HTML网页布局方式总结 |有码有真相|
2017-10-11 00:34
453 查看
HTML三种布局方式总结
1 普通流
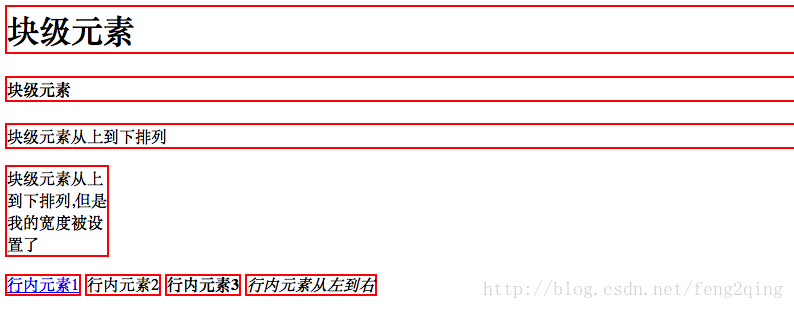
又称为常规流,浏览器默认的排版方式。普通流是元素在多数情况下呈现在WEB页面上的方式。所有HTML都在块框(block boxes,块级元素)或者行内框(inline boxes,行内元素)中。当浏览器开始渲染HTML文档,它从窗口的顶端开始,经过整个文档内容的过程中,分配元素需要的空间。除非文档的尺寸被 CSS 特别的限定,否则浏览器垂直扩展文档来容纳全部的内容。每个新的块级元素渲染为新行。行内元素(行内元素/行内块级)则按照顺序被水平渲染直到当前行遇到了边界,然后换到下一行垂直渲染。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1, h4, p, span, strong, em, a {
border: 2px solid red;
}
.setting {
width: 100px;
}
</style>
</head>
<body>
<h1>块级元素</h1>
<h4>块级元素</h4>
<p>块级元素从上到下排列</p>
<p class="setting">块级元素从上到下排列,但是我的宽度被设置了</p>
<a href="#">行内元素1</a>
<span>行内元素2</span>
<strong>行内元素3</strong>
<em>行内元素从左到右</em>
</body>
2 定位流

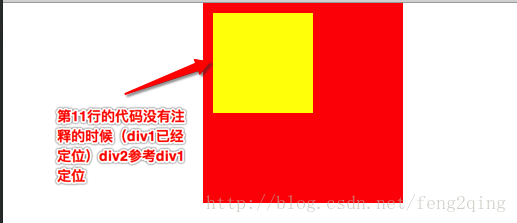
1> absolute,绝对定位:绝对定位的元素位置是相对于距离它最近的那个已定位(定位流)的祖先(相对/绝对/固定)元素决定的。 如果元素没有已定位的祖先元素, 那么它的位置相对于初始包含块(body)进行定位。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.div1 {
/*控制div2的父视图是否定位*/
/*position: absolute;*/
background-color: red;
width: 200px;
height: 200px;
margin-left: 200px;
}
.div2 {
position: absolute;
background-color: yellow;
width: 100px;
height: 100px;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>

