div设置height:100%;无效的原因
2017-10-18 00:00
411 查看
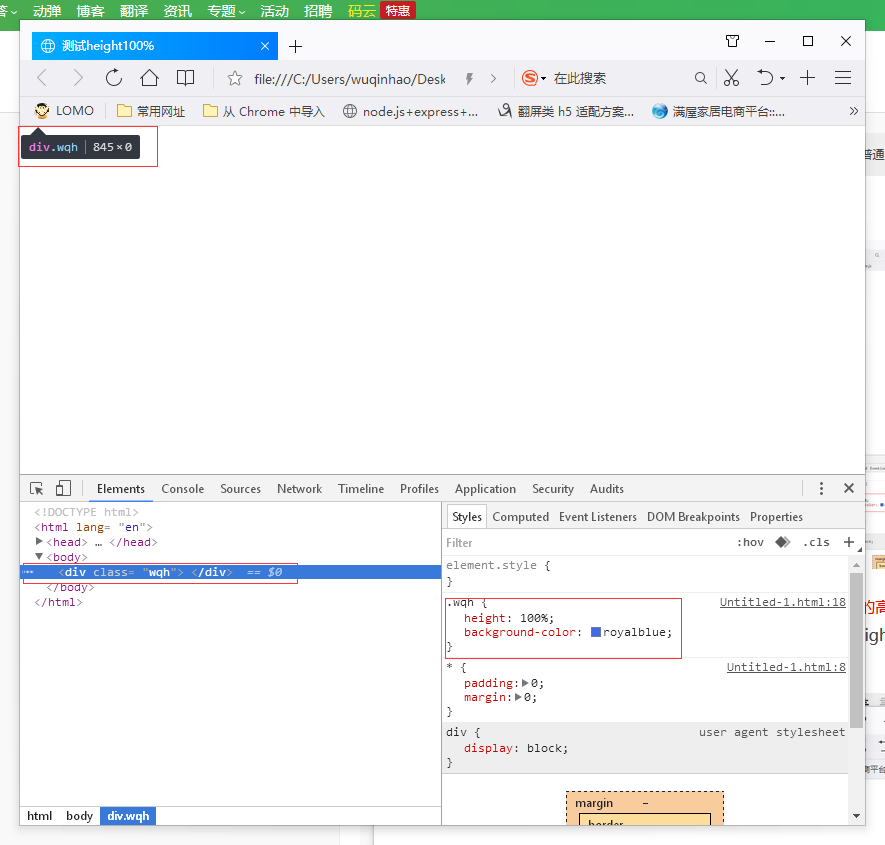
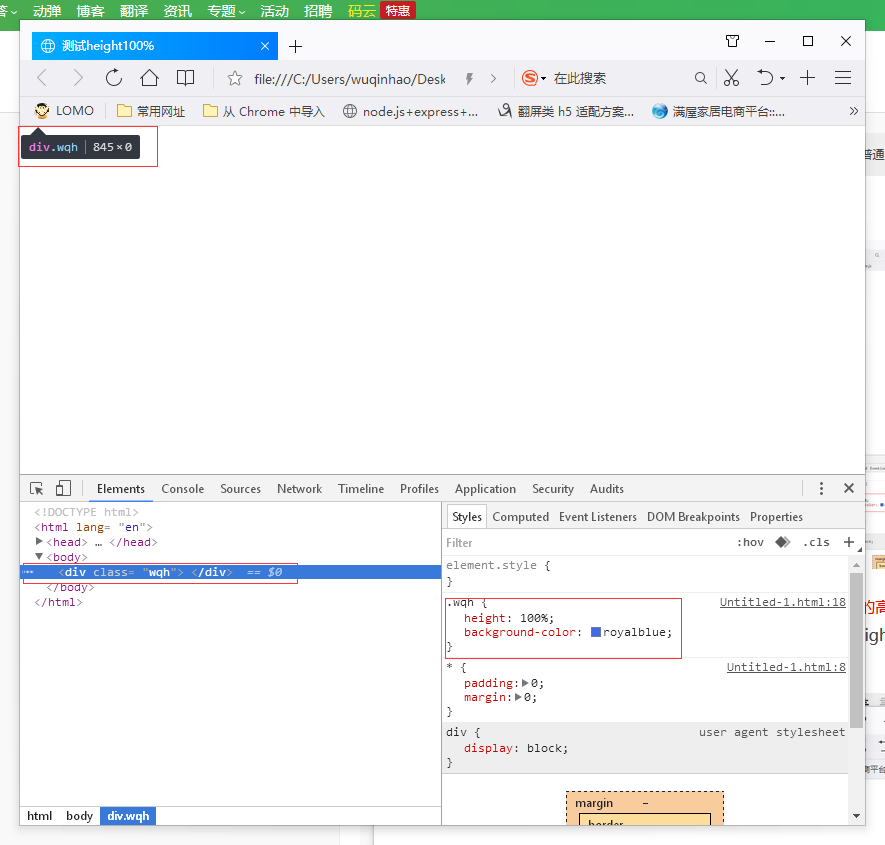
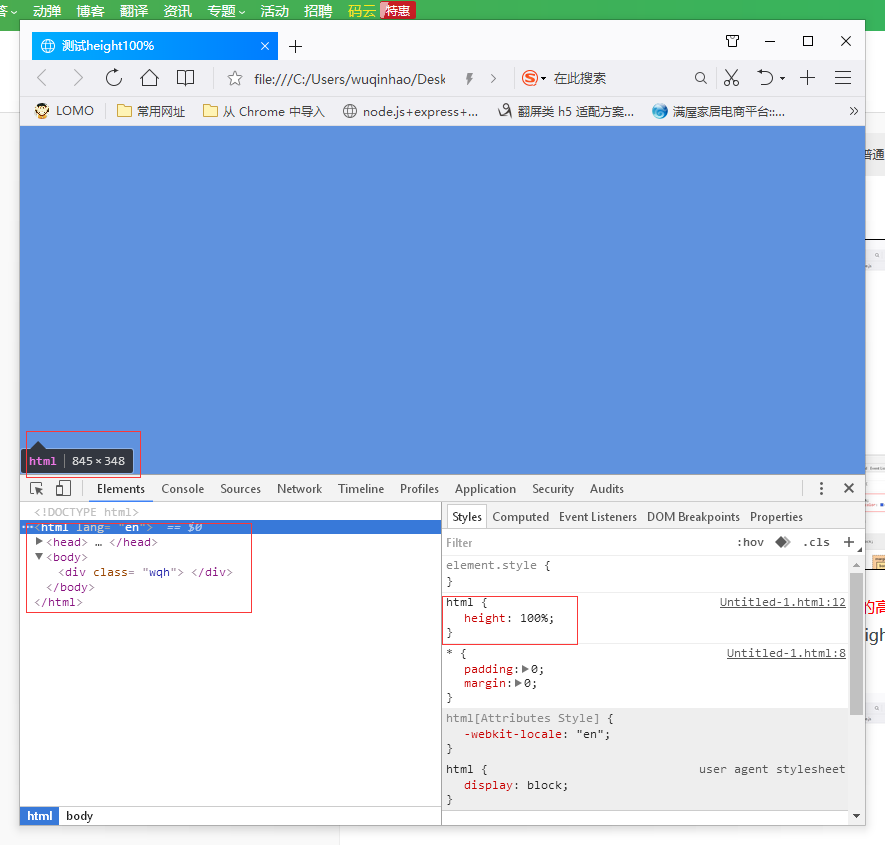
有时我们会困惑为什么设置div的height:100%;没有效果,如下所示:

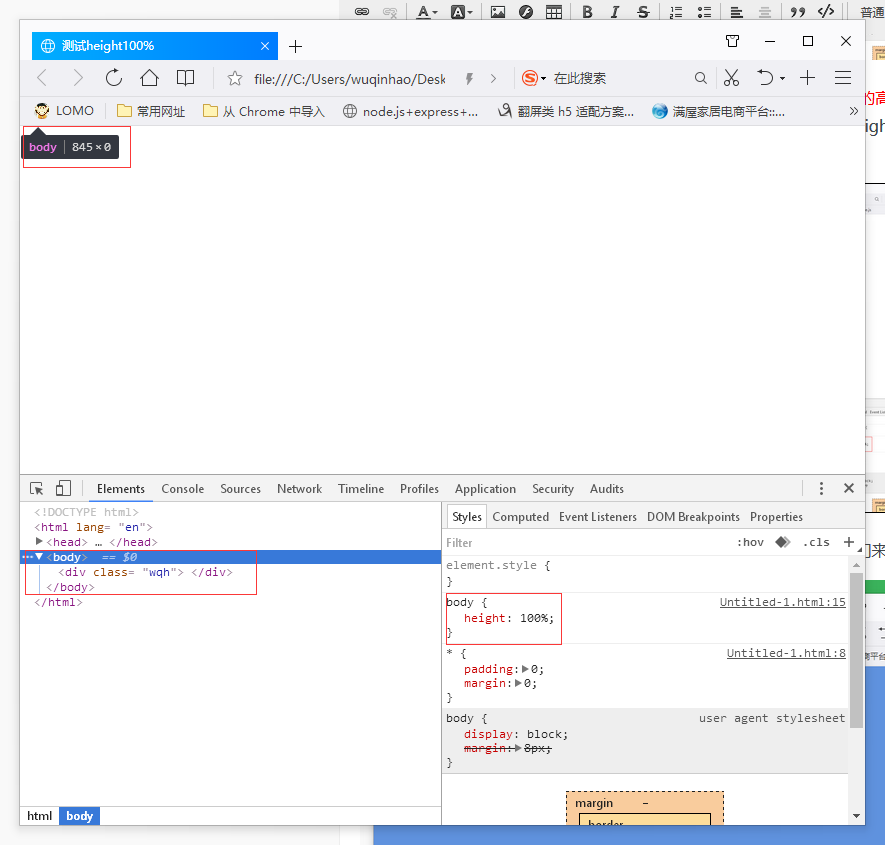
要解决这个问题,先的知道设置height:100%的原理,当你让一个元素的高度设置为百分比高度时,是相对于父元素的高度根据百分比来计算高度。 