AngularJs之数据绑定
2017-10-29 15:56
162 查看
个人拙见:AngularJa使用中感觉最真实的是去打了DOM操作
假设在我们访问的页面中需要显示后台读取的数据,通常情况下
我们是使用ajax请求数据后,通过DOM操作元素将数据显示在组件上
AngularJs的数据绑定在这里我们暂且不使用数据库,使用数组来模拟。
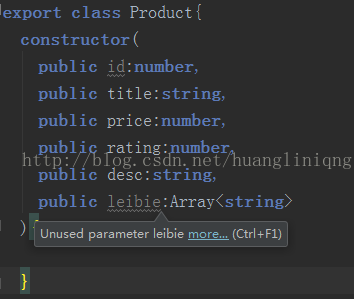
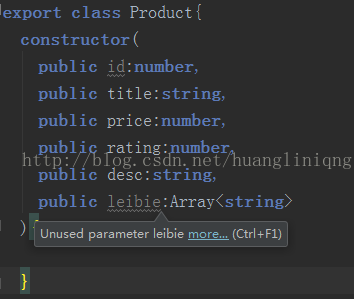
1.在.ts中新建一个类(特别像java8),如图所示:

分别是商品的id、商品名称、商品价格、商品星级、商品描述、商品类别
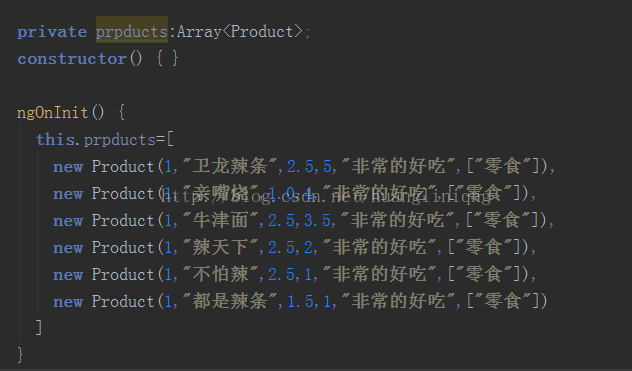
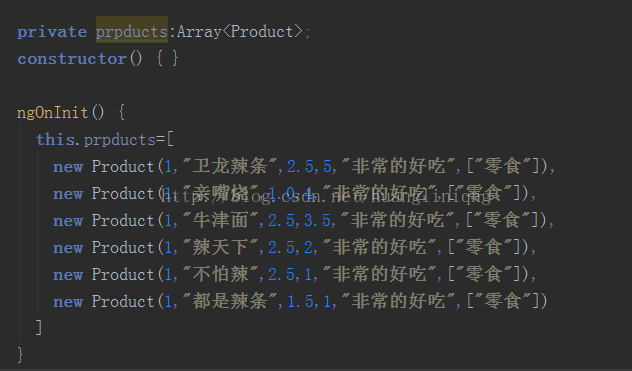
2.在oninit()中初始化数据如图所示:

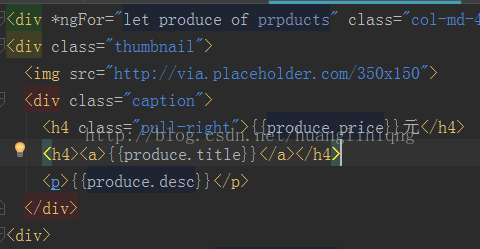
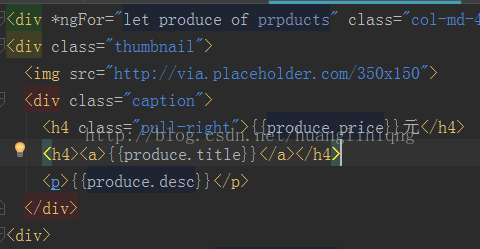
3.在页面中使用 *ngFor=“let product of products ”
products 代表在.ts中生命的对象名称
product 表示将要使用的数组别名
通过插值表达式引入数值{{product.id}}将数组显示在组件上
如图所示:

效果图如下所示:

假设在我们访问的页面中需要显示后台读取的数据,通常情况下
我们是使用ajax请求数据后,通过DOM操作元素将数据显示在组件上
AngularJs的数据绑定在这里我们暂且不使用数据库,使用数组来模拟。
1.在.ts中新建一个类(特别像java8),如图所示:

分别是商品的id、商品名称、商品价格、商品星级、商品描述、商品类别
2.在oninit()中初始化数据如图所示:

3.在页面中使用 *ngFor=“let product of products ”
products 代表在.ts中生命的对象名称
product 表示将要使用的数组别名
通过插值表达式引入数值{{product.id}}将数组显示在组件上
如图所示:

效果图如下所示:

相关文章推荐
- AngularJS 学习 (二)数据绑定
- AngularJS开发指南12:AngularJS的模板,CSS,数据绑定详解
- AngularJs数据绑定原理
- AngularJS数据绑定的最佳实践
- AngularJS数据的双向绑定
- AngularJs学习笔记[01]——数据绑定
- 浅谈Angularjs中不同类型的双向数据绑定
- Angularjs进阶笔记(2)-自定义指令中的数据绑定
- 【技术】AngularJS数据绑定和AJAX
- angularJS实现checkbox数据绑定
- AngularJs-数据绑定
- 关于angularJS绑定数据时自动转义html标签
- 我的angularjs源码学习之旅3——脏检测与数据双向绑定
- 关于angularJS绑定数据时自动转义html标签
- angularJs单向/双向数据绑定
- JS学习笔记——AngularJS 1.x双向数据绑定机制
- AngularJS 数据双向绑定揭秘
- angularjs的双向数据绑定
- AngularJs学习——实现数据绑定的三种方式
- AngularJS双向数据绑定
