Objective-C 实现的界面筛选效果 NinaSelectionView
2017-10-20 17:15
585 查看
NinaSelectionView 详细介绍
NinaSelectionView是Objective-C 实现的iOS界面筛选效果组件。
特点
低耦合弹出 NinaSelectionView,只需要一句代码即可实现,简单易用。
高度接近支付宝筛选界面效果,您可以更灵活地去使用它。
现已支持12种不同的弹出方式,从上下左右都可以 pop 出。
几乎可以 pop 到界面的任何地方,具有高度的灵活性。
当您设置的 NinaSelectionView 大于屏幕大小,它是可以进行滑动来适应各个条件下的情况。
支持筛选按钮进行拖动和交换效果。
弹出的动画效果可以选择正常或者弹簧效果,参数由您控制。
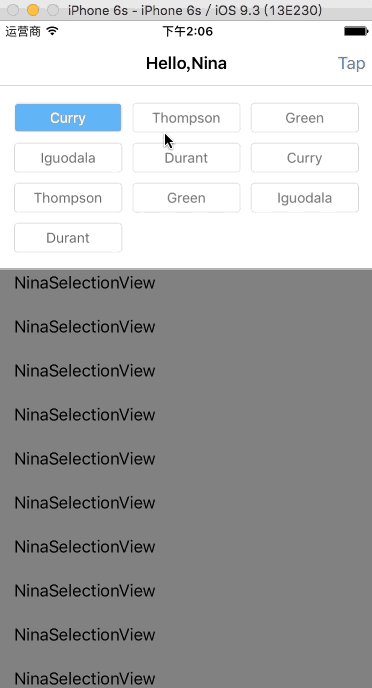
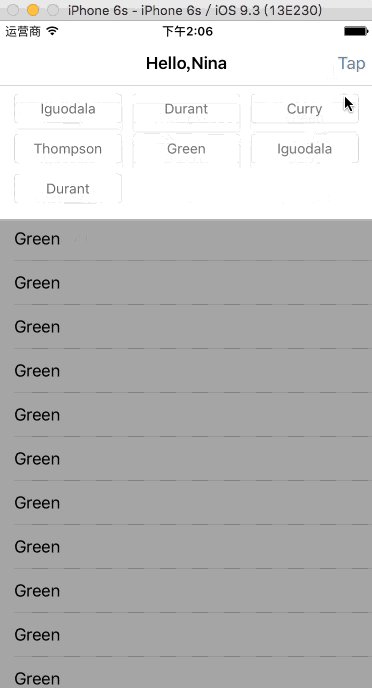
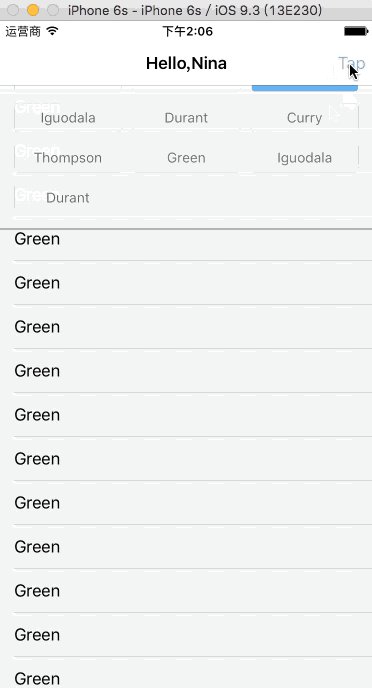
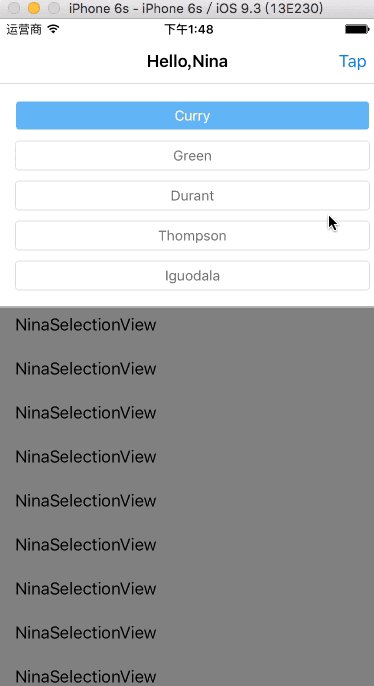
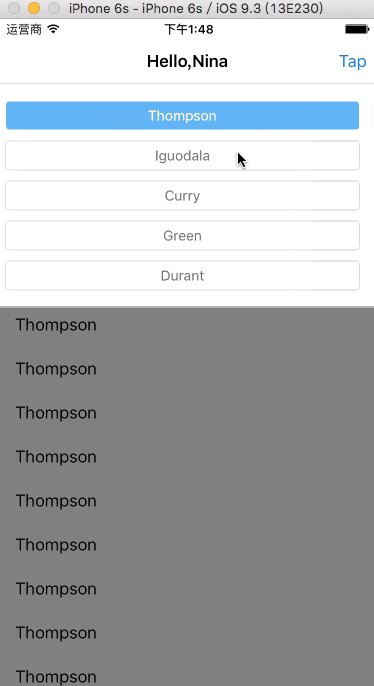
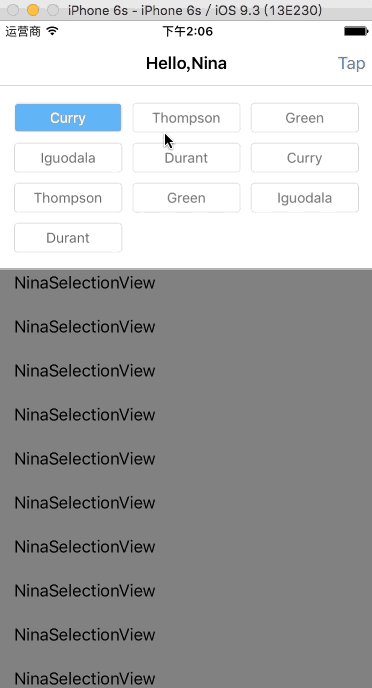
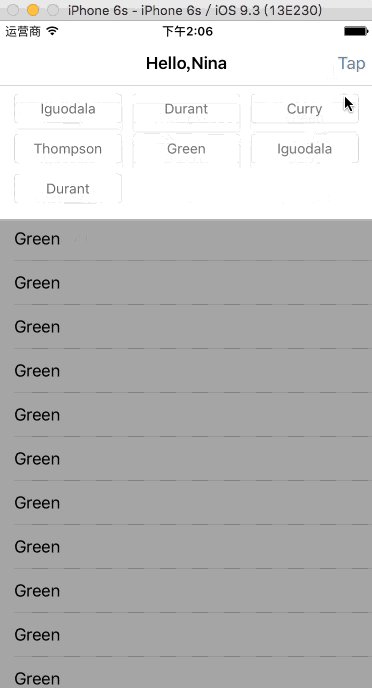
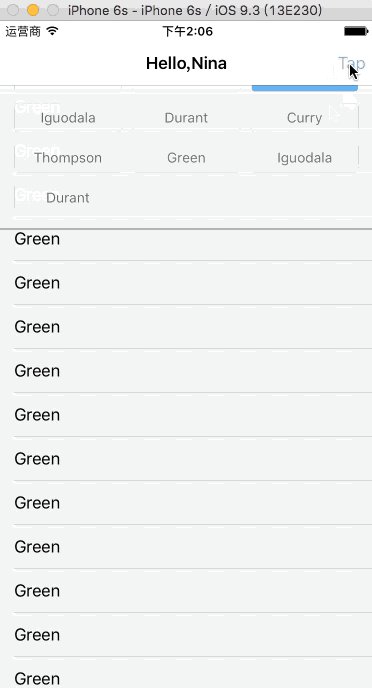
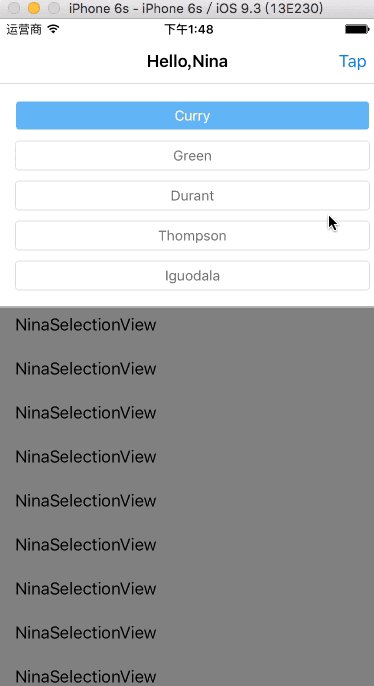
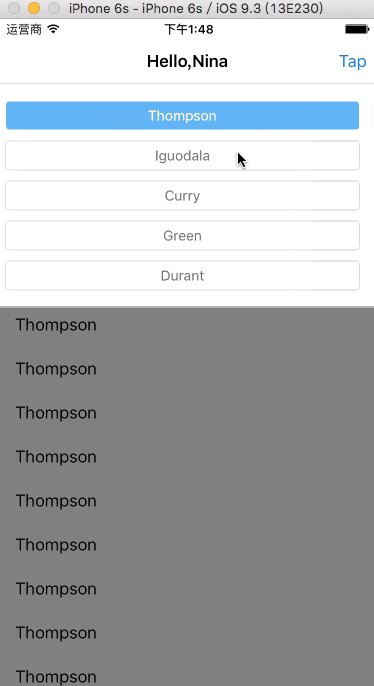
预览
弹出效果图(节选部分)

按钮拖动效果

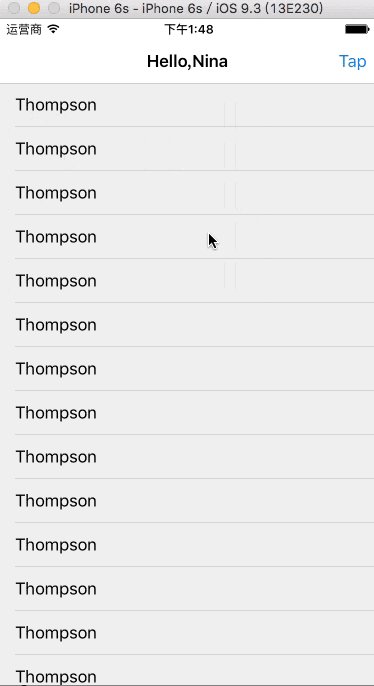
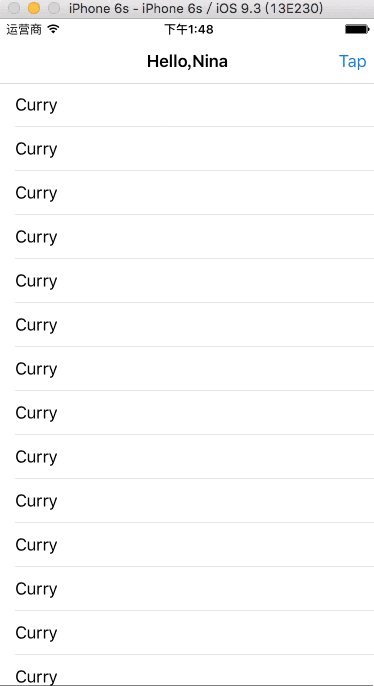
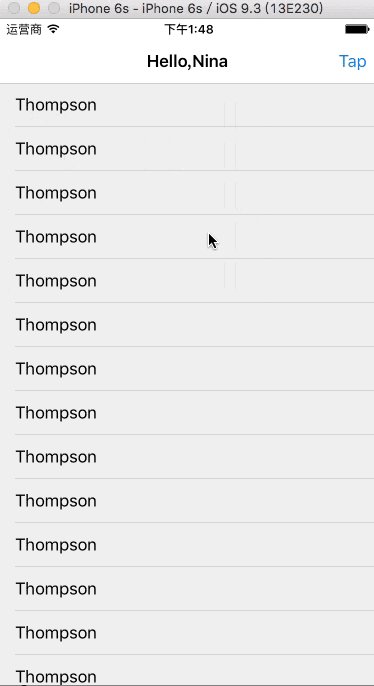
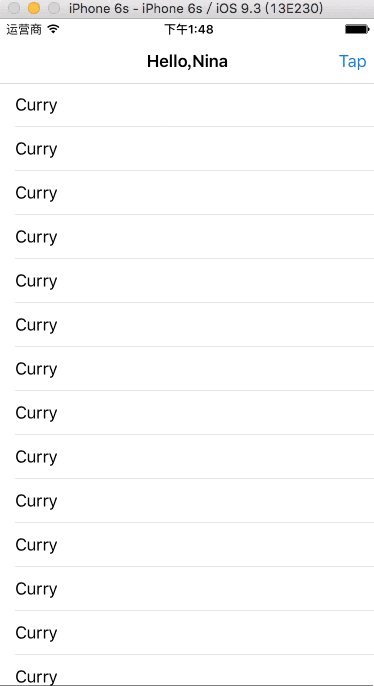
滑动模式

安装
将 NinaSelectionView 文件夹拖入 Xcode 工程中,您也可以使用 Cocoapods 集成到您的工程中
使用 CocoaPods
在您的 podfile 中加入
然后运行
NinaSelectionView的使用示例代码:
#pragma mark - 懒加载- (NinaSelectionView *)ninaSelectionView { if (!_ninaSelectionView) { _ninaSelectionView = [[NinaSelectionView alloc] initWithTitles:[self titlesArray] PopDirection:NinaPopFromAboveToTop]; _ninaSelectionView.ninaSelectionDelegate = self; _ninaSelectionView.defaultSelected = 1; _ninaSelectionView<
bbab
span style="color:#000000;">.shadowEffect = YES; _ninaSelectionView.shadowAlpha = 0.5; } return _ninaSelectionView;}
#pragma mark - 弹出NinaSelectionView- (void)popAction { [self.ninaSelectionView showOrDismissNinaViewWithDuration:0.5 usingNinaSpringWithDamping:0.8 initialNinaSpringVelocity:0.3];// [self.ninaSelectionView showOrDismissNinaViewWithDuration:0.3];}
#pragma mark - <NinaSelectionDelegate>- (void)selectNinaAction:(UIButton *)button { NSLog(@"Choose %li button",(long)button.tag); changeStr = button.titleLabel.text; [self.ninaSelectionView showOrDismissNinaViewWithDuration:0.3]; [self.myTableView reloadData];}
#pragma mark - TitlesArray- (NSArray *)titlesArray { return @[ @"Curry", @"Thompson", @"Green", @"Iguodala", @"Durant", @"Curry", @"Thompson", @"Green", @"Iguodala", @"Durant", @"Green", @"Iguodala", @"Durant", @"Curry", @"Thompson", @"Green", @"Iguodala", @"Durant", ];}
NinaSelectionView是Objective-C 实现的iOS界面筛选效果组件。
特点
低耦合弹出 NinaSelectionView,只需要一句代码即可实现,简单易用。