所以当父元素没有高度时,height:100%也就没有高度值,所以我们来设置body高度。

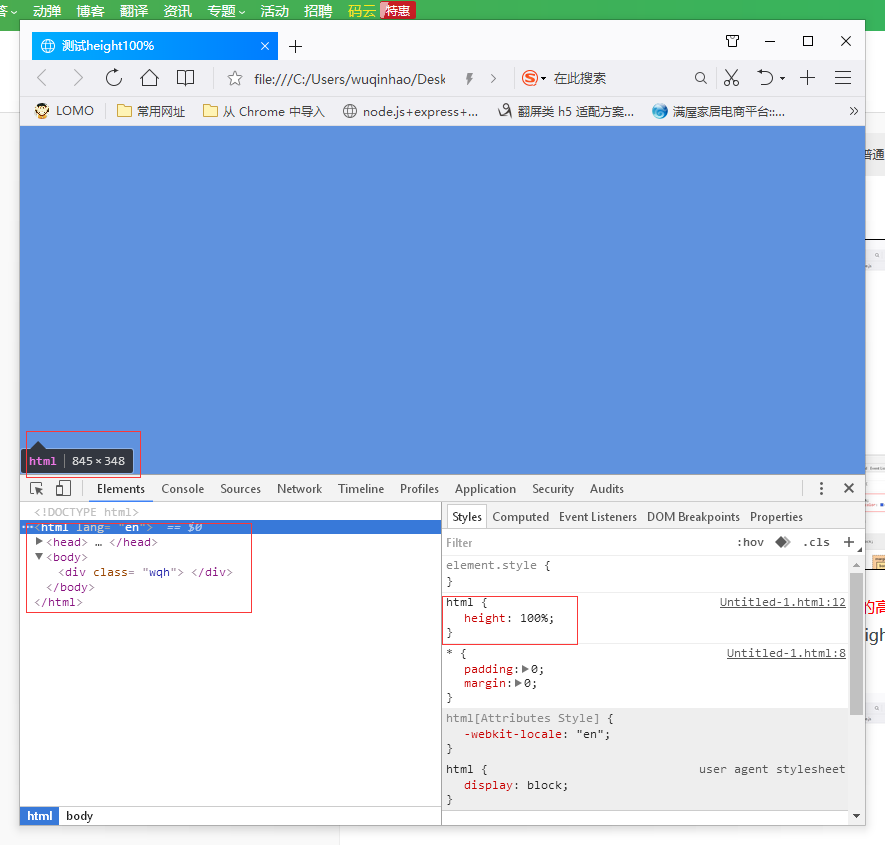
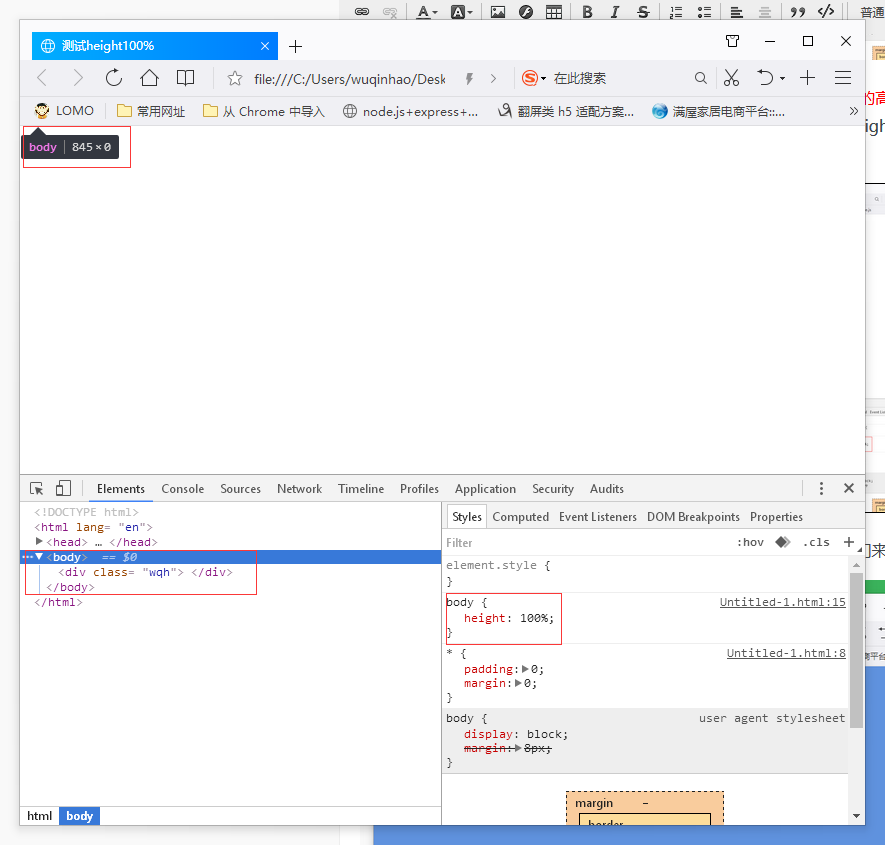
可见还是没有效果,原因跟上一个一样,其父元素也没有高度,所以我们来设置html的高度。

可见产生了我们想要的效果。
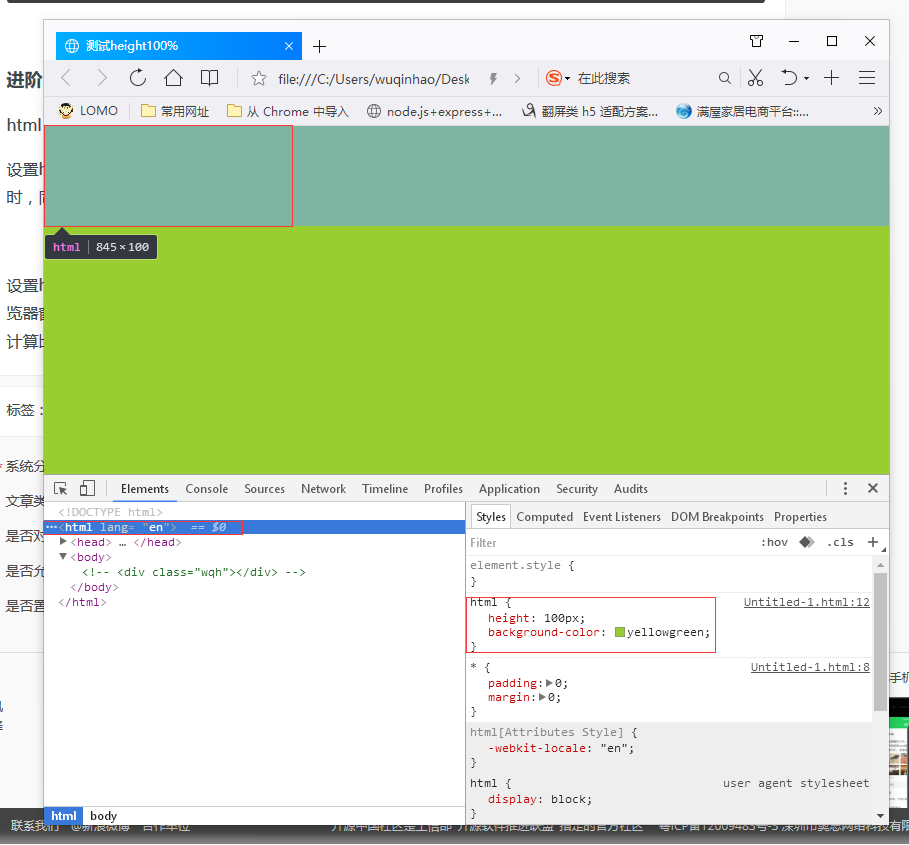
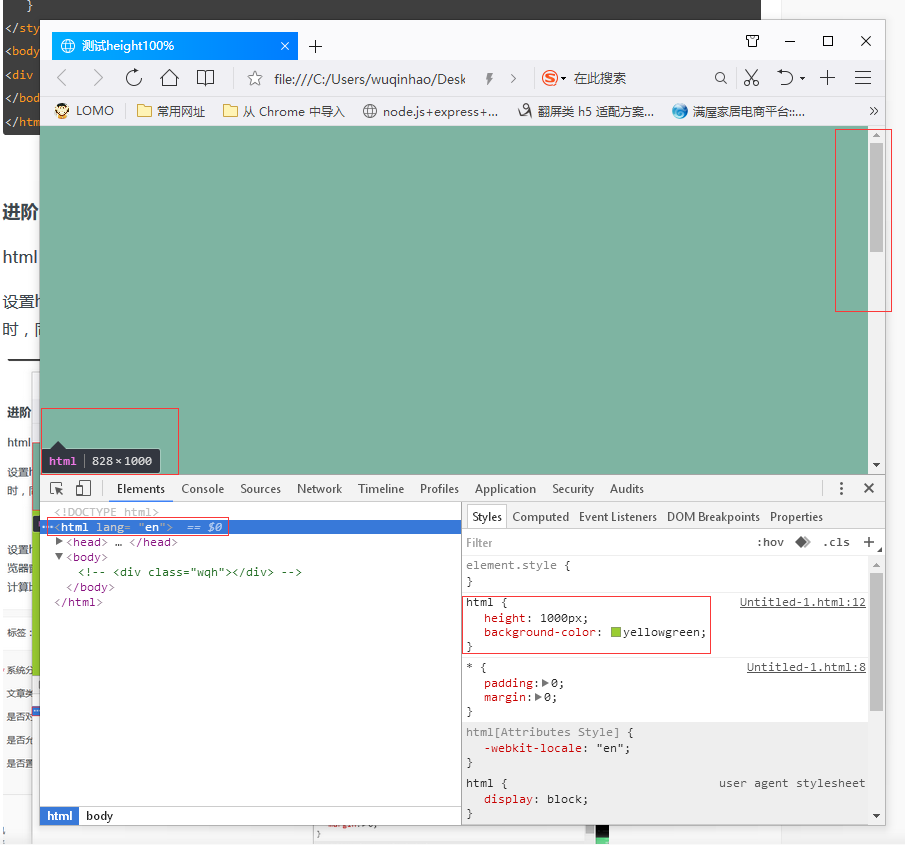
