使用Aliplayer在微信中播放视频的正确姿势
2017-09-29 14:17
639 查看
想不想知道是什么
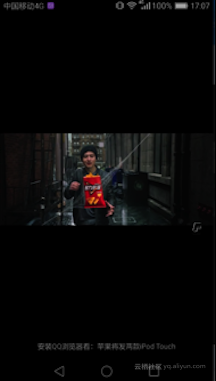
h5页面分享到微信上播放视频,最大的坑就是在Android手机上,X5浏览器会劫持Video标签用播放器弹出全屏播放,处于最上层,覆盖DOM元素,而且播放完毕时,会出现广告视频,比如:

X5浏览器为了解决覆盖DOM元素的问题,提出了一个同层播放的概念,通俗一点讲就是视频播放还是要弹出全屏的,但是视频可以不覆盖DOM元素,可以和视频在同一层,虽然这方案有点别扭,但总算解决了覆盖DOM元素的问题,特别是对于H5直播来说非常重要。
虽然X5提供了一些属性可以用于同层播放的设置,但是还是有一些细节需要处理:
X5弹出全屏播放时,需要订阅resize和全屏事件,对于video以及容器大小的调整
点击微信顶部的返回按钮时,退出全屏播放时,需要订阅退出全屏事件,根据业务实际情况处理,比如有的场景需要关闭当前页面,给用户一种退出当前页面的体验。
设置视频的显示位置, 比如全屏直播视频要全屏显示,普通的播放视频在左上角显示,点击全屏按钮时,又要居中显示。
很多细节的东西需要处理, Aliplayer播放器在最新发布的版本中支持了X5浏览器的h5的同层播放,并且很多细节的东西帮助实现了,下面使用Aliplayer实现了两个例子:
点播视频H5Demo
全屏直播H5LiveDemo
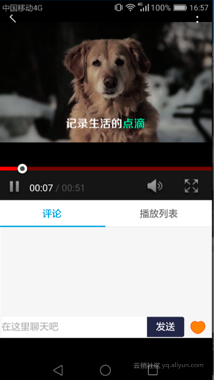
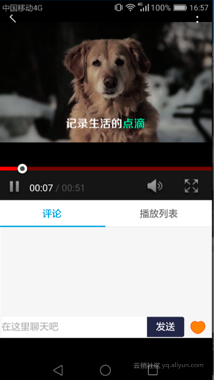
视频点播的一般的布局是上半部分为视频播放区域,下半部分为播放列表和评论区域,在Android 微信上的播放效果如下:

代码可以参考点播视频H5Demo
通过 x5_video_position和 x5_type属性指定视频的显示位置和启用H5同层播放
这里主要分两种情况:
在点击播放按钮开始播放时,微信劫持视频弹出全屏播放,这时候Aliplayer也会触发全屏事件,在这里调用取消全屏方法。注:播放器以后会实现这个逻辑
用户点击Controlbar上的全屏按钮时,这个时候也会触发全屏事件,在这里可以调整视频为居中显示。
上面两种情况的处理有点不一样的
视频居中的样式
退出全屏的时候会出发事件,在事件里移除居中的样式
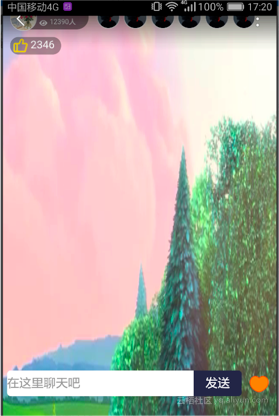
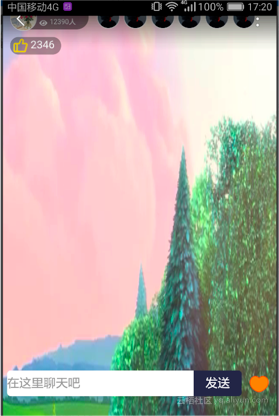
直播场景下会把视频充满整个屏幕,在上面显示评论、点赞、主播和观众信息等,比如:

