java零碎要点010---Java实现office文档与pdf文档的在线预览功能
2017-10-17 21:16
866 查看
最近项目有个需求要java实现office文档与pdf文档的在线预览功能,刚刚接到的时候就觉得有点难,以自己的水平难以在三四天做完。压力略大。后面查找百度资料、以及在同事与网友的帮助下,四天多把它做完。查找资料发现我们要实现的过程就是把office转换成pdf,当然pdf就不用转换了。然后在pdf转换为swf文件,在浏览器实现预览swf文件。整个过程就是这样,看起来很简单,实际操作起来会出现各种问题。下面我就把自己写的这一小功能记录下来。
1、首先我们需要找到可以把office转换成pdf的方法,查找资料发现有openoffice这一软件可以把office转换成pdf,这一软件先下载下来,然后记住自己安装的在那个位置。然后在cmd环境下进入安装目录的program目录,输入打开openoffice的命令:
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
输入完成之后在任务管理器可以看见soffice.bin的进程在任务管理器,这一服务就启动成功。当然在代码中转换office2pdf我们还需要一些架包。下载jodconverter-2.2.2架包,然后复制到lib目录下,引入架包就可以了。这个架包有如下包:

有一些项目重复的可以删除,根据实际情况自己处理。
2、我们需要找到转换pdf2swf的方法。查找资料发现swftools这个软件可以把pdf转换成swf文件。把它下下来安装好就可以了。
3、我们需要一个展示swf文件的容器,发现有flexpaper这个插件。而且展示效果还不错。所以我们需要下载这个插件。使用这个插件需要有三个js文件。分别是:jquery.js、flexpaper_flash.js、flexpaper_flash_debug.js。插件的名字是FlexPaperViewer.swf。
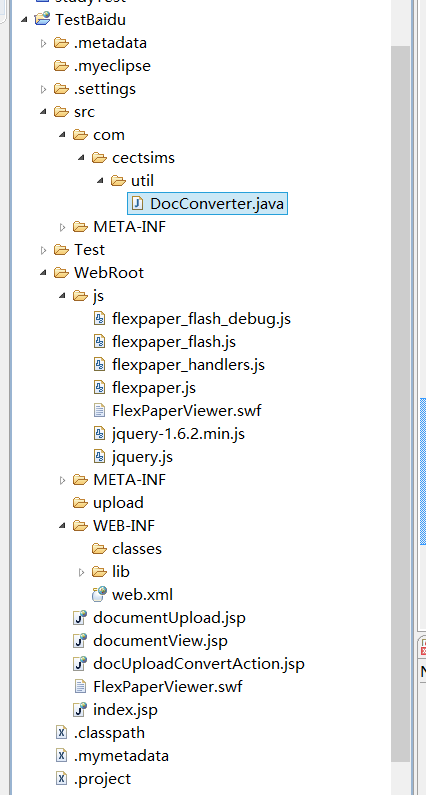
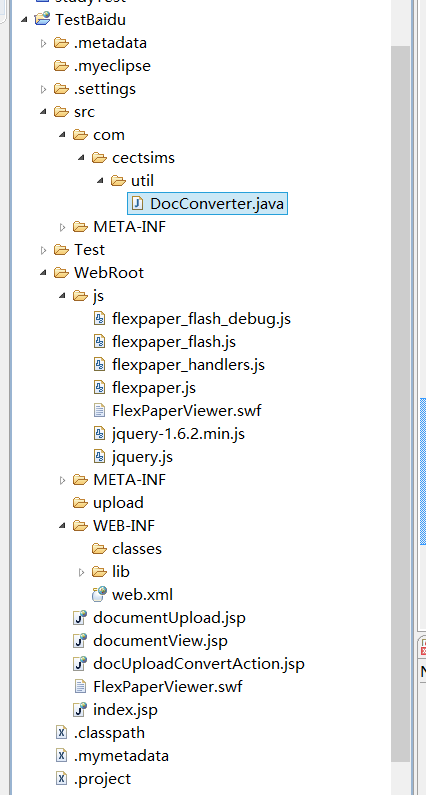
整个项目结如下:

准备工作完成下面开始编码.
转换类为DocConverter 的代码:
调用转换类只需要传word、ptt、excel、pdf文件所在的路径参数就可以了。
展示在线预览的jsp代码如下:
其中可能会出现在线预览只能实现10页的情况,需要把RenderingOrder : 'flash',设置为flash才可以实现超过10页的在线预览。swfFilePat为转换后的文件所在路径。
转换后面的效果如下:
注意问题:
1、发现错误一般是openoffice服务没有开启。
2、Linux环境下会存在中文乱码的问题,是linux下不像windows支持那么多字体,需要安装多的字体,并且把字体所在位置链接到flexpaper所在位置。在使用pdf2swf加上参数-s languagedir=/usr/local/xpdf-chinese-simplified/。具体的一些参数请百度。
源代码已经在我的github上了,可以访问https://github.com/liaowp/OnlinePreview,也可以点击我博客的github标签。
如果有问题可以QQ上问我。906522957
作者:鹏鹏
出处:http://www.cnblogs.com/liaoweipeng/
1、首先我们需要找到可以把office转换成pdf的方法,查找资料发现有openoffice这一软件可以把office转换成pdf,这一软件先下载下来,然后记住自己安装的在那个位置。然后在cmd环境下进入安装目录的program目录,输入打开openoffice的命令:
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
输入完成之后在任务管理器可以看见soffice.bin的进程在任务管理器,这一服务就启动成功。当然在代码中转换office2pdf我们还需要一些架包。下载jodconverter-2.2.2架包,然后复制到lib目录下,引入架包就可以了。这个架包有如下包:

有一些项目重复的可以删除,根据实际情况自己处理。
2、我们需要找到转换pdf2swf的方法。查找资料发现swftools这个软件可以把pdf转换成swf文件。把它下下来安装好就可以了。
3、我们需要一个展示swf文件的容器,发现有flexpaper这个插件。而且展示效果还不错。所以我们需要下载这个插件。使用这个插件需要有三个js文件。分别是:jquery.js、flexpaper_flash.js、flexpaper_flash_debug.js。插件的名字是FlexPaperViewer.swf。
整个项目结如下:

准备工作完成下面开始编码.
转换类为DocConverter 的代码:
调用转换类只需要传word、ptt、excel、pdf文件所在的路径参数就可以了。
展示在线预览的jsp代码如下:
<%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String swfFilePath=session.getAttribute("swfpath").toString();
System.out.println("展示路径"+swfFilePath);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html;charset=UTF-8" http-equiv="Content-Type">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/flexpaper_flash.js"></script>
<script type="text/javascript" src="js/flexpaper_flash_debug.js"></script>
<!-- <script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/flexpaper.js"></script>
<script type="text/javascript" src="js/flexpaper_handlers.js"></script>-->
<style type="text/css" media="screen">
html,body{
height: 100%;
}
body{
margin: 0;
padding: 0;
overflow: auto;
}
#flashContent{
display: none;
}
</style>
<title>在线文档预览</title>
</head>
<body>
<div style="position: absolute; left:50px;top:10px;">
<a id="viewerPlaceHolder" style="width: 820px;height: 650px;display: block;"></a>
<script type="text/javascript">
var fp=new FlexPaperViewer('FlexPaperViewer','viewerPlaceHolder',{config:{SwfFile:escape('<%=swfFilePath%>'),Scale:1.2,
ZoomTransition:'easeOut',ZoomTime:0.5,ZoomInterval:0.2,FitPageOnLoad:false,FitWidthOnload:false,
FullScreenAsMaxWindow:false,ProgressiveLoading:false,MinZoomSize:0.2,MaxZoomSize:5,SearchMatchAll:false,
InitViewMode:'SinglePage',RenderingOrder : 'flash',ViewModeToolsVisible:true,ZoomToolsVisible:true,NavToolsVisible:true,CursorToolsVisible:true,
SearchToolsVisible:true,localeChain:'en_US'}});
</script>
</div>
</body>
</html>其中可能会出现在线预览只能实现10页的情况,需要把RenderingOrder : 'flash',设置为flash才可以实现超过10页的在线预览。swfFilePat为转换后的文件所在路径。
转换后面的效果如下:
注意问题:
1、发现错误一般是openoffice服务没有开启。
2、Linux环境下会存在中文乱码的问题,是linux下不像windows支持那么多字体,需要安装多的字体,并且把字体所在位置链接到flexpaper所在位置。在使用pdf2swf加上参数-s languagedir=/usr/local/xpdf-chinese-simplified/。具体的一些参数请百度。
源代码已经在我的github上了,可以访问https://github.com/liaowp/OnlinePreview,也可以点击我博客的github标签。
如果有问题可以QQ上问我。906522957
作者:鹏鹏
出处:http://www.cnblogs.com/liaoweipeng/
相关文章推荐
- Java实现office文档与pdf文档的在线预览功能
- Java实现office文档与pdf文档的在线预览功能
- Java实现office文档与pdf文档的在线预览功能
- Java实现web在线预览office文档与pdf文档实例
- centos6.5下安装openoffice+jodconverter+swftool+flexpaper工具实现在线预览文档功能
- java将office文档,word,ppt,pdf文档转换成swf文件在线预览
- 关于论坛实现pdf,word等文档在线预览的功能探讨
- Java实现word文档转pdf/html在线预览
- java实现在线预览office文档
- apache poi操作office文档----java在线预览txt、word、ppt、execel,pdf代码
- java实现txt、excle、pdf、doc文档的在线预览
- java对office、pdf文档在线预览解析(融合进项目中)
- 在线预览-Java 使用 Print2Flash 实现Office文档在线阅读
- 调用office web 365接口实现在线预览word文档,PDF,PPT
- FlexPaper+OpenOffice实现web的在线文档预览功能
- java将office文档pdf文档转换成swf文件在线预览
- (三)java实现文档的在线浏览-使用JODConverter将office文档转换为pdf
- Android实现在线预览office文档(Word,Pdf,excel,PPT.txt等格式)
- Java 如何实现在线预览文档及修改(Office文件)
- Java实现文档在线预览(openoffice+swfTools+FlexPaper)