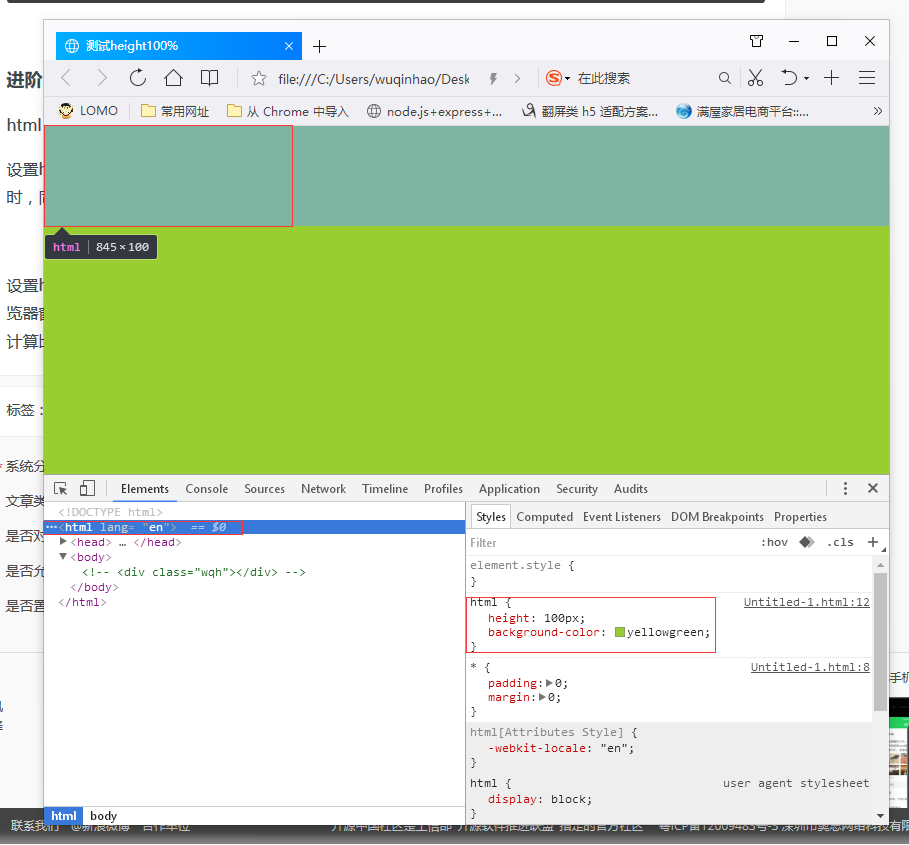
设置html的height为具体的像素值,当其值大于浏览器窗口时,浏览器出现滚动条,当其值小于浏览器窗口时,同样会将html填充完整个浏览器窗口(可以设置背景测试)。


设置html的height为百分比时,当其值大于100%出现滚动条,当小于100%时同样会将html填充完整个浏览器窗口(可以设置背景测试)。
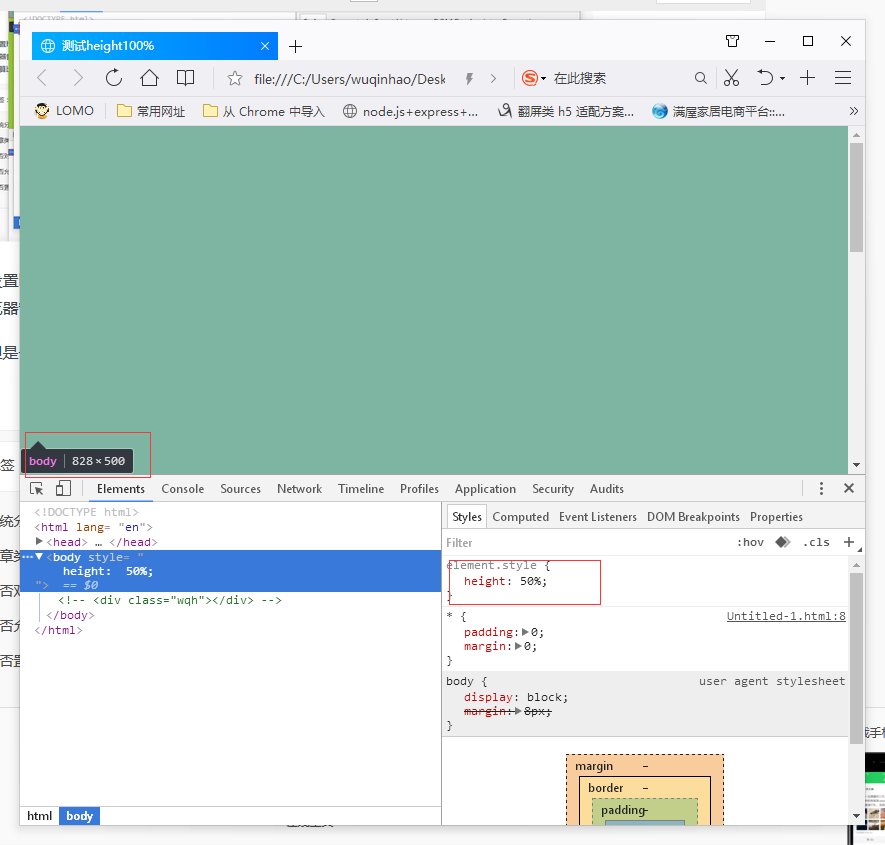
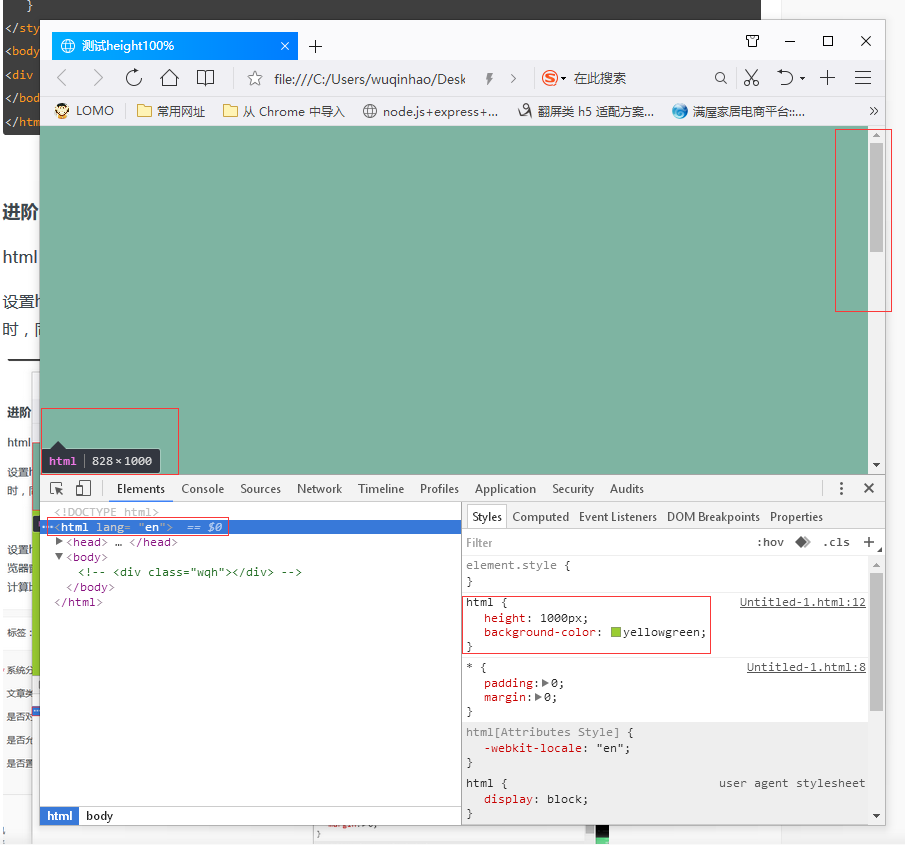