元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
绝对定位的元素是脱离标准流的。不会占用标准流中的空间。
绝对定位的元素不区分块级元素/行内元素/行内块级元素。
如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点。定位的元素会随着页面滚动而滚动。
当一个盒子绝对定位之后不能使用margin: 0 auto;让盒子自身居中,可以使用left: 50%; margin-left:-元素宽度一半px设置居中;
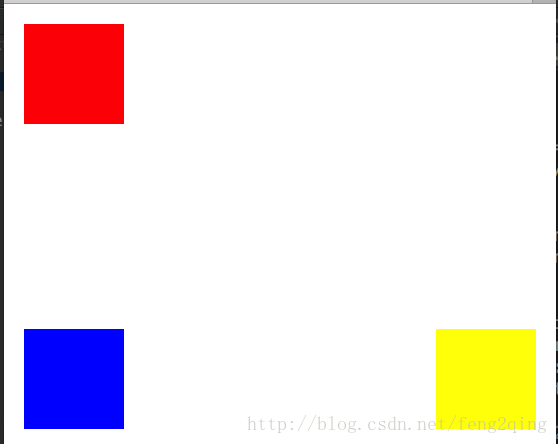
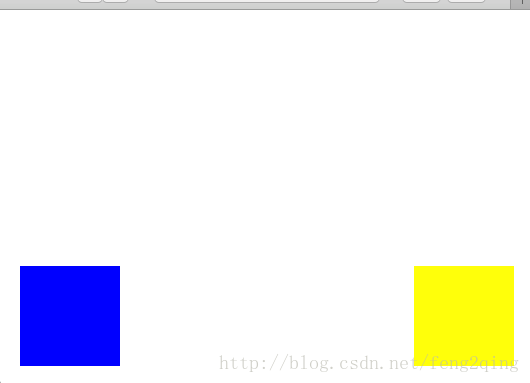
2> fixed,固定定位:固定定位可以理解为是绝对定位的一种。固定定位的元素位置是相对于浏览器窗口决定的。这使得能够创建总是出现在窗口固定位置的元素。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.div1 {
position: fixed;
background: red;
width: 100px;
height: 100px;
left: 20px;
top: 20px;
}
.div2 {
position: fixed;
background: blue;
width: 100px;
height: 100px;
left: 20;
bottom: 20px;
}
.div3 {
position: fixed;
background: yellow;
width: 100px;
height: 100px;
right: 20px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2">
<div class="div3"></div>
</div>
</body>
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
固定定位的元素是脱离标准流的, 不会占用标准流中的空间。即可以理解为从标准流中删除。
固定定位的元素是不区分块级元素/行内元素/行内块级元素。
E6和更低版本不支持固定定位,可以使用javascript解决。
3> inherit,继承:继承父元素position属性的值。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.div2 {
position: fixed;
background: blue;
width: 100px;
height: 100px;
left: 20px;
bottom: 20px;
}
.div3 {
position: inherit;
background: yellow;
width: 100px;
height: 100px;
right: 20px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="div2">
<div class="div3"></div>
</div>
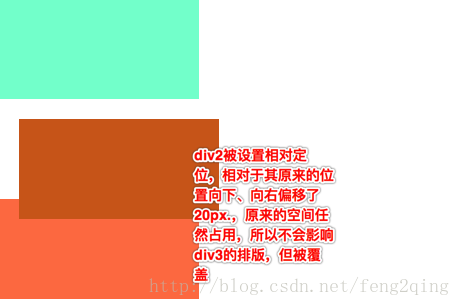
4> relative,相对定位:相对定位就是相对于自己以前在普通流中的位置来移动。即相对于其正常位置进行定位。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 100px;
}
.div1 {
background-color: aquamarine;
}
.div2 {
background-color: chocolate;
position: relative;
left: 20px;
top: 20px;
}
.div3 {
background-color: coral;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
使用相对定位时,无论该元素是否移动,元素仍然占据原先的空间,因此移动元素会导致它覆盖其他框。
在相对定位中同一个方向上的定位属性只能使用一个。
相对定位是不脱离标准流的, 所以在相对定位中区分块级元素/行内元素/行内块级元素。且因为相对定位的元素会占用标准流中的位置, 所以当给相对定位的元素设置margin/padding等属性的时会影响到标准流的布局。
5> static,静态定位:默认值,没有定位,元素出现在正常的流中,即上面的普通流,忽略 top, bottom, left, right 或者 z-index 声明。
3 浮动流
浮动流只有一种排版方式, 就是水平排版. 它只能设置某个元素左对齐或者右对齐。先浮动的元素会显示在前面, 后浮动的元素会显示在后面。
浮动流中没有居中对齐, 没有center这个取值。在浮动流中是不可以使用margin: 0 auto。在浮动流中是不区分块级元素/行内元素/行内块级元素的。无论是块级元素/行内元素/行内块级元素都可以水平排版。都可以设置宽高。
当元素被设置为浮动后,那么他会脱离标准流(脱标),不会占用标准流中的空间。如果此时后面的元素没有浮动,那么此时这个元素会盖住后面的元素。

1> inherit,继承:继承父元素float属性的值。
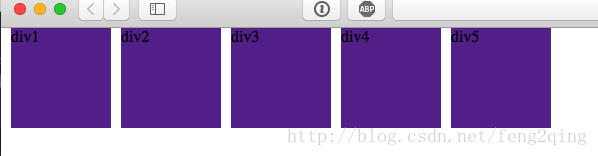
2> left,左浮动:元素向左浮动。先浮动的在左边,后浮动的在右边。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding:0;
}
div {
width: 100px;
height: 100px;
background-color: rebeccapurple;
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<ul>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
</ul>
</body>
3> none,不浮动:默认值。
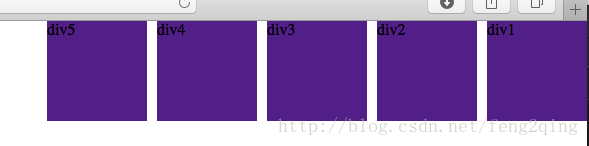
4> right,右浮动:元素向右浮动。先浮动的在右边,后浮动的在左边。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding:0;
}
div {
width: 100px;
height: 100px;
background-color: rebeccapurple;
float: right;
margin-left: 10px;
}
</style>
</head>
<body>
<ul>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
</ul>
</body>
相关文章推荐
- 分享总结10天来学习HTML DIV+CSS标准网页布局一些技巧
- html网页布局总结
- HTML网页布局方式
- 【BS学习】精通CSS.DIV网页样式与布局总结
- atitit.软件开发GUI 布局管理优缺点总结java swing wpf web html c++ qt php asp.net winform
- html+css----css布局方式
- html+css布局的三种方式( 自然布局/流动布局 /定位布局)
- 网页布局方式
- html布局总结和学习记录
- 设计网页的一般步骤及html css的小技巧总结
- html网页css的三种引入方式
- 网页布局代码html部分
- HTML中的布局方式:absolute、relative、fixed、static
- C#如何读取post方式的网页的HTML代码?
- 总结的VC下面读取网页的几种方式
- 网页html结构搭建方法总结
- html页面布局总结篇
- 五中常规的网页布局方式
- HTML布局方法总结
- 学习总结 html图片热点,网页划区,拼接,表单
