[置顶] 微信小程序实现tabs选项卡效果简单代码实例
2017-10-20 16:09
1561 查看
微信内部很多组件都已经封装好了,但是却没有tab选项卡的组件,选项卡还是很常用的,
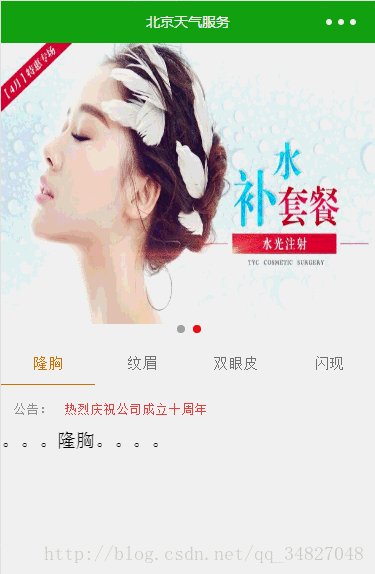
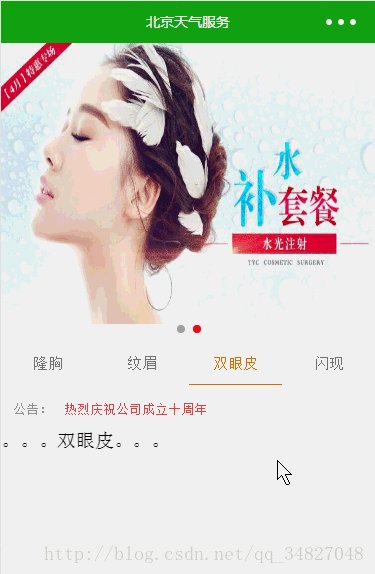
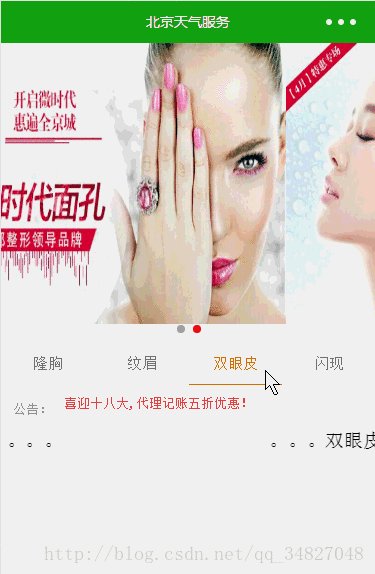
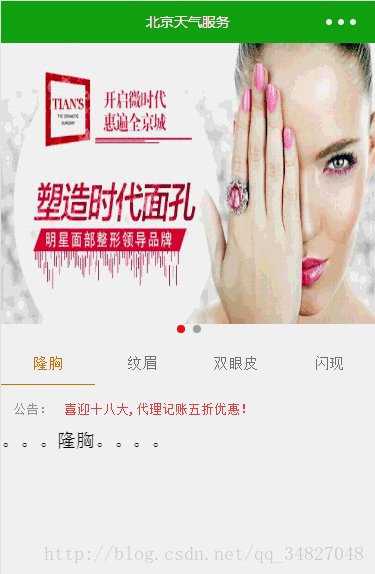
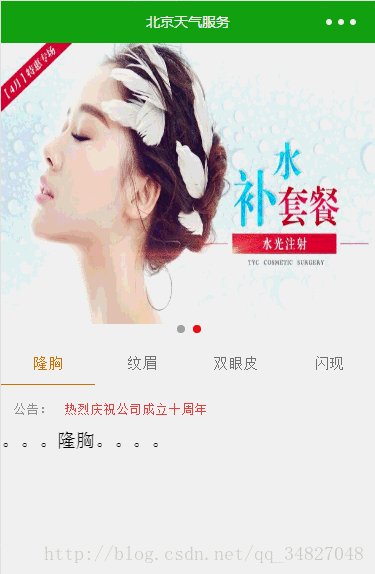
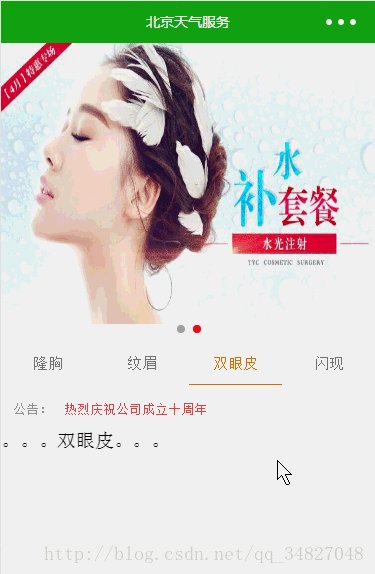
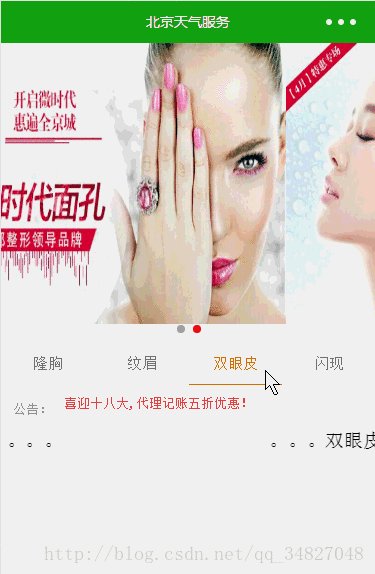
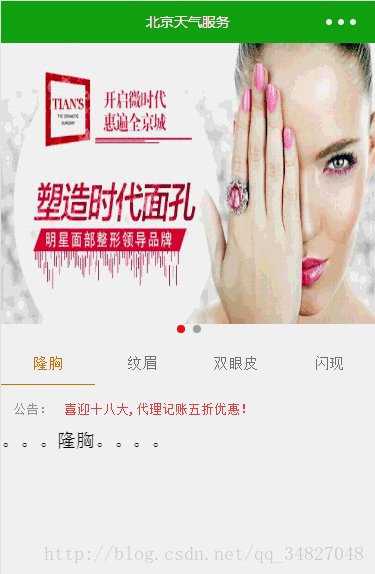
下面是一个简单的效果

wxml
js
css
下面是一个简单的效果

wxml
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="tabNav">隆胸</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="tabNav">纹眉</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="tabNav">双眼皮</view>
<view class="swiper-tab-list {{currentTab==3 ? 'on' : ''}}" data-current="3" bindtap="tabNav">闪现</view>
</view>
<swiper current="{{currentTab}}" duration="1000" >
<swiper-item><view>。。。隆胸。。。。</view></swiper-item>
<swiper-item><view>。。。纹眉。。。。</view></swiper-item>
<swiper-item><view>。。。双眼皮。。。</view></swiper-item>
<swiper-item><view>。。。闪现。。。</view></swiper-item>
</swiper>js
data: {
isShow: true,
currentTab: 0,
},
tabNav: function (e) {