代码可以参考全屏直播H5LiveDemo
通过x5_fullscreen和 x5_type属性指定视频全屏播放和启用H5同层播放,另外需要去掉Controlbar,要通过skinLayout自定义UI。
在点击播放按钮开始播放时,微信劫持视频弹出全屏播放,这时候Aliplayer也会触发全屏事件,在这里调用取消全屏方法,并且调整评论、点赞等的布局。
全屏播放视频默认是平铺的,如果想不平铺可以设置object-fit的样式为contain或其它
微信在原来的页面上面打开另一个页面全屏播放视频, 如果正常流程返回时,是返回到程序原来的页面,我希望是返回时直接关闭页面。
如果"x_video_position"的两个值top和center不能满足要求,可以通过自定义object-fit和object-position属性,进行更灵活的设置视频的显示模式和位置。
该object-fit CSS属性指定替换元素的内容应该如何适应到其使用的高度和宽度确定的框
可选的值:
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
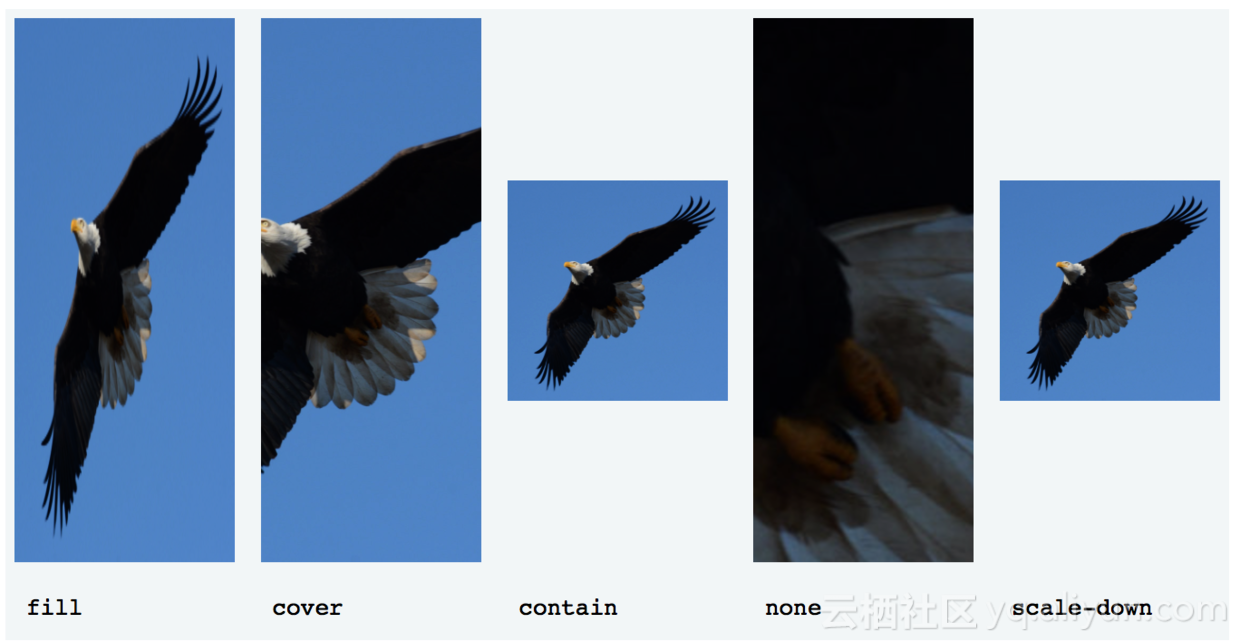
每个值的效果:

object-position CSS属性控制替换内容位置,和background-position属性很类似比如:
css代码
效果

想不想知道是什么

微信播放最大坑
h5页面分享到微信上播放视频,最大的坑就是在Android手机上,X5浏览器会劫持Video标签用播放器弹出全屏播放,处于最上层,覆盖DOM元素,而且播放完毕时,会出现广告视频,比如:
同层播放
X5浏览器为了解决覆盖DOM元素的问题,提出了一个同层播放的概念,通俗一点讲就是视频播放还是要弹出全屏的,但是视频可以不覆盖DOM元素,可以和视频在同一层,虽然这方案有点别扭,但总算解决了覆盖DOM元素的问题,特别是对于H5直播来说非常重要。
同层播放的实现
虽然X5提供了一些属性可以用于同层播放的设置,但是还是有一些细节需要处理:X5弹出全屏播放时,需要订阅resize和全屏事件,对于video以及容器大小的调整
点击微信顶部的返回按钮时,退出全屏播放时,需要订阅退出全屏事件,根据业务实际情况处理,比如有的场景需要关闭当前页面,给用户一种退出当前页面的体验。
设置视频的显示位置, 比如全屏直播视频要全屏显示,普通的播放视频在左上角显示,点击全屏按钮时,又要居中显示。
很多细节的东西需要处理, Aliplayer播放器在最新发布的版本中支持了X5浏览器的h5的同层播放,并且很多细节的东西帮助实现了,下面使用Aliplayer实现了两个例子:
点播视频H5Demo
全屏直播H5LiveDemo
点播视频
视频点播的一般的布局是上半部分为视频播放区域,下半部分为播放列表和评论区域,在Android 微信上的播放效果如下:
代码可以参考点播视频H5Demo
创建播放器
通过 x5_video_position和 x5_type属性指定视频的显示位置和启用H5同层播放var player = new Aliplayer({
id: 'J_prismPlayer',
autoplay: true,
isLive:false,
playsinline:true,
controlBarVisibility:'always',
source:"",
useH5Prism:true,
x5_video_position:'top', //指定视频在上部显示
x5_type:'h5' //声明启用同层H5播放器,支持的值:h5
});
弹出全屏播放时的处理
这里主要分两种情况:在点击播放按钮开始播放时,微信劫持视频弹出全屏播放,这时候Aliplayer也会触发全屏事件,在这里调用取消全屏方法。注:播放器以后会实现这个逻辑
用户点击Controlbar上的全屏按钮时,这个时候也会触发全屏事件,在这里可以调整视频为居中显示。
上面两种情况的处理有点不一样的
this._firstFullscreen = true;
let that = this;
this.player.on('requestFullScreen',(e)=>{
if(that._firstFullscreen)
{
that.player.cancelFullScreen();
that._firstFullscreen = false;
}
else
{
let video=$(that.player.el()).find('video');
video.addClass('center');
}
});视频居中的样式
video.center
