在编写动态插入删除DOM元素时,Easyui控件渲染效果失败的问题
2017-10-27 15:48
531 查看
在项目中需要一个动态插入删除DOM元素的输入页面,在使用Jquery操作的时候,遇到了Easyui控件textbox的样式渲染失败的问题。
我的代码是这样的。
解决方法是加入$.parser.parse();
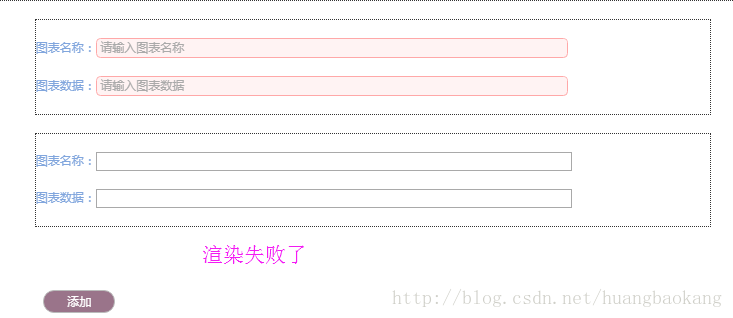
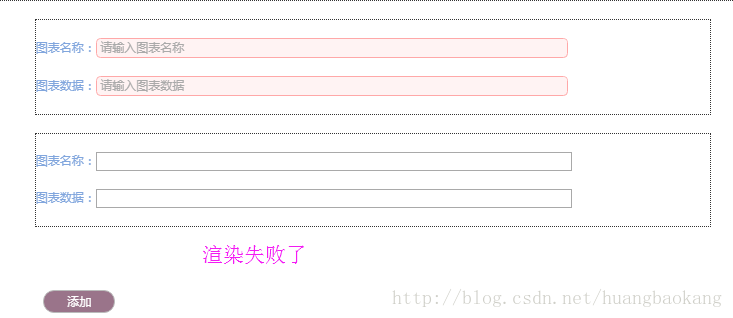
未加这句渲染失败的效果,像placeholder这样的提示都显示不出来。

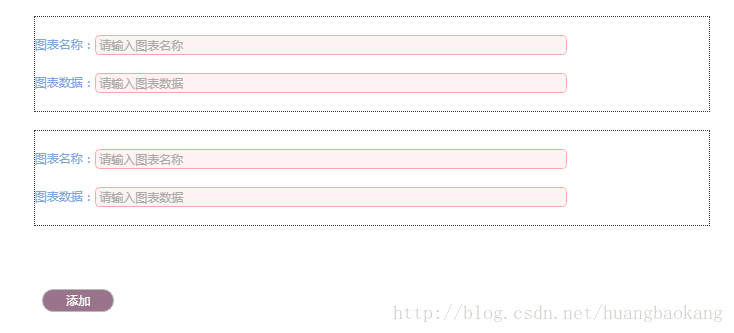
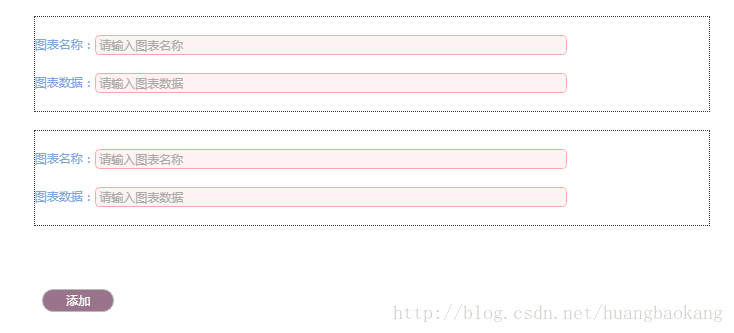
加上之后,显示正常了

我的代码是这样的。
<!-- 动态组织介绍图表 -->
<div id="orgInfoPie" class="body-box" style="border: 1px dotted #333;">
<p style="text-align: center;font-size: 16px;font-weight:bold; color: #81A6DD;" >组织介绍图表</p>
<div style="margin: 20px auto;width:90%;border: 1px dotted #333">
<div style="margin:20px 0 0 20px;">
<label class="Validform_label">图表名称:</label><input type="text" style="width:70%;" class="easyui-textbox" data-options="required:true,prompt:'请输入图表名称'"/>
</div>
<div style="margin:20px 0 20px 20px">
<label class="Validform_label">图表数据:</label><input type="text" style="width:70%;" class="easyui-textbox" data-options="required:true,prompt:'请输入图表数据'"/>
</div>
</div>
<a id="add" href="javascript:void(0);" class="easyui-linkbutton" style="border-radius: 4em; width: 80px; background: #9a748a; margin: 0 0 15px 70px; color: white">添加</a>
</div>
<script>
// 增加图表点击事件
$("#add").click(function(){
var copyNode = $("<div style=\"margin: 20px auto;width:90%;border: 1px dotted #333\">"
+"<div style=\"margin:20px 0 0 20px;\">"
+"<label class=\"Validform_label\">图表名称:</label><input type=\"text\" style=\"width:70%;\" class=\"easyui-textbox\" data-options=\"required:true,prompt:'请输入图表名称'\"/>"
+"</div>"
+"<div style=\"margin:20px 0 20px 20px\">"
+"<label class=\"Validform_label\">图表数据:</label><input type=\"text\" style=\"width:70%;\" class=\"easyui-textbox\" data-options=\"required:true,prompt:'请输入图表数据'\"/>"
+"</div>"
+"<a href=\"javascript:void(0);\" onclick=\"deleteDOM(this);\" class=\"easyui-linkbutton\" style=\"float:right; border-radius: 4em; width: 80px; background: #9a748a; margin:-65px 30px 0 0; color: white\">删除</a>"
+"</div>");
copyNode.insertBefore($(this));
$.parser.parse(); //只有加上了这句才渲染成功,网上查找到的解决方案,平时我们前台开发的时候不经常用,因为这个是EasyLoader的加载方式(智能加载),按需加载js
});
// 删除DOM元素
function deleteDOM(node){
$(node).parent().remove();
}
</script>解决方法是加入$.parser.parse();
未加这句渲染失败的效果,像placeholder这样的提示都显示不出来。

加上之后,显示正常了

相关文章推荐
- 在动态插入Easyui datebox控件时,使用$.parser.parse()手工渲染时,解决日期控件原有的值被清除问题
- 关于JQ的Easyui框架,动态生成的dom没有效果,没被渲染
- 动态创建easyui控件的渲染问题
- 快速解决js动态改变dom元素属性后页面及时渲染的问题
- easyUI动态添加控件带渲染效果
- 解决 easyui 动态添加控件时无法渲染的问题
- 快速解决js动态改变dom元素属性后页面及时渲染的问题
- easyUI动态插入数据,插入完毕后渲染控件
- Javascript中的线程以及获取动态Dom元素的问题
- 基于jquery的关于动态创建DOM元素的问题
- C语言单向动态链表程序,实现链表的建立,合并,重新排序,链表元素的插入与删除,以及根据元素成员的值进行元素删除。
- jquery mobile 动态插入元素的正确渲染方法
- 由easyui的tab在ie下渲染失败,发现的一个有意义的问题
- dom编程-动态创建、删除元素
- 基于jquery的关于动态创建DOM元素的问题
- Dom动态添加删除元素
- EasyUI常见几种控件动态渲染的示范代码
- 基于dom编程中 动态创建与删除元素的使用
- 关于动态创建DOM元素的问题
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
