常用的可视化数据展示工具有哪些
2017-09-22 16:28
666 查看
大数据的来临让数据可视化展现的淋漓尽致,数据可视化主要是可以直观、实时的看到数据变化情况,能够第一时间做出反馈。正是因为人们对大量数据进行分析,数据可视化展示可以让用户直观体验数据盛宴。
数据可视化可以分为很多种,如条形图、饼状图、曲线图让各行业的数据都能做到可视化,这里给大家推荐十款可视化工具,没有排名,只要你用起来功能适合,还能用得顺手就行,这也只代表我个人意见,不喜勿喷!
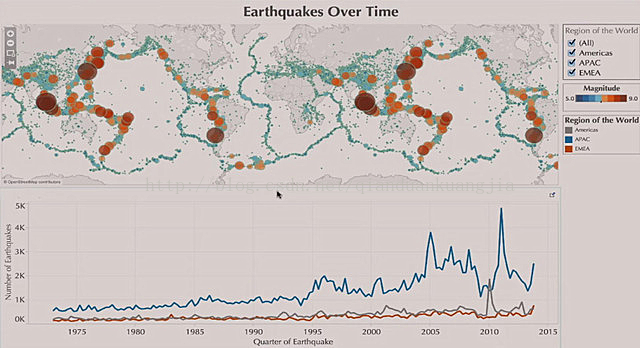
Tableau

Tableau数据可视化工具除了图片美观之外,是否容易上手,海量数据的处理速度等都是考量工具优劣的标准。而Tableau以其高度的灵活性和动态性高居榜首。Tableau不仅可以制作图表、图形还可以绘制地图,用户可以直接将数据拖拽到系统中,不仅支持个人访问,还可以进行团队协作同步完成数据图表绘制。输出方便,
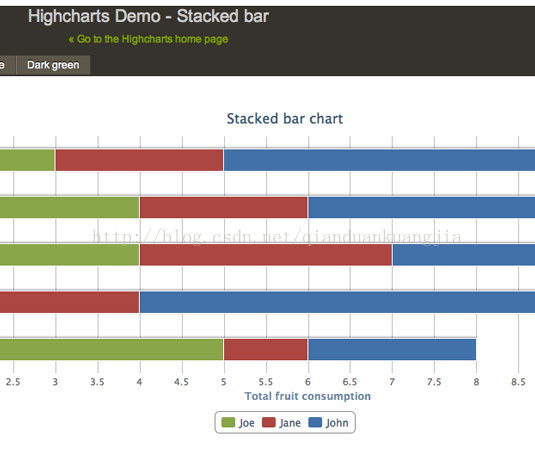
Highcharts

Highcharts 是一个用纯JavaScript编写的一个图表库。能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用,也有商业授权。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
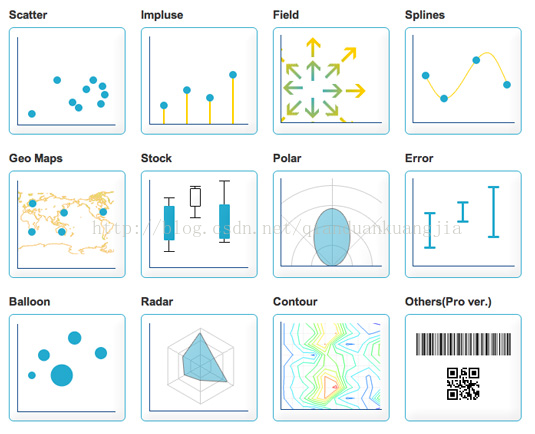
jpGraph

如果需要在服务器端生成图表或图片,jpGraph 提供了一个基于 PHP 的解决方案,只需从数据库中取出相关数据,定义标题,图表类型,剩下的事就交给 jpGraph 了。它很多种图表类型(见上图)。
Pizza Pie Charts

Pizza Pie Chart是基于Adobe Snap SVG框架的响应式饼图图表。倾向于通过HTML标记和CSS来进行集成而不是使用JavaScript对象。
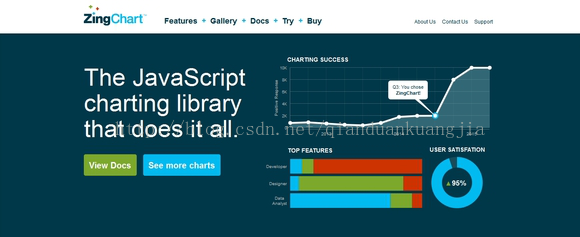
ZingChart

