使用Angular CLI生成的项目结构解说
2017-10-29 00:00
267 查看
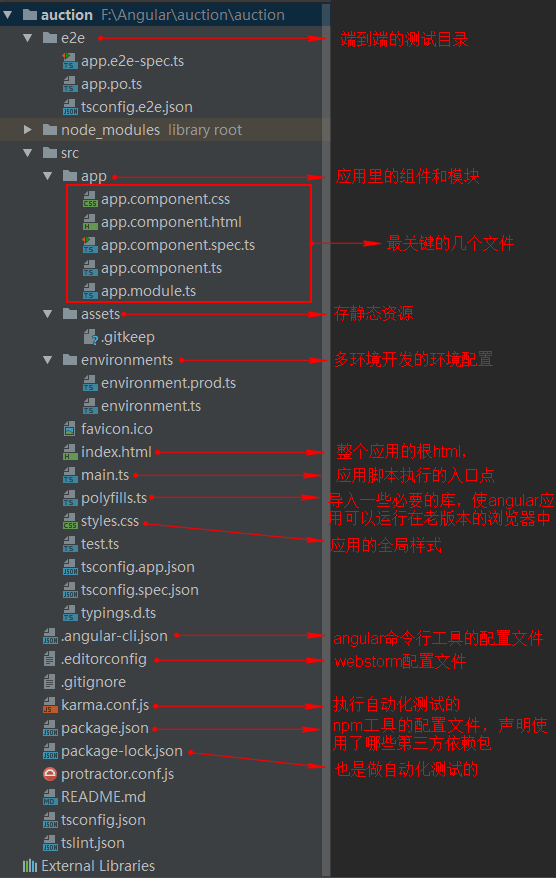
项目结构

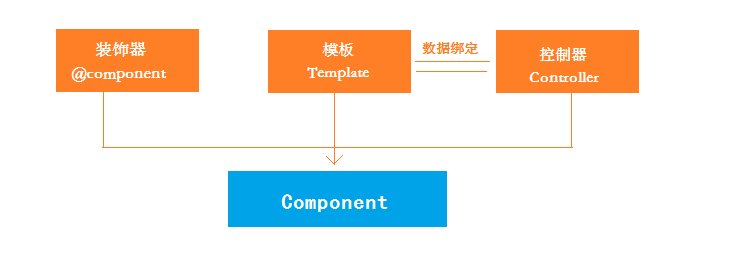
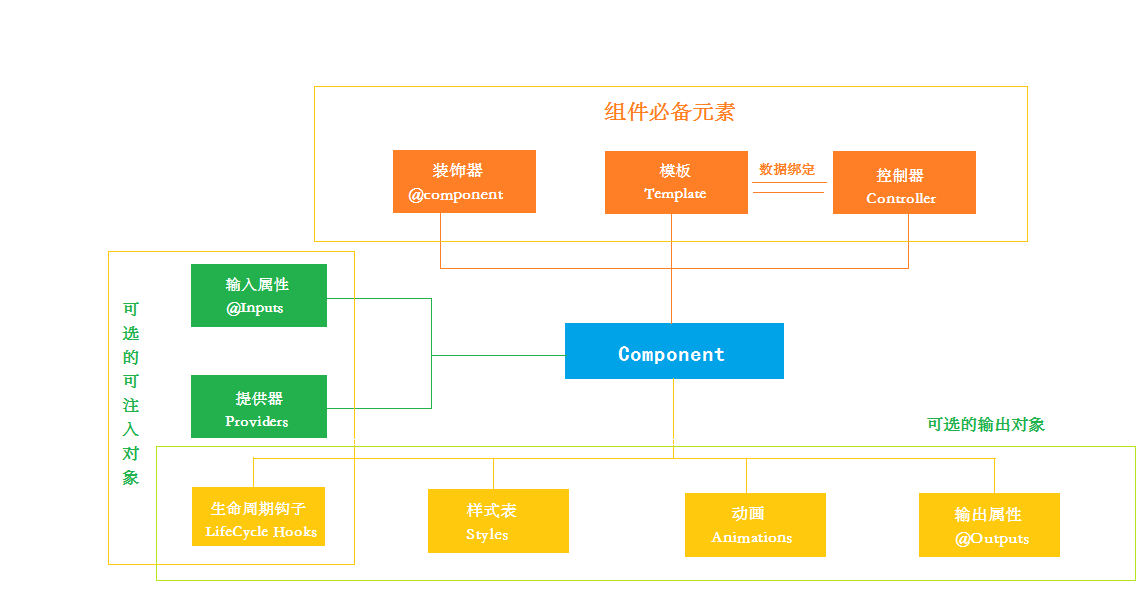
组件,是整个应用的基础。下图是组件的必备元素。

@Component:组件元数据装饰器,简称装饰器。装饰器告诉Angular框架如何处理一个TypeScript类。装饰器包含多个属性,属性的值叫做元数据。Angular会根据元数据的值渲染组件并执行组件的逻辑。
通过组件自带的模板来定义组件的外观。模板以HTML的形式存在,告诉Angular如何渲染组件。模板看起来很像HTML,但是可以在模板中使用Angular的数据绑定语法,来呈现控制器中的数据。
控制器就是一个普通的Typescript类,它会被component这个装饰器装饰,控制器包含组件所有的属性和方法,绝大多数的页面逻辑都是写在控制器里的。控制器通过数据绑定与模板来通讯:模板展现控制器的数据,控制器处理模板上发生的事件。
代码讲解
import { Component } from '@angular/core';
@Component({
selector: 'app-root',//css选择器的名称,可以在模板中使用。
templateUrl: './app.component.html',//指向组件使用的模板文件
styleUrls: ['./app.component.css']//指向组件用到的样式文件
})
export class AppComponent { //AppComponent 是一个标准的typescript类
title = 'app';
}@Component可以看成一个注解,注解了AppComponent类是一个组件。通过这个注解,Angular知道应该将AppComponent类当作一个组件来处理。

模块
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [//声明组件,管道和指令
AppComponent,
],
imports: [//引用的组件
BrowserModule
FormModule,
HttpModule
],
providers: [],//在这里声明服务
bootstrap: [AppComponent]//声明了模块的主组件
})
export class AppModule { }@NgModule()装饰器
启动Angular应用
启动时加载了哪个页面?启动时加载了哪些脚本?
这些脚本做了什么事?
相关文章推荐
- 使用Angular CLI生成 Angular 5项目教程详解
- 使用maven构建项目生成特定的目录结构
- 使用maven生成scala项目的目录结构
- 使用Ant进行项目构建之二:规划我们的项目目录结构 (转载)
- C#分析数据库结构,使用XSL模板自动生成代码
- 使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- C#分析数据库结构,使用XSL模板自动生成代码
- 使用Apache XML项目FOP生成PDF文件(上)
- ZZ:使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- C#分析数据库结构,使用XSL模板自动生成代码(一)
- ZZ:使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- ZZ:使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- ZZ:使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- ZZ:使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- 使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- C#分析数据库结构,使用XSL模板自动生成代码
- C#分析数据库结构,使用XSL模板自动生成代码
- 三层结构B/S项目中使用Enterprise Library---Data Access Application Block
- ZZ:使用.NET语言开发Silverlight应用程序入门(一):了解项目结构
- C#分析数据库结构,使用XSL模板自动生成代码
