简单图标转xaml代码
2017-10-18 20:28
211 查看
工具
PhotoShopCC(2017)Blend 2017
原图

步骤
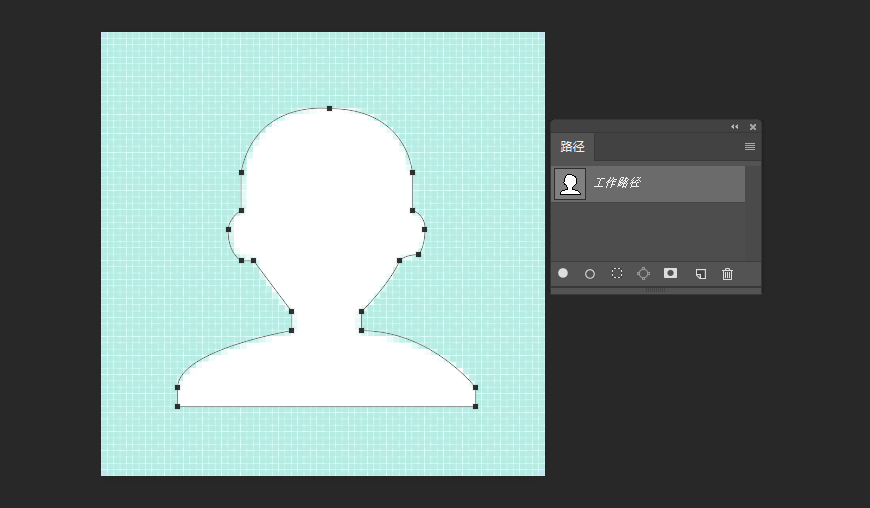
1,使用钢笔工具勾勒出大致路径
2,将工作路径转为形状路径
3,图层右键->复制SVG
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="1.27cm" height="1.27cm">
<path fill-rule="evenodd" fill="rgb(255, 255, 255)"
d="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287 C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406 L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000 L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406 C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287 L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z"/>
</svg>
4,打开Blend 2017
代码
<WrapPanel VerticalAlignment="Center" ItemHeight="128" ItemWidth="128"> <Viewbox Height="16" Width="16"> <Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287 C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406 L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000 L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406 C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287 L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Black"/> </Viewbox> <Viewbox Height="32" Width="32"> <Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287 C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406 L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000 L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406 C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287 L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Red"/> </Viewbox> <Viewbox Height="64" Width="64"> <Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287 C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406 L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000 L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406 C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287 L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Green"/> </Viewbox> <Viewbox Height="128" Width="128"> <Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287 C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406 L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000 L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406 C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287 L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Blue"/> </Viewbox> </WrapPanel>
效果

相关文章推荐
- [小代码]简单的对话框设置标题、消息、图标和按钮
- 黑马-程序员剖析最简单的XAML代码
- WPF剖析最简单的XAML代码
- tensorflow rnn 最简单实现代码
- ios-AutoLayout(自动布局代码控制)简单总结
- 25行代码实现一个简单的编译器
- 用VBS代码实现简单的场景恢复实例
- 分享哈我测试MongoDB数据库的简单代码
- QT5双缓冲绘图简单代码
- QT纯代码实现简单登录
- 二叉树排序在Java代码的简单实现
- Java连接MySQL数据库及简单操作代码
- Console 命令详解 , 让调试 js 代码变得更简单
- JDBC编程专题3之JDBC环境设置和JDBC简单示例代码
- jquery简单的tab切换特效插件jquery-tab demo代码下载
- WinForm简单代码DataGridView与ListView的转换
- 如何使用Github DeskTop客户端以及简单的git指令托管代码到github
- Java多线程同步---以银行存取钱的过程的简单代码实例
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 抽象工厂模式的简单代码示例
