<!--************** 卓正 PageOffice 客户端代码开始 ************************-->
<script language="javascript" type="text/javascript">
function AfterDocumentOpened() {
//alert(document.getElementById("PDFCtrl1").Caption);
}
function SetBookmarks() {
document.getElementById("PDFCtrl1").BookmarksVisible = !document.getElementById("PDFCtrl1").BookmarksVisible;
}
function Print() {
document.getElementById("PDFCtrl1").ShowDialog(4);
}
function SwitchFullScreen() {
document.getElementById("PDFCtrl1").FullScreen = !document.getElementById("PDFCtrl1").FullScreen;
}
function SetPageReal() {
document.getElementById("PDFCtrl1").SetPageFit(1);
}
function SetPageFit() {
document.getElementById("PDFCtrl1").SetPageFit(2);
}
function SetPageWidth() {
document.getElementById("PDFCtrl1").SetPageFit(3);
}
function ZoomIn() {
document.getElementById("PDFCtrl1").ZoomIn();
}
function ZoomOut() {
document.getElementById("PDFCtrl1").ZoomOut();
}
function FirstPage() {
document.getElementById("PDFCtrl1").GoToFirstPage();
}
function PreviousPage() {
document.getElementById("PDFCtrl1").GoToPreviousPage();
}
function NextPage() {
document.getElementById("PDFCtrl1").GoToNextPage();
}
function LastPage() {
document.getElementById("PDFCtrl1").GoToLastPage();
}
function RotateRight() {
document.getElementById("PDFCtrl1").RotateRight();
}
function RotateLeft() {
document.getElementById("PDFCtrl1").RotateLeft();
}
</script>
<!--************** 卓正 PageOffice 客户端代码结束 ************************-->
<div style="width:auto; height:600px;">
<po:PDFCtrl id="PDFCtrl1" />
</div>
</body>
</html>到这里就结束了,下面是效果图,欢迎大家一起交流经验。

相关文章推荐
- 使用PageOffice实现文档(word,excel,pdf)在线预览编辑
- [置顶] 使用PageOffice实现文档(word,excel,pdf)在线预览编辑
- java 使用 pdf.js 在线查看 pdf 文档
- 【转载】FlexPaper_1.2.1.swc——Flex在线显示PDF文档(使用FlexPaper)感悟
- 在网页中在线查看文档(doc、docx 、xls 、xlsx、 pdf 、swf )
- FlexPaper_1.2.1.swc——Flex在线显示PDF文档(使用FlexPaper)感悟
- Android使用js方案实现在线浏览pdf文档
- 使用微软提供的Office Online实现Office文档的在线查看,编辑等功能
- 在线显示PDF文档之旅的心得
- Flex 在线查看word,pdf,ppt等文档
- 文档在线预览(二)-使用JODConverter转换文档为PDF
- CentOS使用 Document Viewer查看pdf文档乱码解决办法
- 如何在查看PDF文档时使用金山词霸自动取词查询功能
- Sharepoint 使用 Office Web Apps 在线浏览器查看 PDF文件
- SharePoint 2010在线查看PDF文档
- Ubuntu使用心得--pdf文档
- 使用Document Viewer查看pdf文档显示方块乱码:
- FlexPaper+SWFTools 实现仿百度文库,在线查看PDF文档
- FlexPaper_1.2.1.swc——Flex在线显示PDF文档(使用FlexPaper)感悟
- 使用PDF.JS在线查看PDF
