ASP.NET MVC利用input通过ajax上传文件
2017-10-19 22:26
621 查看
背景
当时的需求是一个页面要做导入功能,根据导入的Excel内容自动生成数据并插入数据库。
这个需求是当时一个同事在做,我们都没做过,毕竟菜鸟程序员,慢慢写出来了,但做到Excel上传时卡住了
经过
当时首先想到,肯定要通过ajax吧?这样也能在前端做判断,异步处理,还能弹出easyUI的弹出框,那就做呗。
但只做过input type=‘file’直接上传映射到动作方法,于是问题来了,通过ajax的话,怎么让ajax把file传值给动作方法呢?
先是做不出来,然后没办法,直接映射填充到动作方法, 但又出现问题,动作方法是把file映射过去了,处理完后,动作方法怎么弹出easyUI的弹出框?
又怎么返回之前的页面?
结果
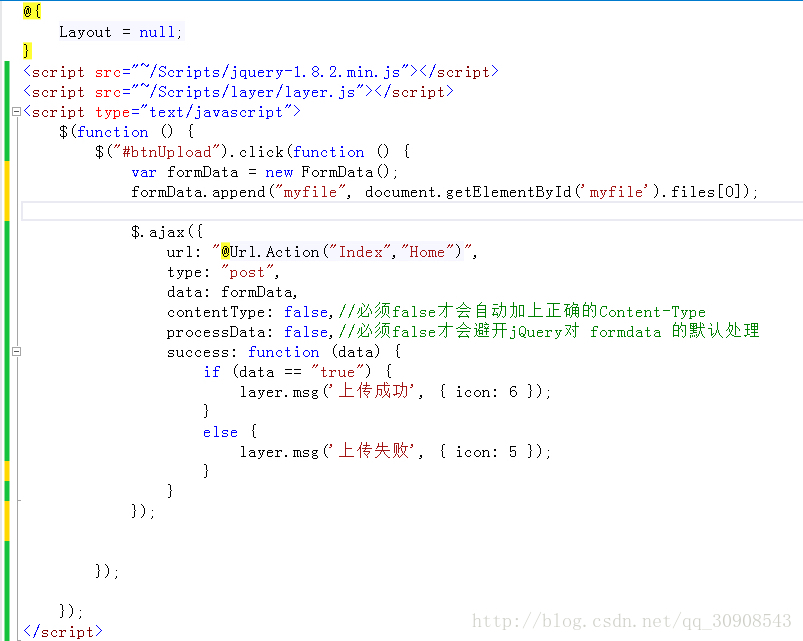
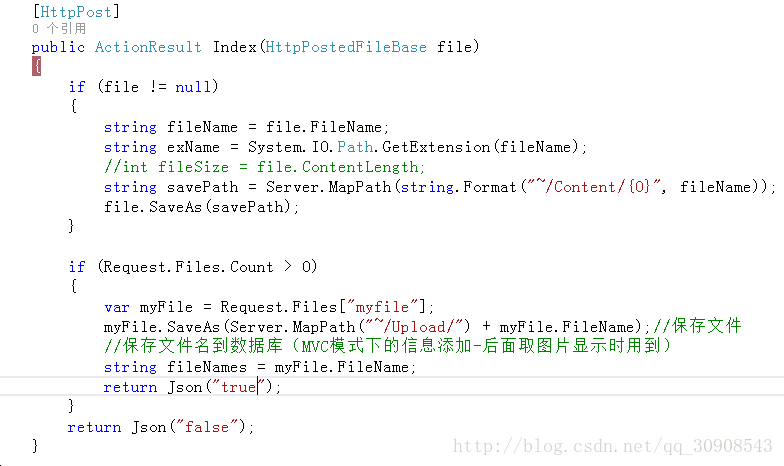
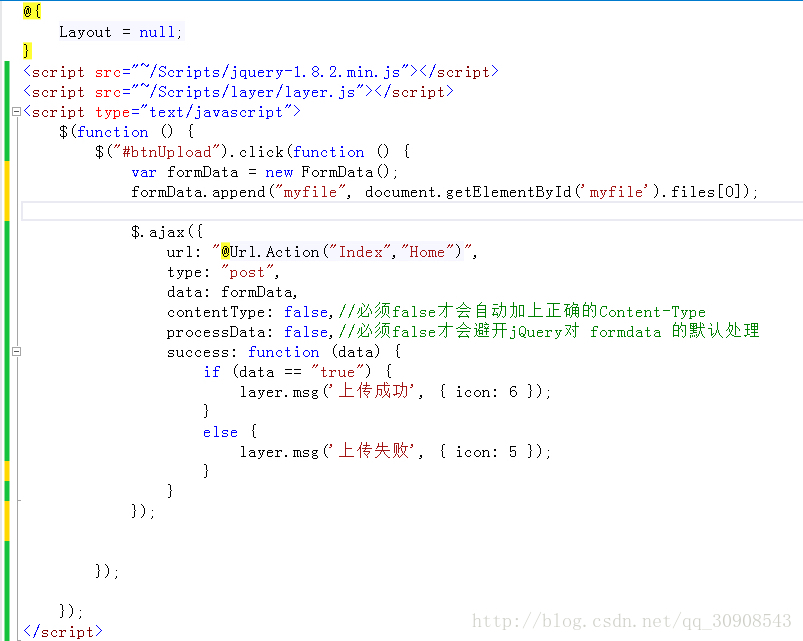
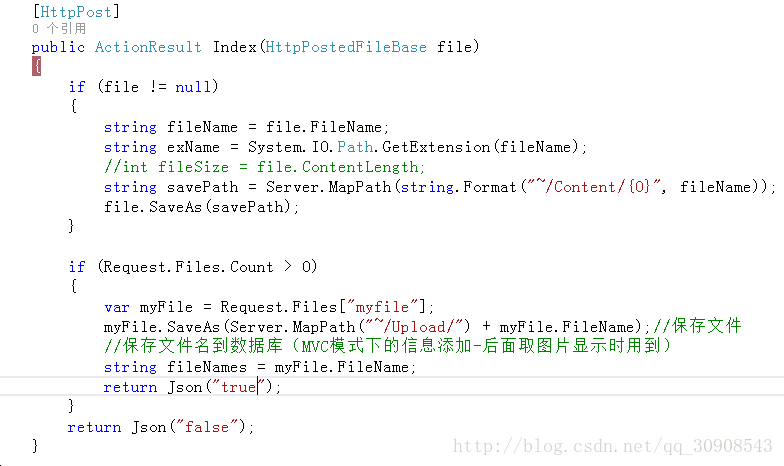
最后终于在求助大牛后得出解决方案,ajax将file传值给动作方法的关键代码
input标签正常写就可以


当时的需求是一个页面要做导入功能,根据导入的Excel内容自动生成数据并插入数据库。
这个需求是当时一个同事在做,我们都没做过,毕竟菜鸟程序员,慢慢写出来了,但做到Excel上传时卡住了
经过
当时首先想到,肯定要通过ajax吧?这样也能在前端做判断,异步处理,还能弹出easyUI的弹出框,那就做呗。
但只做过input type=‘file’直接上传映射到动作方法,于是问题来了,通过ajax的话,怎么让ajax把file传值给动作方法呢?
先是做不出来,然后没办法,直接映射填充到动作方法, 但又出现问题,动作方法是把file映射过去了,处理完后,动作方法怎么弹出easyUI的弹出框?
又怎么返回之前的页面?
return cotent("<script>内容</script>")难道我要这样写?还要在这js中做重定向?不可能的
结果
最后终于在求助大牛后得出解决方案,ajax将file传值给动作方法的关键代码
formData.append("myfile",document.getElementById('myfile').files[0]);input标签正常写就可以


相关文章推荐
- 用Fine Uploader+ASP.NET MVC实现ajax文件上传[代码示例]
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
- asp.net mvc ajax上传文件 然后返回json
- Asp.net MVC中使用JQuery插件ajaxFileUpload上传文件
- 返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .ne
- [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传
- asp.net 通过HtmlInputFile控件上传文件的类
- asp.net mvc ajax.beginform()无法上传文件
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
- File Upload using jQuery AJAX in ASP.NET Web API or Http handler (AJAX上传文件通过Web API或 http handler)
- 关于jQuery在Asp.Net Mvc 框架下Ajax文件上传的实现
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- 脑残的asp.net mvc ajax.beginform()无法上传文件
- Asp.Net Mvc 使用jQuery实现Ajax文件上传
- 用Fine Uploader+ASP.NET MVC实现ajax文件上传[代码示例]
- asp.net MVC ajax上传文件
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- 【转载】返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