高度接近支付宝筛选界面效果,您可以更灵活地去使用它。
现已支持12种不同的弹出方式,从上下左右都可以 pop 出。
几乎可以 pop 到界面的任何地方,具有高度的灵活性。
当您设置的 NinaSelectionView 大于屏幕大小,它是可以进行滑动来适应各个条件下的情况。
支持筛选按钮进行拖动和交换效果。
弹出的动画效果可以选择正常或者弹簧效果,参数由您控制。
预览
弹出效果图(节选部分)

按钮拖动效果

滑动模式

安装
将 NinaSelectionView 文件夹拖入 Xcode 工程中,您也可以使用 Cocoapods 集成到您的工程中
使用 CocoaPods
在您的 podfile 中加入
pod 'NinaSelectionView'
然后运行
pod install
pod 'NinaSelectionView'
NinaSelectionView的使用示例代码:
#pragma mark - 懒加载- (NinaSelectionView *)ninaSelectionView { if (!_ninaSelectionView) { _ninaSelectionView = [[NinaSelectionView alloc] initWithTitles:[self titlesArray] PopDirection:NinaPopFromAboveToTop]; _ninaSelectionView.ninaSelectionDelegate = self; _ninaSelectionView.defaultSelected = 1; _ninaSelectionView<
bbab
span style="color:#000000;">.shadowEffect = YES; _ninaSelectionView.shadowAlpha = 0.5; } return _ninaSelectionView;}
#pragma mark - 弹出NinaSelectionView- (void)popAction { [self.ninaSelectionView showOrDismissNinaViewWithDuration:0.5 usingNinaSpringWithDamping:0.8 initialNinaSpringVelocity:0.3];// [self.ninaSelectionView showOrDismissNinaViewWithDuration:0.3];}