但是子html的子元素的高度设置成百分比时,会按照html设置的高度值计算比例。(如下所示,html高度为1000px;所以body的高度为500px)。

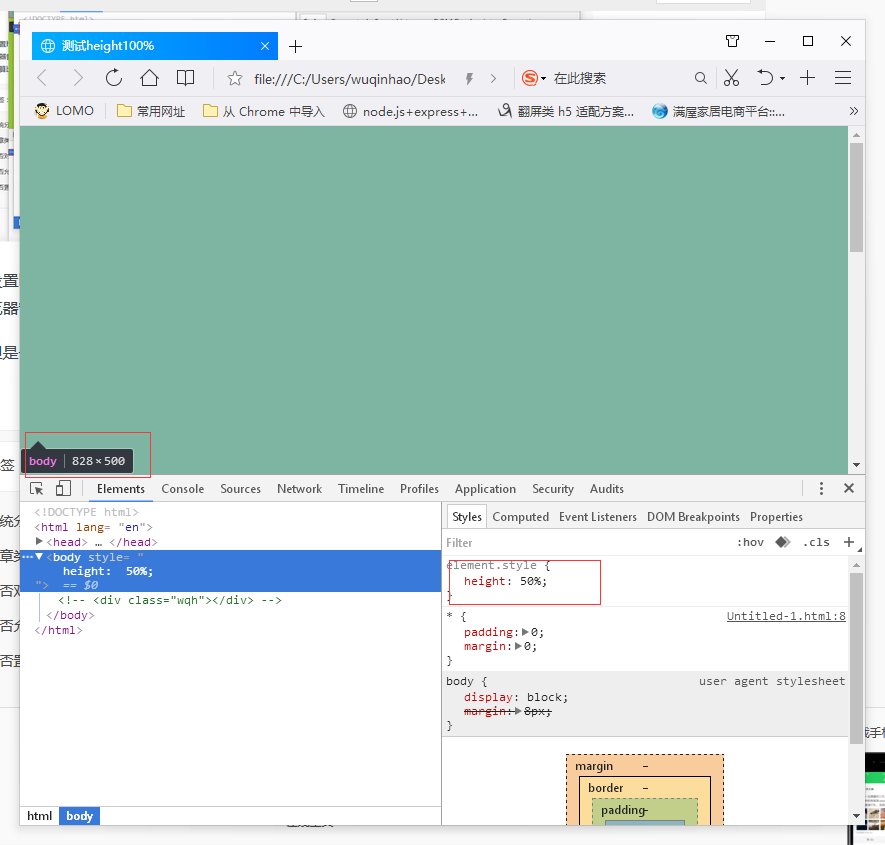
对于body的设置的高度小于浏览器窗口时,同样会填充满整个浏览器窗口(可以设置背景测试),但是其子元素的高度设置成百分比时,会按照body设置的高度值来计算比例。


要解决这个问题,先的知道设置height:100%的原理,当你让一个元素的高度设置为百分比高度时,是相对于父元素的高度根据百分比来计算高度。 所以当父元素没有高度时,height:100%也就没有高度值,所以我们来设置body高度。