{
object-position:50% 50% !important;
}
退出全屏时恢复视频顶部播放
退出全屏的时候会出发事件,在事件里移除居中的样式this.player.on('cancelFullScreen',(e)=>{
let video=$(that.player.el()).find('video');
video.removeClass('center');
})
直播全屏播放
直播场景下会把视频充满整个屏幕,在上面显示评论、点赞、主播和观众信息等,比如:
代码可以参考全屏直播H5LiveDemo
创建播放器
通过x5_fullscreen和 x5_type属性指定视频全屏播放和启用H5同层播放,另外需要去掉Controlbar,要通过skinLayout自定义UI。var player = new Aliplayer({
id: 'J_prismPlayer',
autoplay: true,
isLive:true,
playsinline:true,
controlBarVisibility:'always',
source:"",
useH5Prism:true,
x5_fullscreen:true, //全屏播放
x5_type:'h5', //声明启用同层H5播放器,支持的值:h5
skinLayout:[
{name:"bigPlayButton", align:"blabs", x:"70", y:"150"},
{name: "H5Loading", align: "cc"}
]
});
弹出全屏播放时的处理
在点击播放按钮开始播放时,微信劫持视频弹出全屏播放,这时候Aliplayer也会触发全屏事件,在这里调用取消全屏方法,并且调整评论、点赞等的布局。var that = this;
this.player.on('requestFullScreen',(e)=>{
that.adjustLayout(true);
that.player.cancelFullScreen();
});
改变视频显示方式
全屏播放视频默认是平铺的,如果想不平铺可以设置object-fit的样式为contain或其它video{
object-fit: contain !important;
}
微信返回时关闭页面
微信在原来的页面上面打开另一个页面全屏播放视频, 如果正常流程返回时,是返回到程序原来的页面,我希望是返回时直接关闭页面。this.player.tag.addEventListener("x5videoexitfullscreen",()=>{
if(WeixinJSBridge)
WeixinJSBridge.call('closeWindow');
});
视频显示模式和位置
如果"x_video_position"的两个值top和center不能满足要求,可以通过自定义object-fit和object-position属性,进行更灵活的设置视频的显示模式和位置。
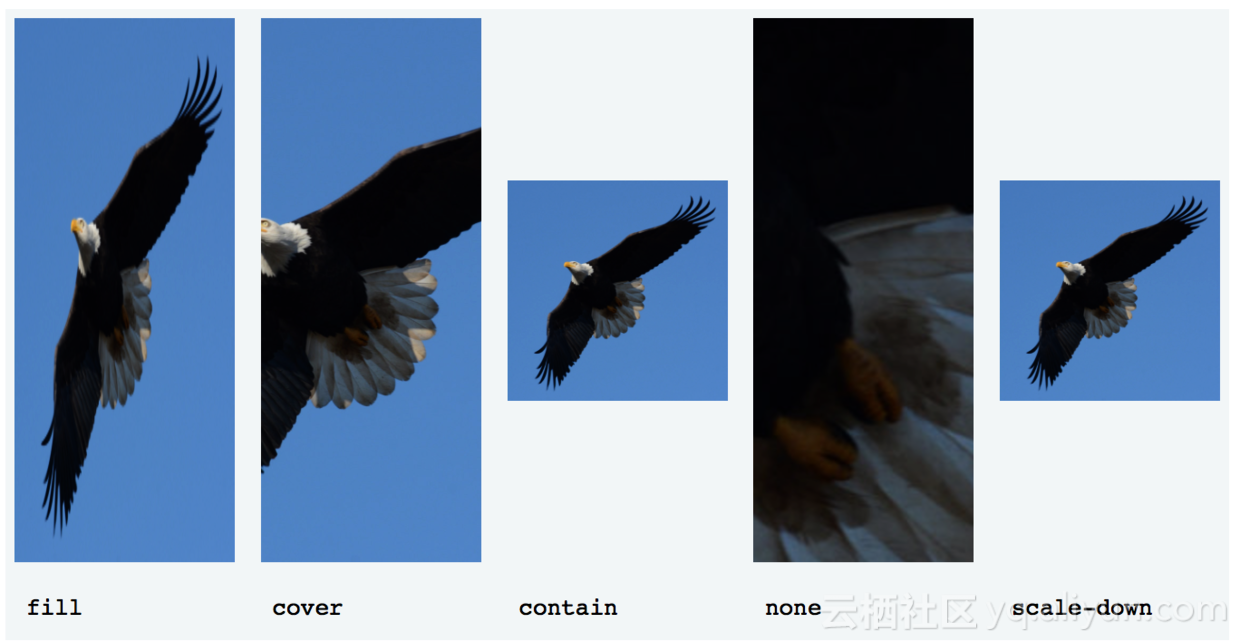
object-fit属性
该object-fit CSS属性指定替换元素的内容应该如何适应到其使用的高度和宽度确定的框可选的值:
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
每个值的效果:

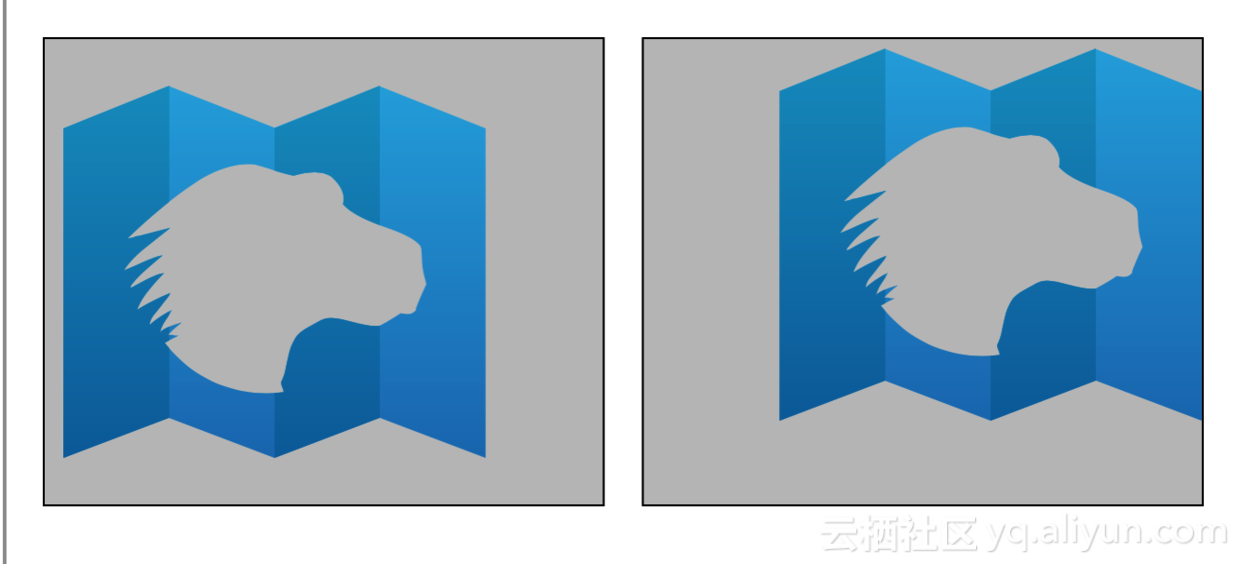
object-position属性
object-position CSS属性控制替换内容位置,和background-position属性很类似比如:css代码
img{
width: 300px;
height: 250px;
border: 1px solid black;
background-color: silver;
margin-right: 1em;object-fit: none;
}
#object-position-1 {
object-position: 10px;
}
#object-position-2 {
object-position:100%10%;
}效果

想不想知道是什么

相关文章推荐
- 微信小程序使用video组件播放视频功能示例【附源码下载】
- 微信端iphone 使用video标签播放不了视频
- Wechat 微信端正确播放audio、video的姿势
- 微信小程序例子——使用video组件播放视频
- 微信小程序例子——使用video组件播放视频
- Visual C#使用DirectX实现视频播放
- 以正确的姿势在Jquery中正确的使用setTimeout()
- 使用bink播放视频
- AndroidStudio的正确使用姿势
- 使用SurfaceView播放视频设置无声播放
- 那些千奇百怪的视频直播延时测试方法,论正确姿势是什么?
- 微信播放视频花屏解决办法
- 详解Android App中使用VideoView来实现视频播放的方法
- 开发DMO decoder给WMP使用播放视频文件经验一贴
- flash视频播放jw player的使用流程(与rails的整合)
- 使用MediaPlayer和SurfaceView播放视频
- x86中,console下直接使用framebuffer播放视频
- 【吐血整理】SVN命令行,Subversion的正确使用姿势,让版本控制更简单~
- 玩转Android之在线视频播放控件Vitamio的使用
- 【干货】前端rem单位的正确使用姿势