ZingChart是一个 JavaScript 图表库。提供丰富的API接口,能够方便的构建HTML5图表。提供超过100+种类型的图表。
Dipity
 https://img-blog.csdn.net/20170922163011986?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcWlhbmR1YW5rdWFuZ2ppYQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" border="0" >
https://img-blog.csdn.net/20170922163011986?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcWlhbmR1YW5rdWFuZ2ppYQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" border="0" >Dipity非常适合用来创建时间线(timeline)相关的界面。
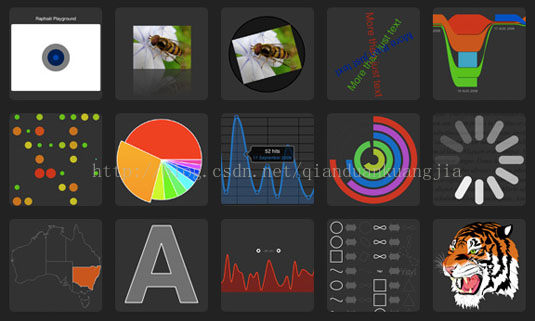
Raphaël

This handy JavaScript library offers a range of data visualisation options
Raphaël 是一个能够在网页上创建和操作矢量图形的JavaScript 库。它使用SVG&VML来创建图形。因为每个生成的图形都是一个DOM对象,所以可以通过JavaScript操作这些图形。
QUICK UI Display

QUICK UI Display 是一套数据可视化大屏展示方案,拥有丰富精美的行业数据模板,可以选择适合自己的喜欢的模板简单修改即可使用;并以echarts的图表组件作为补充,你可以实现几乎任何类型的图表,包括饼/线/面/点/柱等基础图表、数据面板、仪表盘、进度环等,同时能够轻松展现上万数据点和光影特效。
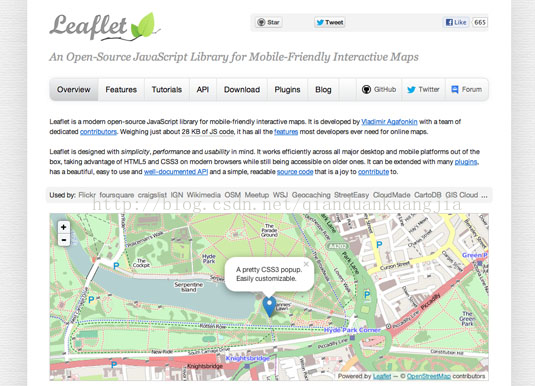
Leaflet

Use OpenStreetMap data and integrate data visualisation in an HTML5/CSS3 wrapper
另外一个地图工具,支持 HTML5 和 CSS3 ,Leaflet 可以轻松使用 OpenStreetMap 的数据,并且完全把交互可视化数据集成在一起。
Leaflet 的内核库很小,但是有很多插件能扩展其功能,比如:动态标记、masks 和热图,非常适用于需要显示地理位置的项目。麻雀虽小,五脏俱全。
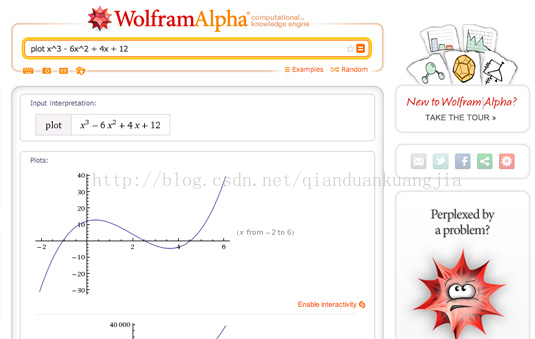
WolframAlpha

Wolfram Alpha 是由Wolfram Research公司推出的一款在线自动问答系统。Wolfram Alpha这一款自动问答系统的特色是可以直接向用户返回答案,而不是像其它搜索引擎一样提供一系列可能含有用户所需答案的相关网页。
如果输入公开数据,比如一个函数,可以生成函数曲线(见上图)。另外,Wolfram Alpha
提供一个小挂件(Widget),可嵌入在你的网站上。
这里就总结这几个了,因为每个人用的数据可视化工具都不一样,其中可能有不同的见解和分歧,不过每一款数据可视化工具都是经过用户体验之后,方可体现出它功能的强大,如果有喜欢数据可视化的朋友可以一起讨论。
相关文章推荐
- 常用的可视化数据展示工具推荐
- 有哪些值得推荐的数据可视化工具?
- 选择一款大数据可视化展示工具,要几步?
- 聊聊数据可视化的那些事及常用工具!
- 可视化数据展示工具ChatSQL
- 有哪些值得推荐的数据可视化工具
- 让效率“爆表”的49个数据可视化工具
- 55个最实用大数据可视化分析工具
- 免费才是王道:盘点开发者须知的25个免费数据可视化工具
- 市场上流行的BI前端展示工具或产品有哪些?
- 利用 ELK系统分析Nginx日志并对数据进行可视化展示
- 22个免费的数据可视化和分析工具推荐
- 22个免费的数据可视化和分析工具推荐
- 常用数据挖掘工具简介
- Data Visualization Tools 数据可视化工具
- 数据展示时间线展示工具Timeline
- 互联网产品经理常用工具有哪些
- Python常用的数据分析工具入门: numpy和pandas入门
- 转 22个免费的数据可视化和分析工具推荐
- 地理信息系统中常用的空间数据模型有哪些?
