优化性能的iOS网络图片浏览工具第三方
2017-10-17 15:17
453 查看
开源地址:https://github.com/hackxhj/YHPhotoBrowser 欢迎star
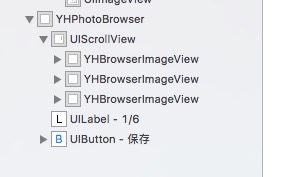
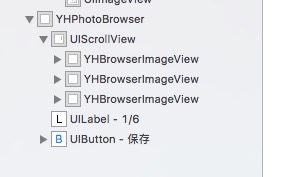
优化原理是 创建三个UIImageView 复用视图 不比每张图都去创建一个View --具体原理百度很多了
注意本开源修改于 https://github.com/gsdios/SDPhotoBrowser 修改 而来 感谢作者的开源
使用例子:


优化原理是 创建三个UIImageView 复用视图 不比每张图都去创建一个View --具体原理百度很多了
注意本开源修改于 https://github.com/gsdios/SDPhotoBrowser 修改 而来 感谢作者的开源
1:优化视图创建,原作者是对每张图片创建了视图
,本开源使用三个视图实现图片浏览
2:动画的判断
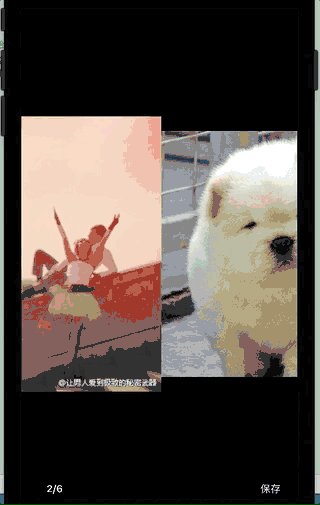
设置原始位置 适用于各种情况的图片浏览(修改也是给我一个新闻客户端 作图片浏览器)看效果图
3:简化了接口
使用更简单
使用例子:
支持pod导入
pod 'YHPhotoBrowser','~> 0.0.5'
头文件引入
#import "YHPhotoBrowser.h"
使用
NSArray *srchightArray = @[@"http://ww2.sinaimg.cn/bmiddle/904c2a35jw1emu3ec7kf8j20c10epjsn.jpg", @"http://ww2.sinaimg.cn/bmiddle/98719e4agw1e5j49zmf21j20c80c8mxi.jpg", @"http://ww2.sinaimg.cn/bmiddle/67307b53jw1epqq3bmwr6j20c80axmy5.jpg", @"http://ww2.sinaimg.cn/bmiddle/9ecab84ejw1emgd5nd6eaj20c80c8q4a.jpg", @"http://ww2.sinaimg.cn/bmiddle/642beb18gw1ep3629gfm0g206o050b2a.gif", @"http://ww1.sinaimg.cn/bmiddle/9be2329dgw1etlyb1yu49j20c82p6qc1.jpg" ]; YHPhotoBrowser *photoView=[[YHPhotoBrowser alloc]init]; photoView.urlImgArr=srchightArray; //网络链接图片的数组 photoView.indexTag=0; //初始化进去显示的图片下标 [photoView show];
看效果图
demo 详细使用


相关文章推荐
- iOS图片设置圆角性能优化
- iOS图片设置圆角性能优化
- iOS 性能优化:Instruments 工具的救命三招
- iOS 性能优化:Instruments 工具的救命三招
- iOS图片性能优化-TBImageView
- iOS中如何优化Cell中图片的下载性能
- Android性能优化之实现双缓存的图片异步加载工具(LruCache+SoftReference) - 拿来即用
- iOS第三方网络图片加载- SDWebImage笔记(转)
- iOS 性能优化:Instruments 工具的救命三招
- iOS 性能优化:Instruments 工具的救命三招
- IOS网络篇7之基于第三方CocoaAsyncSocket实现Socket通信(发送图片以及类似http头信息)
- iOS优化网络性能(读书笔记)
- 在线的图片、js、css压缩优化工具介绍(配合小强视频 前端性能分析精要)
- 如何利用oracle第三方工具做数据库的性能优化
- 【读书笔记】iOS网络-优化请求性能
- iOS UITableViewCell 多线程 网络+沙盒的图片加载以及第三方框架SDWebImage方式加载
- iOS网络_优化请求性能
- 【android tools】内存、网络、界面性能响应优化的工具
- IOS网络笔记--数据加载优化问题(图片加载优化)