#pragma mark - <NinaSelectionDelegate>- (void)selectNinaAction:(UIButton *)button { NSLog(@"Choose %li button",(long)button.tag); changeStr = button.titleLabel.text; [self.ninaSelectionView showOrDismissNinaViewWithDuration:0.3]; [self.myTableView reloadData];}
#pragma mark - TitlesArray- (NSArray *)titlesArray { return @[ @"Curry", @"Thompson", @"Green", @"Iguodala", @"Durant", @"Curry", @"Thompson", @"Green", @"Iguodala", @"Durant", @"Green", @"Iguodala", @"Durant", @"Curry", @"Thompson", @"Green", @"Iguodala", @"Durant", ];}
相关文章推荐
- SearchView结合Toolbar 筛选RecyclerView中的内容,类似知乎、google play实现的效果
- Android三种实现Tab界面效果的方法,ViewPager + Fragment
- 使用viewpager实现QQ界面切换效果
- android仿系统Launcher界面,实现分屏,左右滑动效果(ViewSwitcher)
- 【Android界面实现】使用PagerSlidingTabStrip实现滑动标签同步的ViewPager效果
- 使用viewpager实现QQ界面切换效果
- 使用viewpager实现QQ界面切换效果
- Android ViewPager和Fragment实现顶部导航界面滑动效果
- (ViewPager实现)android中通用的界面左右切换效果(终极版)
- ViewPager实现欢迎界面的滑动切换效果
- android-使用ViewGroup实现左右滑动切换界面以及界面裂开的效果
- Android ViewPager和Fragment实现仿微信导航界面及滑动效果
- ViewPager实现类似广告界面滚动效果
- T在extview里加一个图标,实现登录界面的效果
- android-使用ViewGroup实现左右滑动切换界面的效果
- Android使用ViewDragHelper实现QQ6.X最新版本侧滑界面效果实例代码
- Android应用中使用ViewPager实现类似QQ的界面切换效果
- Android ViewPager和Fragment实现顶部导航界面滑动效果
- Android ViewPager和Fragment实现顶部导航界面滑动效果
- Android ViewPager和Fragment实现顶部导航界面滑动效果、标签下的tab位置
