【微信小程序开发笔记】--苹果手机的悬浮按钮居中问题
2017-09-21 16:26
519 查看
小程序开发笔记(二)–苹果手机的悬浮按钮居中问题
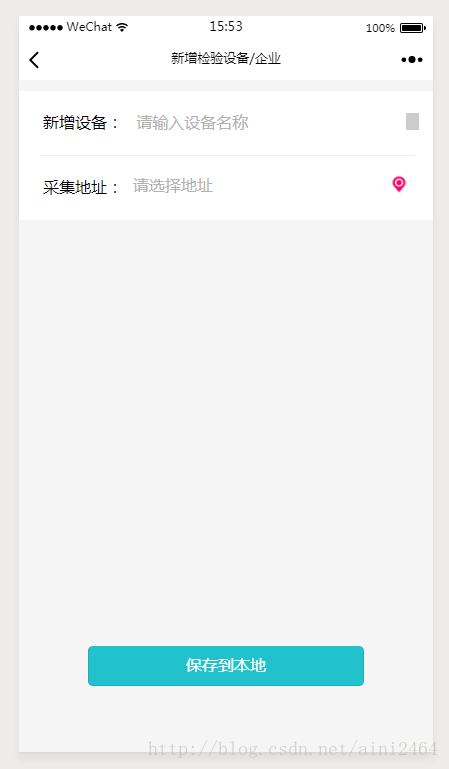
记录小程序开发过程中遇到的那些问题先看效果图

页面很简单,上面两个输入框,下方一个按钮,输入框分别是textarea和input,按钮在这里我做成悬浮状态(演示用,实际并不需要悬浮)。
页面代码:
<view class="container">
<view class="textarea-wrp">
<view class='new'>
<text class='newtext'>新增设备:</text>
<textarea class='newtextarea' placeholder-style="color:#b2b2b2" placeholder="请输入设备名称" bindblur="bindKeyInputCompany" auto-height/>
</view>
<view class="page-head-line"></view>
<view class='new'>
<text class='newtext'>采集地址:</text>
<block wx:if="{{isChoose === true}}">
<input class='newtextinput' bindtap='chooseLocation' value='{{address}}' />
</block>
<block wx:if="{{isChoose === false}}">
<input class='newtextinput' placeholder-style="color:#b2b2b2" placeholder="请选择地址" bindtap='chooseLocation' />
</block>
<image class='locationimg' mode='aspectFit' style="width: 48rpx; height:48rpx; background-color: #fff;" src="{{src}}" bindtap='chooseLocation'></image>
</view>
</view>
<button class="savebtn" bindtap="test" confirm-type="done">保存到本地</button>
</view>主要记录下悬浮按钮的坑,我在wxss文件中这样设置了按钮样式
.savebtn {
color: #fff;
background-color: #22c2cc;
font-size: 30rpx;
position: fixed;/*固定*/
bottom: 0rpx;
margin-bottom: 120rpx;/*靠底部*/
float: right;
width: 500rpx;
}运行模拟器上很正常,安卓手机上也很正常,但是运行小程序到苹果手机上时就出了问题了,发现悬浮按钮靠左边显示了而不是水平居中,没有了解过css编程的我看着真是头大,在搜索、尝试变换布局样式的时候发现,可能是
position: fixed;/*固定*/这个属性在苹果手机中不兼容导致,于是针对这个问题寻找解决办法,有人提示加上一句
margin:0 auto;
.savebtn {
margin:0 auto; /*在苹果手机上显示居中*/
color: #fff;
background-color: #22c2cc;
font-size: 30rpx;
position: fixed;
bottom: 0rpx;
margin-bottom: 120rpx;
float: right;
width: 500rpx;
}但是光是加上
margin:0 auto;仍不行,后来发现再加上两个属性即可
9e2f
.savebtn {
left: 0;
right: 0;
margin:0 auto;
color: #fff;
background-color: #22c2cc;
font-size: 30rpx;
position: fixed;
bottom: 0rpx;
margin-bottom: 120rpx;
float: right;
width: 500rpx;
}不明故里,未能好好学习,先在此记录一下
相关文章推荐
- 微信开发苹果手机和安卓手机在朋友圈分享链接时出现的问题
- 【微信小程序开发笔记】--偶遇js深拷贝与浅拷贝问题
- [置顶] 困扰:微信开发 安卓和IOS下 对JSON格式解析 导致苹果手机sinature签名无效的问题
- 微信开发调试,当通过其他工具(不经过手机微信,直接填写好XML)调试没有问题,而通过手机无响应
- 苹果开发 笔记(81)ios 调用微信分享链接
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
- android手机虚拟按钮开发问题点
- SAP企业移动平台开发探索系列3 – 苹果手机程序TableView
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
- 微信小程序开发常见问题分析
- 解决苹果手机按钮的圆角问题
- 苹果手机上input的button按钮颜色显示问题
- 微信小程序开发教程,大多数人都搞错的八个问题
- 学习笔记之ArcgisEngine 开发 10.1程序运行在10.0平台上的兼容问题解决
- 微信开发怎么控制手机返回键问题
- 苹果开发 笔记(91)cocopods 插件升级问题记录
- SAP企业移动平台开发探索系列2 – 苹果手机程序多个页面导航的应用
- (转)Cocos2dx游戏开发系列笔记9:android手机上运行《战神传说》,并解决横竖屏即分辨率自适应问题
- 小程序开发遇到问题如何联系微信官方
