【最简单版】vue-cli项目中怎么mock数据
2017-10-04 02:02
633 查看
在vue项目中, mock数据可以使用 node 的 express模块搭建服务
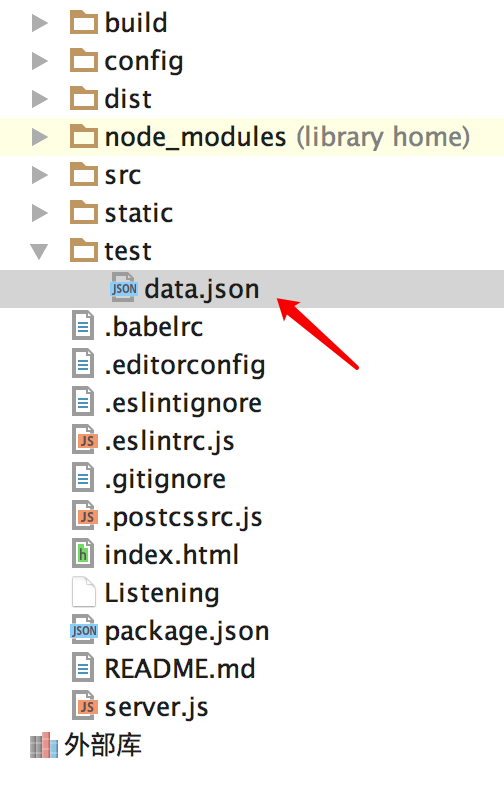
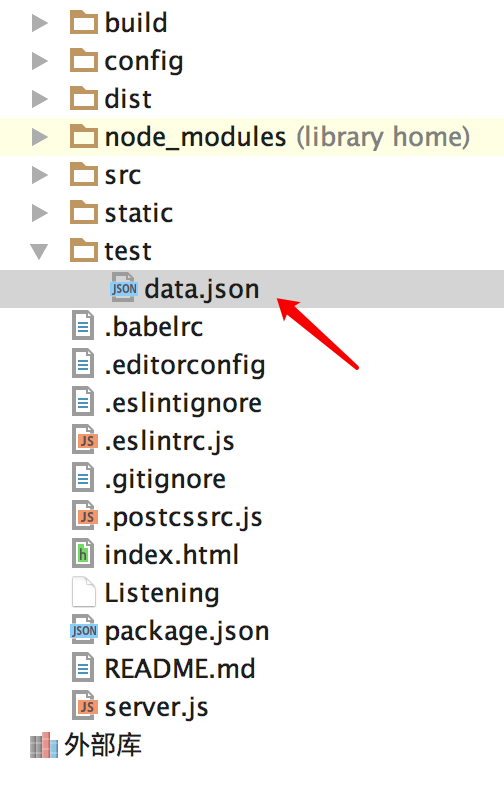
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件

