在微信小程序中识别html标签的方法(wxParse)
2017-09-24 12:56
561 查看
在小程序开发中遇到了小程序不支持html标签,这在获取后端提供的”商品详情页面“产生了很大难题,在网上找到了wxParse富文本插件,官方地址:wxParse
详细教程:
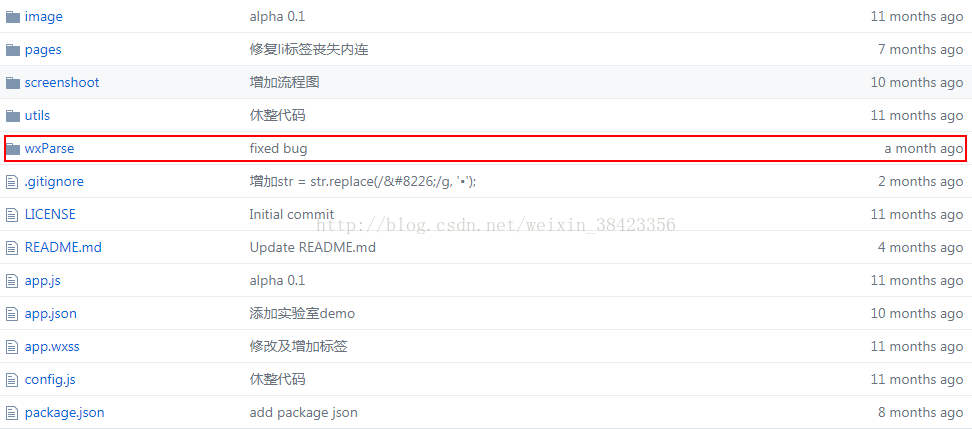
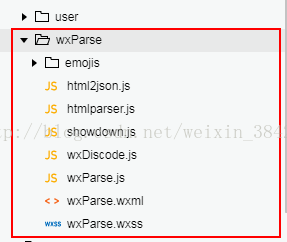
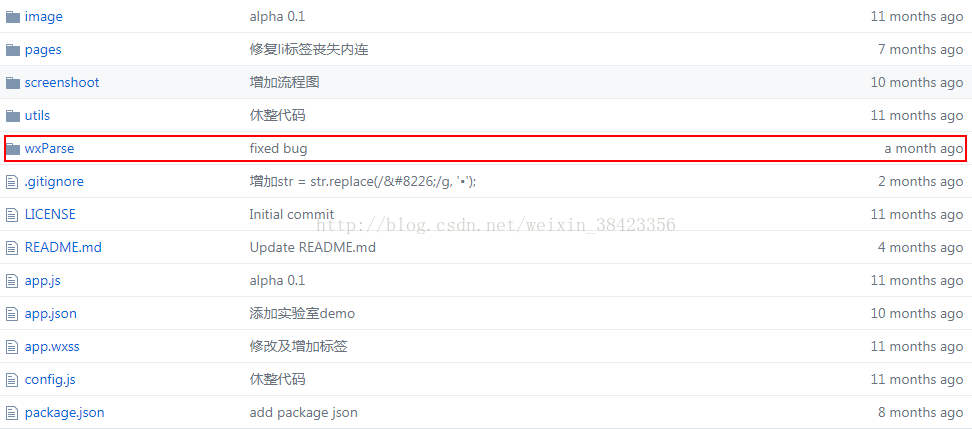
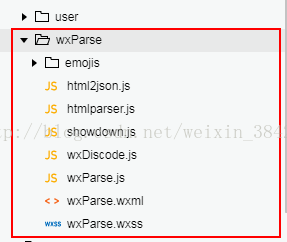
1、打开网站,将wxParse文件夹复制到项目中


2、在使用的页面导入文件
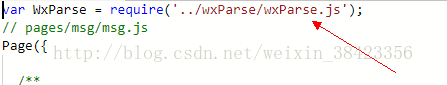
首先在xx.js导入文件,在文件头写上:
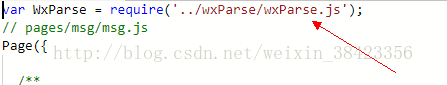
var WxParse = require('../wxParse/wxParse.js')
如图:

其次在xx.wxml导入文件,在文件头写上:
<import
src="../wxParse/wxParse.wxml"/>
如图:
3、获取到数据以后
4、在wxml中引入模板
感谢wxParse作者写出这么好的插件
详细教程:
1、打开网站,将wxParse文件夹复制到项目中


2、在使用的页面导入文件
首先在xx.js导入文件,在文件头写上:
var WxParse = require('../wxParse/wxParse.js')
如图:

其次在xx.wxml导入文件,在文件头写上:
<import
src="../wxParse/wxParse.wxml"/>
如图:
3、获取到数据以后
var article = '<div>这里是html数据</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this;
WxParse.wxParse('article', 'html', article, that,5);4、在wxml中引入模板
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>感谢wxParse作者写出这么好的插件
相关文章推荐
- 微信小程序使用wxParse解析html的方法教程
- 微信小程序 加载 HTML 标签
- 微信小程序输出html内容数据插件wxParse
- 微信小程序输出html内容数据插件wxParse
- No grammar constraints (DTD or XML schema).....两种解决方法(xml识别html标签文字)
- ashx页面 “检测到有潜在危险的 Request.Form 值”的解决方法(控制单个处理程序不检测html标签)
- 微信小程序-利用wxParse将html转为wxml
- 微信小程序 —— 微信小程序解析html富文本插件wxParse
- 微信小程序 加载 HTML 标签
- 微信小程序实现动态改变view标签宽度和高度的方法【附demo源码下载】
- 微信小程序 引用其他js里的方法 转载 2017年03月02日 17:07:04 标签:微信小程序 5754 微信小程序 引用其他js里的方法 微信小程序中,在微信官方开发文档我们可以知道 小程序的
- 微信小程序解析html富文本插件wxParse
- 在微信小程序中渲染HTML内容的方法示例
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法 此博文包含图片 (2011-01-20 13:50:37)转载▼ 标签: it 分类: 技术 早上同事用PL/SQ
- 微信小程序 加载 HTML 标签
- 微信小程序中显示html格式内容的方法
- 微信小程序基于slider组件动态修改标签透明度的方法示例
- 微信小程序中显示html格式内容的方法
- 在微信小程序中载入富文本html标签
- wxParse 0.3 微信小程序 HTML/Markdown 富文本解析, 支持多级及 Emoji
