浅谈h5的新属性(data-*属性)
2017-10-05 10:04
627 查看
HTML5和上一个版本HTML4.01的最大最本质的一个区别点就在于,HTML4.01是基于SGML的,所以<!DOCTYPE>标签需要声明引用DTD,DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。而HTML5是不基于SGML的,所以不需要引用DTD。
在HTML4.01中,DTD有三种声明方法,分别是Strict、Transitional和Frameset。与它们三个相对应的<!DOCTYPE>如下:
1.HTML4.01 Strict,不允许使用表现性、废弃元素(如font)和框架集(如frameset)
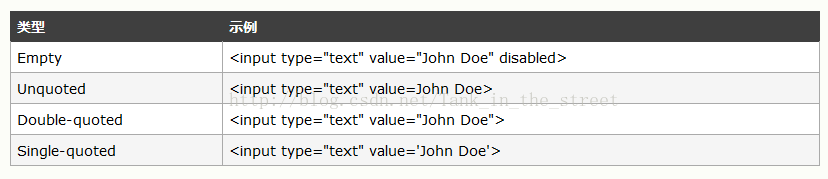
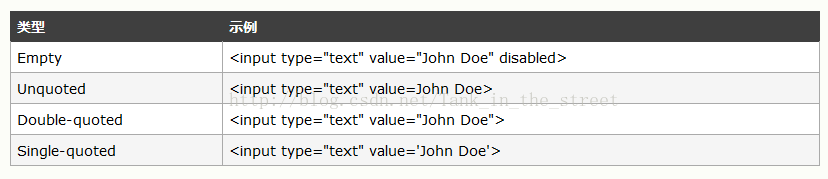
除了上面讲的最基本的不同外,在HTML5,允许4种不同的属性语法:

除此以外,HTML5还删除了很多HTML4.01的元素并且加了很多HTML5的新元素。删除的元素有:<acronym>、<applet>、<basefont>、<big>、<center>、<dir>、<font>、<frame>、<frameset>、<noframes>、<strike>、<tt>。增加了这些新元素:<article>、<address>、<applet>、<bdi>、<canvas>、<command>、<datalist>、<details>、<dialog>、<embed>、<figcaption>、<figure>、<footer>、<header>、<keygen>、<mark>、<meter>、<nav>、<output>、<progress>、<rp>、<rt>、<ruby>、<section>、<source>、<summary>、<time>、<track>、<video>、<wbr>,值得注意的是,有一些新的HTML5元素目前为止各大浏览器都不支持,所以在用的时候最好就用一些已经成熟的元素,那些不成熟的最好还是通过js来实现。
除此以外,HTML5还多了很多新属性,由于属性太多,这里就不列了,这里只介绍比较有用的属性:data-*属性。
这个data-*是可以用来存储数据的,data-的后面紧跟自己起的一个变量名,然后后面赋予一个值,这个值就会被存储起来。然后获取数据通过js来实现,如:

亲测ie11可以接受,其他ie版本就暂时未知。
当然,现在只是聊的是h5的新属性,对h5用的最多的画布、svg、音频视频还有api还没聊到,我会在下篇文章继续聊这些新东西。具体更多HTML5新的属性和元素,请参考这文:HTMl5新元素
本文参考:HTML元素参考 data-*属性功能一览 data-*详细教程 <!DOCTYPE>标签
在HTML4.01中,DTD有三种声明方法,分别是Strict、Transitional和Frameset。与它们三个相对应的<!DOCTYPE>如下:
1.HTML4.01 Strict,不允许使用表现性、废弃元素(如font)和框架集(如frameset)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">2.HTML4.01 Transitional,允许使用表现性和废弃元素,不允许使用框架集
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">3.HTML4.01 Frameset,允许使用表现性、废弃元素和框架集
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">但是在HTML5中,只有一种<!DOCTYPE>声明方式,如下所示:
<!DOCTYPE html>
除了上面讲的最基本的不同外,在HTML5,允许4种不同的属性语法:

除此以外,HTML5还删除了很多HTML4.01的元素并且加了很多HTML5的新元素。删除的元素有:<acronym>、<applet>、<basefont>、<big>、<center>、<dir>、<font>、<frame>、<frameset>、<noframes>、<strike>、<tt>。增加了这些新元素:<article>、<address>、<applet>、<bdi>、<canvas>、<command>、<datalist>、<details>、<dialog>、<embed>、<figcaption>、<figure>、<footer>、<header>、<keygen>、<mark>、<meter>、<nav>、<output>、<progress>、<rp>、<rt>、<ruby>、<section>、<source>、<summary>、<time>、<track>、<video>、<wbr>,值得注意的是,有一些新的HTML5元素目前为止各大浏览器都不支持,所以在用的时候最好就用一些已经成熟的元素,那些不成熟的最好还是通过js来实现。
除此以外,HTML5还多了很多新属性,由于属性太多,这里就不列了,这里只介绍比较有用的属性:data-*属性。
这个data-*是可以用来存储数据的,data-的后面紧跟自己起的一个变量名,然后后面赋予一个值,这个值就会被存储起来。然后获取数据通过js来实现,如:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title></title>
</head>
<body>
<div id='a' data-ha='aaa'>a</div>
<div id='b' data-ha-ha='bbb'>b</div>
</body>
<script type="text/javascript">
function ha(){
var a = document.getElementById('a')
var b = document.getElementById('b')
console.log(a.dataset.ha)
console.log(b.dataset.haHa)
}
ha()
</script>
</html> 在这里,可以发现第一个div的data-后面只有一个变量名,而第二个div后面却又多加了一个,所以在利用dataset方法的时候,后面的属性名应该用驼峰命名法。这个dataset()方法除了可以获取数据外,还可以添加新的data-*,如:<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title></title>
</head>
<body>
<div id='c'>c</div>
</body>
<script type="text/javascript">
function ha(){
var c = document.getElementById('c')
c.dataset.he = 'ccc'
console.log(c.dataset.he)
}
ha()
</script>
</html> 这个在控制台里面可以清楚的看到div里面多了一个data-he属性。如果说有一些低级的浏览器不支持data-*属性的话,那么我们怎么样才能实现我们的这个做法呢?方法很简单,就是通过getAttribute和setAttribute来实现。如:<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title></title>
</head>
<body>
<div id='d'>d</div>
</body>
<script type="text/javascript">
function ha(){
var d = document.getElementById('d')
d.setAttribute('data-d', 'ddd')
console.log(d.getAttribute('data-d'))
}
ha()
</script>
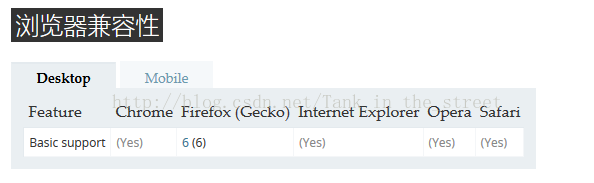
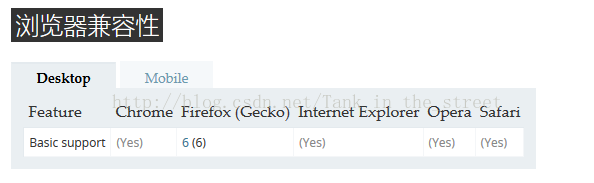
</html> 幸运的是,目前所有的主流的浏览器都支持这个新属性,下面是MDN的一个data-*属性所支持的浏览器:
亲测ie11可以接受,其他ie版本就暂时未知。
当然,现在只是聊的是h5的新属性,对h5用的最多的画布、svg、音频视频还有api还没聊到,我会在下篇文章继续聊这些新东西。具体更多HTML5新的属性和元素,请参考这文:HTMl5新元素
本文参考:HTML元素参考 data-*属性功能一览 data-*详细教程 <!DOCTYPE>标签
相关文章推荐
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
- jq获取h5的自定义data-属性的问题
- 浅谈HTML5的新特性——data-*自定义属性
- H5里面的data属性介绍
- H5 data-* 属性,设置获取方法总结
- H5:新增data-*属性详解
- HTML5的自定义属性data-* 的用法解析
- 浅谈springMVC的拦截器、错误异常、数据绑定、转换器、属性编辑器
- jQuery的几种属性数值的区别attr、data、prop复制属性的时候的区别
- JQuery中attr属性和jQuery.data()学习笔记【必看】
- Intent中的四个重要属性——Action、Data、Category、Extras
- iOS Data Storage Guidelines 和 "do not back up"文件属性
- Intent中的四个重要属性——Action、Data、Category、Extras
- requirejs中data-main属性加载data-main指定的main.js文件找不到
- requirejs中data-main属性加载data-main指定的main.js文件找不到
- Intent中的四个重要属性——Action、Data、Category、Extras
- h5 部分标签与属性集合
- H5的动画属性
- 【小菜日志】用LINQ的DataContext.Log 属性来记录LINQ TO语句操作日志
- Android 浅谈 RxAndroid + Retrofit + Databinding