2.在build目录下的 dev-server.js的文件作如下更改:
3. 在.vue做请求, 就可以成功获取data.json的数据了, 下面使用 axios 进行请求
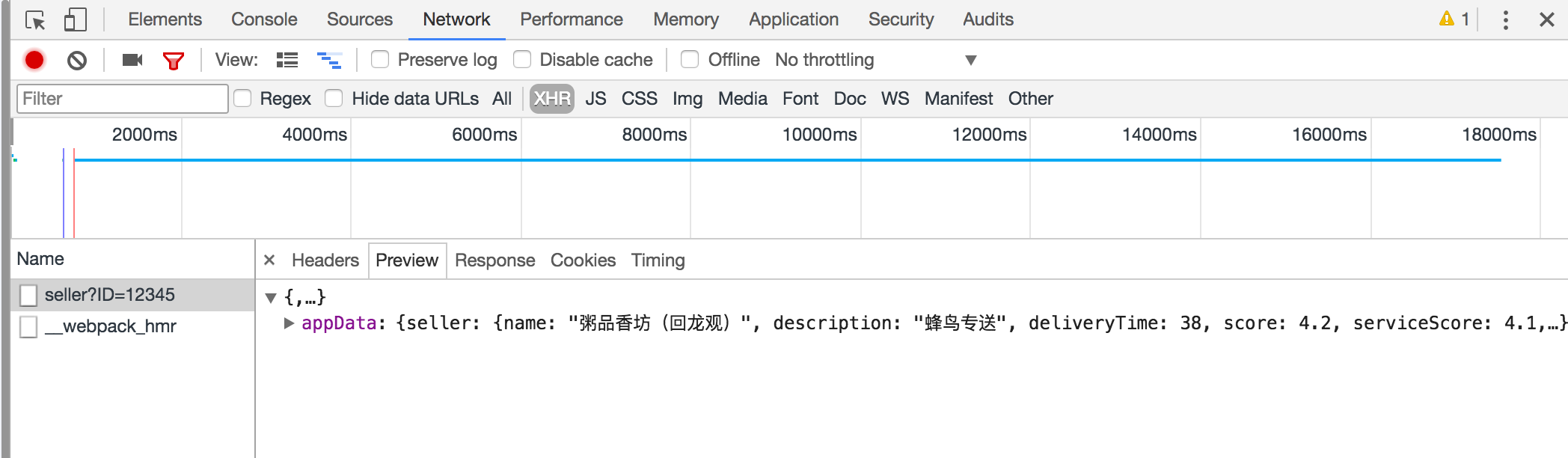
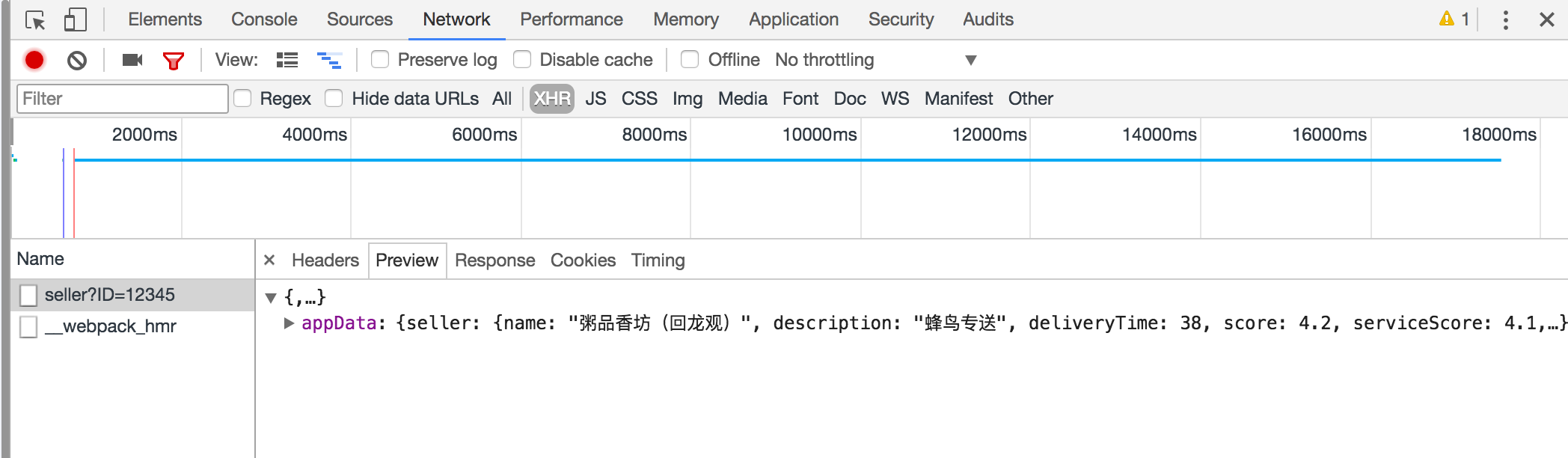
请求成功, 获取到数据

4.
如过要做post请求, 需要对 dev-server.js 文件做对应的修改
这样就可以在vue 项目中进行模拟 ajax 请求了
来源:
http://www.cnblogs.com/yuqing6/p/6953837.html
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件

2.在build目录下的 dev-server.js的文件作如下更改:
var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
app.use('/api',apiRoutes);3. 在.vue做请求, 就可以成功获取data.json的数据了, 下面使用 axios 进行请求
axios.get('/api/seller',{
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});请求成功, 获取到数据

4.
如过要做post请求, 需要对 dev-server.js 文件做对应的修改
apiRoutes.post('/seller',function(req,res){
res.send({
appData
});
});这样就可以在vue 项目中进行模拟 ajax 请求了
来源:
http://www.cnblogs.com/yuqing6/p/6953837.html
相关文章推荐
- 详解vue-cli项目中怎么使用mock数据
- vue-cli项目中怎么mock数据
- vue-cli2.9.2版本和webpack3.6.0版本在饿了么项目中mock数据的变化
- vue创建项目build的文件夹下没有dev-server.js文件了,怎么mock数据?
- vue-cli项目如何使用vue-resource获取本地的json数据(模拟服务端返回数据)
- vue实现app问题总结(一)vue-cli本地开发数据Mock
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- 基于vue-cli的vue项目之vuex的使用5------watch监听vuex内部数据变化
- 用Vue-cli生成vue+webpack的项目模板怎么设置为vue1.0版本?
- 基于vue-cli的vue项目之vuex的使用5------watch监听vuex内部数据变化
- 详解在vue-cli项目中使用mockjs(请求数据删除数据)
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
- vue-cli项目中用json-sever搭建mock服务器,模拟本地json数据
- 详解vue-cli 本地开发mock数据使用方法
- 用Vue-cli生成vue+webpack的项目模板怎么设置为vue1.0版本?
- vue-cli生成vue+webpack的项目模板怎么设置为vue1.0
- vue-cli项目中怎么使用mock数据
- vue-cli构建项目 npm run build打包后怎么在本地查看效果
- 在vue-cli搭建的项目中在后台mock接口中支持req.body和req.cookies