console.log(e.target.dataset.current, 111, this.data.currentTab)
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
var showMode = e.target.dataset.current == 0;
this.setData({
currentTab: e.target.dataset.current,
isShow: showMode
})
}
},css
/* 下面是tobar */
.swiper-tab {
width: 100%;
text-align: center;
line-height: 80rpx;
background-color:white;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 25%;
color: #777;
border-bottom: 0rpx;
}
.on {
color: #da7c0c;
border-bottom: 2rpx solid #da7c0c;
}
.swiper-box {
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view {
text-align: center;
}
相关文章推荐
- 微信小程序 实现tabs选项卡效果实例代码
- 微信小程序实例:实现tabs选项卡效果
- 微信小程序实例:实现tabs选项卡效果
- 微信小程序 tabs选项卡效果的实现
- 微信小程序 摇一摇抽奖简单实例实现代码
- 微信小程序 tabs选项卡效果的实现
- 简单SNMP管理程序的VC++代码实例实现
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- html、css和jquery相结合实现简单的进度条效果实例代码
- 微信小程序 利用css实现遮罩效果实例详解
- 微信小程序中实现一对多发消息详解及实例代码
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 微信小程序 特效菜单抽屉效果实例代码
- 微信小程序 scroll-view组件实现列表页实例代码
- 简单SNMP管理程序的VC++代码实例实现
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- [导入]AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
