Spring MVC-表单(Form)标签-密码框(Password)示例(转载实践)
2017-09-01 08:29
453 查看
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_password.htm
说明:示例基于Spring MVC [b]4.1.6。[/b]
以下示例显示了如何使用Spring Web MVC框架使用密码。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
User.java
UserController.java
这里第一个服务方法user(),我们已经在名为“command”的ModelAndView对象中传递了一个空的User对象,因为如果您在JSP中使用了<form:form>标签,Spring框架会期望一个名为“command”的对象文件。所以当user()方法被调用时,它返回user.jsp视图。
将对HelloWeb/addUser URL的POST方法调用第二个服务方法addUser()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回一个“user”视图,这将导致渲染users.jsp
user.jsp
这里我们使用<form:password />标签来呈现HTML密码框。例如
它将呈现以下HTML内容。
users.jsp
完成创建源和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
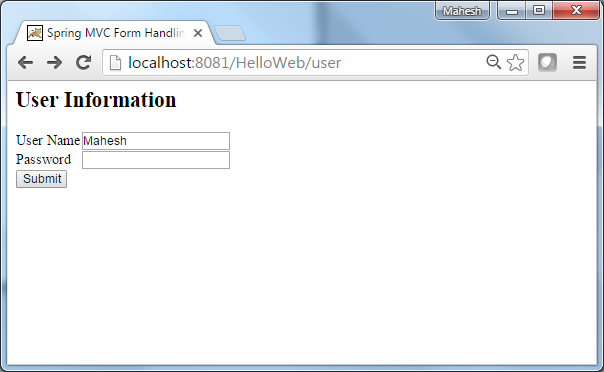
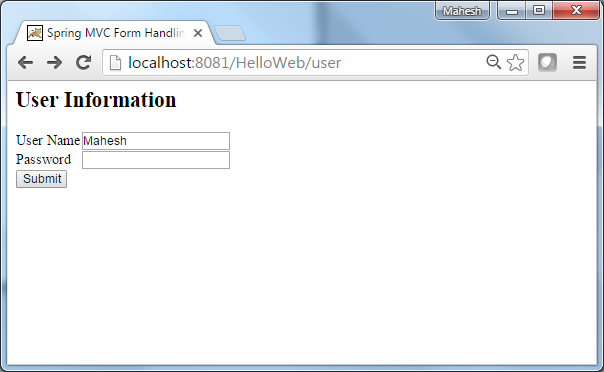
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/user,如果Spring Web应用程序的一切都很好,您应该会看到以下结果:

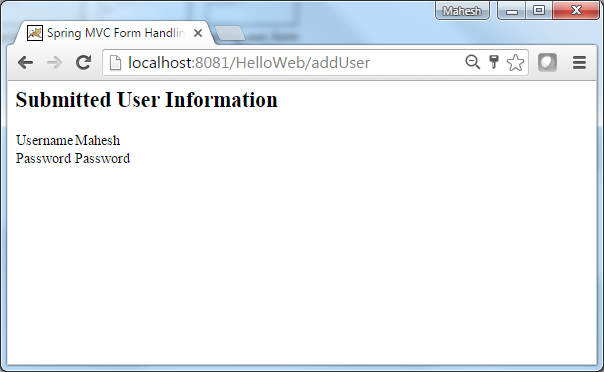
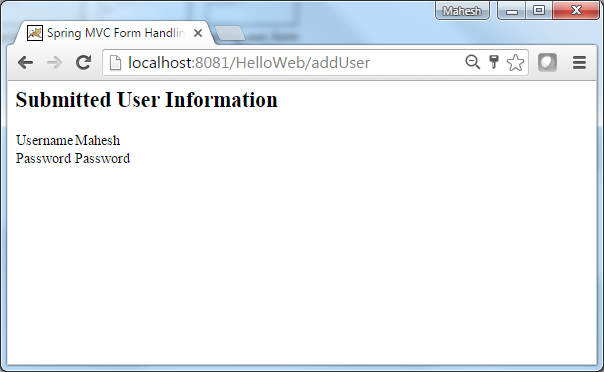
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test5
说明:示例基于Spring MVC [b]4.1.6。[/b]
以下示例显示了如何使用Spring Web MVC框架使用密码。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类User,UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp,users.jsp。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}这里第一个服务方法user(),我们已经在名为“command”的ModelAndView对象中传递了一个空的User对象,因为如果您在JSP中使用了<form:form>标签,Spring框架会期望一个名为“command”的对象文件。所以当user()方法被调用时,它返回user.jsp视图。
将对HelloWeb/addUser URL的POST方法调用第二个服务方法addUser()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回一个“user”视图,这将导致渲染users.jsp
user.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>User Information</h2> <form:form method="POST" action="/HelloWeb/addUser"> <table> <tr> <td><form:label path="username">User Name</form:label></td> <td><form:input path="username" /></td> </tr> <tr> <td><form:label path="password">Age</form:label></td> <td><form:password path="password" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>
这里我们使用<form:password />标签来呈现HTML密码框。例如
<form:password path="password" />
它将呈现以下HTML内容。
<input id="password" name="password" type="password" value=""/>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>完成创建源和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/user,如果Spring Web应用程序的一切都很好,您应该会看到以下结果:

提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test5
相关文章推荐
- Spring MVC-表单(Form)标签-复选框(Checkbox)示例(转载实践)
- Spring MVC-表单(Form)标签-复选框集合(Checkboxes)示例(转载实践)
- Spring MVC-表单(Form)标签-下拉框(Dropdown)示例(转载实践)
- Spring MVC-表单(Form)标签-单选按钮(RadioButton)示例(转载实践)
- Spring MVC-表单(Form)标签-单选按钮集合(RadioButtons)示例(转载实践)
- Spring MVC-表单(Form)标签-列表框(Listbox)示例(转载实践)
- Spring MVC-表单(Form)标签-文本框(Text Box)示例(转载实践)
- Spring MVC-表单(Form)标签-文件上传(File Upload)示例(转载实践)
- Spring MVC-表单(Form)标签-隐藏字段(Hidden Field)示例(转载实践)
- Spring MVC-表单(Form)标签-多行文本框(TextArea)示例(转载实践)
- Spring MVC-表单(Form)标签-错误处理(Error Handling)示例(转载实践)
- Spring MVC-表单(Form)处理示例(转载实践)
- Spring MVC-处理程序映射(Handler Mapping)-Bean名称Url处理程序映射(Bean Name Url Handler Mapping)示例(转载实践)
- Spring MVC-控制器(Controller)-多动作控制器(Multi Action Controller)示例(转载实践)
- Spring MVC-视图解析器(View Resolverr)-多重解析器(Multiple Resolver)示例(转载实践)
- Spring MVC-控制器(Controller)-属性方法名称解析器(Properties Method Name Resolver )示例(转载实践)
- Spring MVC-控制器(Controller)-可参数化视图控制器(Parameterizable View Controller )示例(转载实践)
- Spring MVC-页面重定向示例(转载实践)
- Form表单标签的Enctype属性的作用及应用示例介绍
- jQuery formValidator表单验证插件,适合行业网页(表单元素密集型)的表单验证示例(转载)
