Angular4.0 安装 环境搭建及安装失败解决办法
2017-09-03 19:19
309 查看
1.安装nodejs 首先要安装nodejs,可以直接到node官网下载安装。安装完成后,打开cmd ,输入node -v 查看是否安装 。npm工具也会随node一起自动安装,使用npm -v 查看。 2.安装淘宝镜像cnmp由于npm 安装Angular CLi太慢 所以使用cnmp。打开cmd,输入
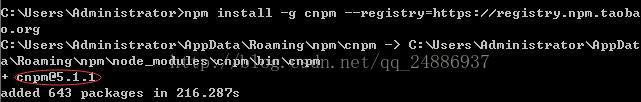
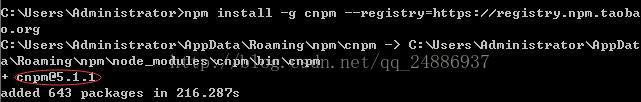
2.安装淘宝镜像cnmp由于npm 安装Angular CLi太慢 所以使用cnmp。打开cmd,输入 安装成功。3.使用cnpm安装Angular CLi打开cmd,输入
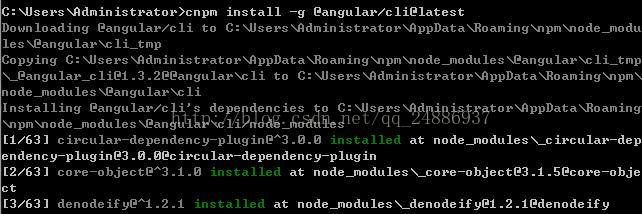
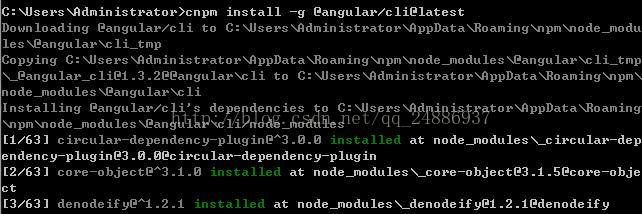
安装成功。3.使用cnpm安装Angular CLi打开cmd,输入 安装成功后,Angular CLI的命令词为ng,我们输入ng -v查看版本。
安装成功后,Angular CLI的命令词为ng,我们输入ng -v查看版本。 4.创建项目首先我们要设置cnpm为默认使用。
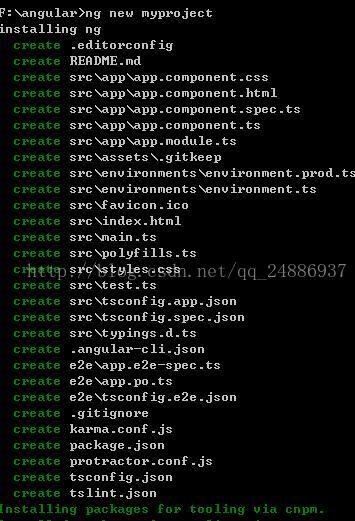
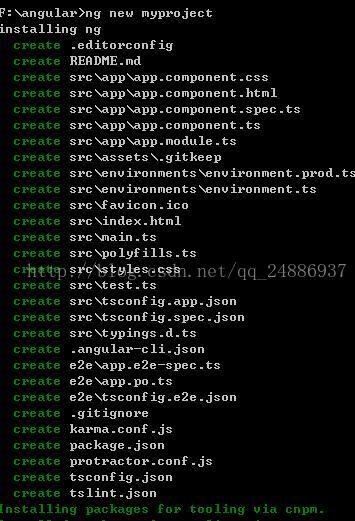
4.创建项目首先我们要设置cnpm为默认使用。 此处要下载东西,时间较长,耐心等待。
此处要下载东西,时间较长,耐心等待。 安装完成。5.运行项目进入项目,使用ng serve命令运行项目。
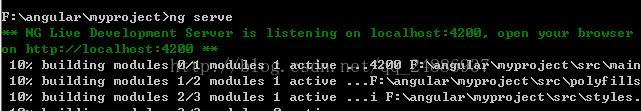
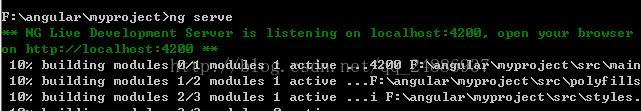
安装完成。5.运行项目进入项目,使用ng serve命令运行项目。
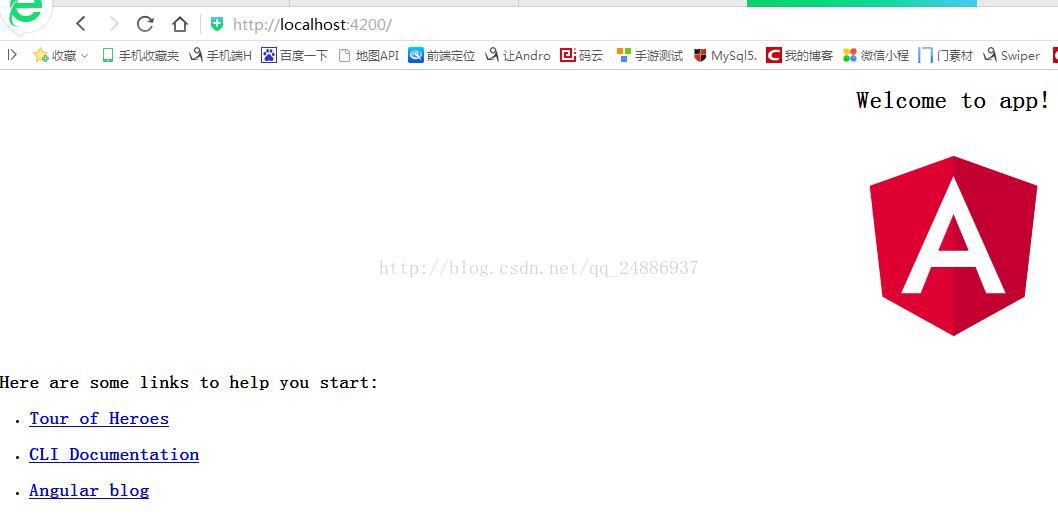
 运行成功。由于项目默认是4200端口。所以在浏览器中输入localhost:4200即可访问。
运行成功。由于项目默认是4200端口。所以在浏览器中输入localhost:4200即可访问。 6,安装问题。win7电脑 ng serve启动失败,需要安装Python即可。如果安装之前已经安装了AngularCli 则需要先卸载后安装。卸载老版本: npm uninstall -g angular-cli npm uninstall –save-dev angular-cli 卸载新版本: npm uninstall -g @angular/cli 清除下缓存 npm cache clean
6,安装问题。win7电脑 ng serve启动失败,需要安装Python即可。如果安装之前已经安装了AngularCli 则需要先卸载后安装。卸载老版本: npm uninstall -g angular-cli npm uninstall –save-dev angular-cli 卸载新版本: npm uninstall -g @angular/cli 清除下缓存 npm cache clean
 2.安装淘宝镜像cnmp由于npm 安装Angular CLi太慢 所以使用cnmp。打开cmd,输入
2.安装淘宝镜像cnmp由于npm 安装Angular CLi太慢 所以使用cnmp。打开cmd,输入npm install -g cnpm --registry=https://registry.npm.taobao.org
 安装成功。3.使用cnpm安装Angular CLi打开cmd,输入
安装成功。3.使用cnpm安装Angular CLi打开cmd,输入cnpm install -g @angular/cli@latest
 安装成功后,Angular CLI的命令词为ng,我们输入ng -v查看版本。
安装成功后,Angular CLI的命令词为ng,我们输入ng -v查看版本。 4.创建项目首先我们要设置cnpm为默认使用。