可见还是没有效果,原因跟上一个一样,其父元素也没有高度,所以我们来设置html的高度。

可见产生了我们想要的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试height100%</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
html{
height: 100%;
}
body{
height: 100%;
}
.wqh{
height: 100%;
background-color: royalblue;
}
</style>
<body>
<div class="wqh"></div>
</body>
</html>进阶
html 的父元素可以理解成window,浏览器会将html填充完一个浏览器窗口。设置html的height为具体的像素值,当其值大于浏览器窗口时,浏览器出现滚动条,当其值小于浏览器窗口时,同样会将html填充完整个浏览器窗口(可以设置背景测试)。


设置html的height为百分比时,当其值大于100%出现滚动条,当小于100%时同样会将html填充完整个浏览器窗口(可以设置背景测试)。
但是子html的子元素的高度设置成百分比时,会按照html设置的高度值计算比例。(如下所示,html高度为1000px;所以body的高度为500px)。

对于body的设置的高度小于浏览器窗口时,同样会填充满整个浏览器窗口(可以设置背景测试),但是其子元素的高度设置成百分比时,会按照body设置的高度值来计算比例。

相关文章推荐
- table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- [转]table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- table和div设置height:100%无效的完美解决方法
- CSS--DIV height:100%无效的解决办法
- 解决html设置height:100%无效的问题
- vue中设置height:100%无效
- div设置高度height:100%实际却为0的解决
- CSS中设置height:100%无效的解决方案
- 设置div table 等元素高度宽度百分之一百 100% 无效解决办法...
- vue中设置height:100%无效的问题及解决方法
- 兼容模式下IFRAME_height=100%无效时CSS设置
- 解决html设置height:100%无效的情况
- 【CSS系列】height:100%设置div的高度
- 浅谈CSS满屏品字布局中div设置height为百分比无效的问题
