微信小程序支付之c#后台实现方法
2017-10-19 09:55
836 查看
微信小程序支付c#后台实现
今天为大家带来比较简单的支付后台处理
首先下载官方的c#模板(WxPayAPI),将模板(WxPayAPI)添加到服务器上,然后在WxPayAPI项目目录中添加两个“一般处理程序” (改名为GetOpenid.ashx、pay.ashx)
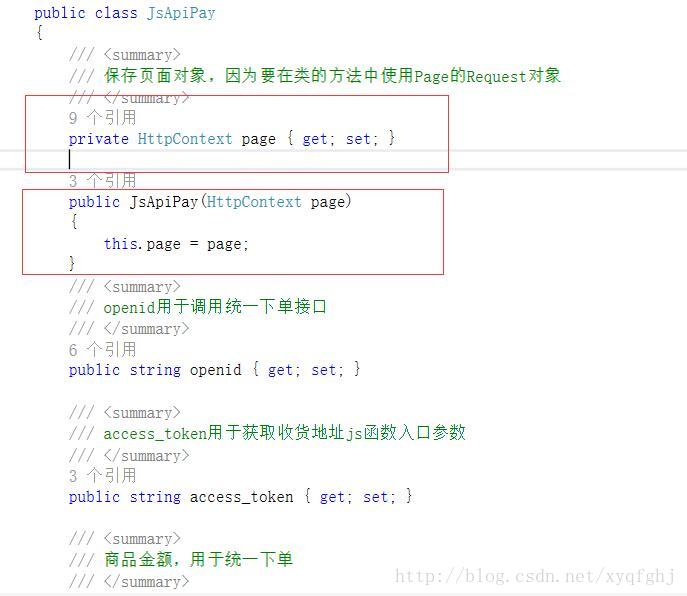
之后打开business目录下的JsApiPay.cs,在JsApiPay.cs中修改如下两处

然后在GetOpenid.ashx中加入代码如下:
public class GetOpenid : IHttpHandler
{
public string openid { get; set; }
public void ProcessRequest(HttpContext context)
{
string code = HttpContext.Current.Request.QueryString["code"];
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("secret", WxPayConfig.APPSECRET);
data.SetValue("code", code);
data.SetValue("grant_type", "authorization_code");
string url = "https://api.weixin.qq.com/sns/oauth2/access_token?" + data.ToUrl();
//请求url以获取数据
string result = HttpService.Get(url);
Log.Debug(this.GetType().ToString(), "GetOpenidAndAccessTokenFromCode response : " + result);
//保存access_token,用于收货地址获取
JsonData jd = JsonMapper.ToObject(result);
//access_token = (string)jd["access_token"];
//获取用户openid
openid = (string)jd["openid"];
context.Response.Write(openid);//获取H5调起JS API参数
}
在pay.ashx中加入代码如下:
public class pay : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string openid = HttpContext.Current.Request.QueryString["openid"];
string total_fee = HttpContext.Current.Request.QueryString["total_fee"];
JsApiPay jsApiPay = new JsApiPay(context);
jsApiPay.openid = openid;
jsApiPay.total_fee = int.Parse(total_fee);
WxPayData unifiedOrderResult = jsApiPay.GetUnifiedOrderResult();
context.Response.Write(jsApiPay.GetJsApiParameters());//获取H5调起JS API参数
}
然后发布就可以了(记得将相关的信息appid等填好)
微信小程序的代码如下:
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
getOpenId: function (code) {
//获取openID
var that = this;
wx.request({
url: 'http://*******/WxPayAPI/GetOpenid.ashx?code='+ code , //改为自己的域名
data: {},
// method: 'GET',
success: function (res) {
var a12=res.data
that.generateOrder(a12)
//console.log(a12)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/**生成商户订单 */
generateOrder: function (openid) {
var that = this;
//console.log(openid)
//统一支付
wx.request({
url: 'http://*******/WxPayAPI/pay.ashx', //改为自己的域名
//method: 'GET',
data: {
total_fee: 1,//1分
openid: openid,
},
header: {
'content-type': 'application/json'
},
success: function (res) {
var pay = res.data
//发起支付
var timeStamp = pay.timeStamp;
var packages = pay.package;
var paySign = pay.paySign;
var nonceStr = pay.nonceStr;
var param = { "timeStamp": timeStamp, "package": packages, "paySign": paySign, "signType": "MD5", "nonceStr": nonceStr };
that.pay(param)
},
})
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res1) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
// fail
},
complete: function () {
}
})
},
fail: function (res) {
// fail
},
complete: function () {
// complete
}
})
},
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:
相关文章推荐
- 微信小程序支付c#后台实现
- 微信小程序支付c#后台实现
- 微信小程序 c#后台支付结果回调
- 微信小程序 c#后台支付结果回调
- webview实现支付后的业务逻辑处理,小程序webview完成微信支付后的处理方法——微信web-view高级用法12
- [转]微信小程序 c#后台支付结果回调
- 微信小程序 支付后台java实现实例
- 不用AJAX实现前台JS调用后台C#方法(小技巧) (转)
- c# 程序实现ACCESS数据导入SQL的方法
- 不用AJAX实现前台JS调用后台C#方法
- c#实现程序启动唯一实例的方法
- C# winform程序实现分页的三种方法
- Coolite(ExtJS)访问Asp.net C#后台程序方法
- 不用AJAX实现前台JS调用后台C#方法
- 不用AJAX实现前台JS调用后台C#方法(小技巧)
- [技巧] C#实现让程序只能打开一个实例(总结3方法)
- C#实现让程序只能打开一个实例(总结3方法)
- C#实现让程序只能打开一个实例(总结3方法)(转)
- 用C#实现启动另一程序的方法
- 转:不用AJAX实现前台JS调用后台C#方法(小技巧)