4.创建项目首先我们要设置cnpm为默认使用。ng set --global packageManager=cnpm然后进入想要创建项目的地方 输入 ng new project。project为项目名。
 此处要下载东西,时间较长,耐心等待。
此处要下载东西,时间较长,耐心等待。 安装完成。5.运行项目进入项目,使用ng serve命令运行项目。
安装完成。5.运行项目进入项目,使用ng serve命令运行项目。
 运行成功。由于项目默认是4200端口。所以在浏览器中输入localhost:4200即可访问。
运行成功。由于项目默认是4200端口。所以在浏览器中输入localhost:4200即可访问。 6,安装问题。win7电脑 ng serve启动失败,需要安装Python即可。如果安装之前已经安装了AngularCli 则需要先卸载后安装。卸载老版本: npm uninstall -g angular-cli npm uninstall –save-dev angular-cli 卸载新版本: npm uninstall -g @angular/cli 清除下缓存 npm cache clean
6,安装问题。win7电脑 ng serve启动失败,需要安装Python即可。如果安装之前已经安装了AngularCli 则需要先卸载后安装。卸载老版本: npm uninstall -g angular-cli npm uninstall –save-dev angular-cli 卸载新版本: npm uninstall -g @angular/cli 清除下缓存 npm cache clean
相关文章推荐
- 关于搭建php电商环境时缺少fileinfo、数据库安装出错问题解决办法
- MAC上搭建Windows Phone 8 开发环境——VMware Fusion下Win8 “无法安装Hyper-V, 某个虚拟机监控程序正在运行”问题解决的办法
- Ubuntu搭建java环境时—E: 软件包 sun-java6-jre 没有可供安装的候选者 的解决办法
- MAC上搭建Windows Phone 8 开发环境——VMware Fusion下Win8 “无法安装Hyper-V, 某个虚拟机监控程序正在运行”问题解决的办法
- cocos2d-X搭建环境,安装模版new新项目报脚本错误的解决办法
- WIN7上搭建Windows Phone 8 开发环境——VMware Workstation下Win8 “无法安装Hyper-V, 某个虚拟机监控程序正在运行”问题解决的办法
- hdfs环境搭建,datanode启动失败解决办法。
- debian7.4安装ia32-libs-i386失败,debian eclipse android开发环境 adb Canot run program的解决办法
- 图文并茂 在MyEclipse 8.6上搭建Android开发环境+MyEclipse8.5 无法安装ADT解决办法
- 转:WIN7上搭建Windows Phone 8 开发环境——VMware Workstation下Win8 “无法安装Hyper-V, 某个虚拟机监控程序正在运行”问题解决的办法
- WIN7上搭建Windows Phone 8 开发环境——VMware Workstation下Win8 “无法安装Hyper-V, 某个虚拟机监控程序正在运行”问题解决的办法
- 【puppeteer+Node.js安装环境】之WebStorm编辑器运行失败问题:Error: Cannot find module 'puppeteer'并且代码出不来“asnyc”标识以及有红色波浪线解决办法
- ubuntu13.10(楼主是在麒麟系统下测试的)下ns2环境搭建和可能遇到的问题及解决办法
- win8系统安装Oracle 11g报错:[INS-13001]环境不满足最低要求--解决办法
- ionic环境搭建遇到启动android错误的解决办法
- android jdk 安装后报错的解决方法之一 android环境搭建
- 在windows7下安装vs2008失败的解决办法
- macaca安装失败的解决办法!
- 在使用cppunit,搭建测试环境时遇到的问题以及解决办法(仅供参考)
- MySQL安装过程net start mysql 启动失败 报“错误2,系统找不到文件”的解决办法
