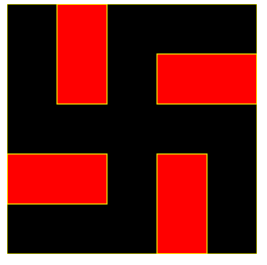
HTML5 Canvas 绘制佛教万字
2017-09-02 18:11
267 查看

代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>佛教万字</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="250px" height="250px" style="border:0px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var context=canvas.getContext("2d");
context.fillStyle = "red";
context.fillRect(0, 0, 250, 250);
context.fillStyle = "black";// 填充黑色
context.fillRect(0, 0, 50, 150);// 填充矩形,参数分别为横坐标,纵坐标,宽高
context.fillRect(50, 100, 200, 50);
context.fillRect(200, 150, 50, 100);
context.fillRect(100, 0, 150, 50);
context.fillRect(100, 50, 50, 200);
context.fillRect(0, 200, 100, 50);
context.strokeStyle = "yellow";// 描边黄色
context.strokeRect(50, 0, 50, 100);// 描边,参数分别为横坐标,纵坐标,宽高
context.strokeRect(150, 50, 100, 50);
context.strokeRect(0, 150, 100, 50);
context.strokeRect(150, 150, 50, 100);
context.strokeRect(0, 0, 250, 250);
}
//-->
</script>
相关文章推荐
- HTML5 Canvas 绘制旋转45度佛教万字
- HTML5 Canvas中绘制椭圆的4种方法
- HTML5 Canvas ( 图片绘制 转化为base64 ) drawImage,toDataURL
- HTML5中使用canvas绘制复杂图形
- HTML5之4__Canvas API: 绘制曲线、变换
- HTML5教程实例-用Canvas标签绘制圆形
- HTML5 在canvas中绘制矩形附效果图
- html5中canvas绘制线段
- 使用HTML5 Canvas API绘制弧线的教程
- html5之Canvas绘制刮刮卡
- HTML5 Canvas绘制多个图形时,点击图形实现页面跳转
- Html5 canvas 绘制彩票走势图
- HTML5中的<canvas>标签绘制圣诞树
- HTML5 Canvas绘制实时时钟
- html5之canvas绘制图形的简单使用
- HTML5 canvas 绘制精美的图形
- html5 canvas 绘制圆角矩形
- 通过html5 canvas绘制时钟
- html5 canvas基本图形绘制
- HTML5吃豆豆游戏开发实战(一)使用Canvas绘制游戏主角
