webpack 安装以及使用
2017-09-15 00:00
190 查看
1、安装webpack
全局安装代码:
2、项目中使用webpack
(1)进入项目目录
cd C:\Users\dell\Documents\HBuilderProject\hello

(2)在项目中生成package.json
(5)本项目使用webpack
执行命令:webpack

(6)执行webpack配置参数
在package.json中编写webpack配置参数,如:
有个配置项:--display-reasons 是reasons,不是reason

执行命令:
效果:

全局安装代码:
npm install -g webpack
2、项目中使用webpack
(1)进入项目目录
cd C:\Users\dell\Documents\HBuilderProject\hello
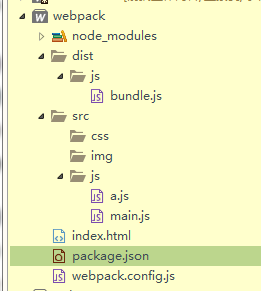
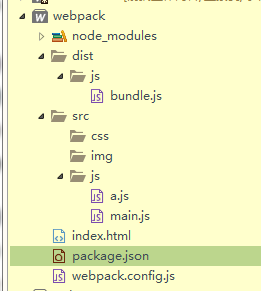
项目目录结构为:

(2)在项目中生成package.json
npm init
(3)本项目中安装Webpack
npm install --save-dev webpack (4)编写配置文件
module.exports = { //打包入口 entry: './src/js/main.js', //打包后的文件 output: { //不加__dirname 会报错 //path:__dirname +'./dist/js', //filename:'bundle.js' //以上2行window下报错 path: __dirname, filename: './dist/js/bundle.js' } }(5)本项目使用webpack
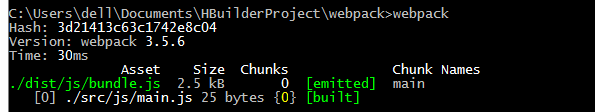
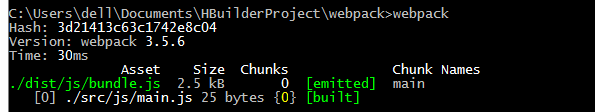
执行命令:webpack

webpack执行成功了。
(6)执行webpack配置参数
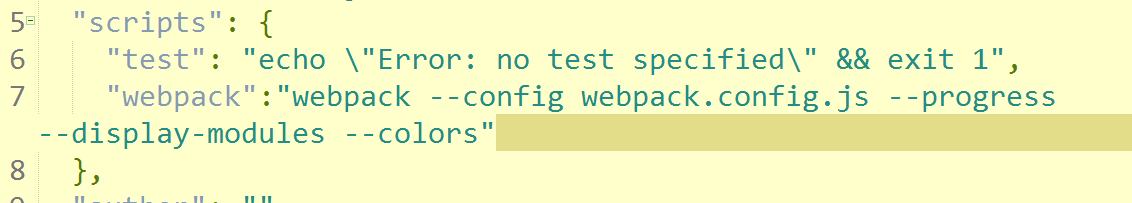
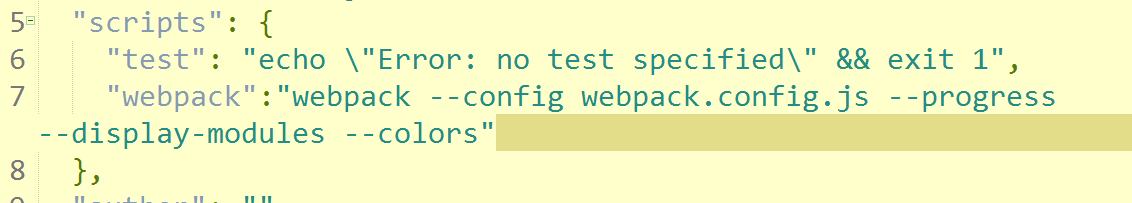
在package.json中编写webpack配置参数,如:
有个配置项:--display-reasons 是reasons,不是reason
"webpack":"webpack --config webpack.config.js --progress --display-modules --colors --display-reasons"

执行命令:
npm run webpack
效果:

相关文章推荐
- pligg9.7beta的后HTML编辑器插件的安装(tinymce_2_1_1_1)(以及使用中遇到的点滴问题解决办法)
- 编译及安装最新的qt/x11 4.3.4,qtopia 4.3.1 ,qtopia-core-opensource-src-4.3.3以及使用方法
- SVN的安装配置 以及与MyEclipse 整合使用开发
- eclipse3.5安装ve 以及ve的使用方法
- Boost 1_37_0 的安装以及在VC6.0中的使用
- Eclipse插件CheckStyle安装以及使用
- 在windows安装epics base,以及JCA的使用
- Grub安装、配置以及使用实例汇总讲解
- PHPDocumentor安装与使用以及一般问题的处理
- bochs安装以及使用
- 开源测试管理工具testlink 1.8.5安装以及使用(二)
- tomcat安全证书的安装以及keytool使用
- Aix ArcSDE for Oracle10g安装过程以及使用方法
- 软件使用[01]VMware安装以及设置
- php-memcache 的安装以及简单使用
- CentOS 5.x Linux安装以及使用规范
- 编译及安装最新的qt/x11 4.3.4,qtopia 4.3.1 ,qtopia-core-opensource-src-4.3.3以及使用方法
- 同时安装ASA10以及ASA11两个数据库导致不能使用SQLSERVER2005 management studio的问题解决
- Eclipse插件CheckStyle安装以及使用
- 【原】Boost下载安装编译配置使用指南(含Windows、Linux以及ARM Linux)
