Angular开发(五)-关于组件的基本认识
2017-08-28 17:21
246 查看
在第二章的时候就介绍了Angular是由组件组成的;
组件与模板之间的数据传输(属性绑定和事件绑定);
组件与组件之间的切换是通过路由实现的;
依赖注入服务到组件中;
组件可以概括的说属于指令里面的一个自定义指令;
一、利用
说明:
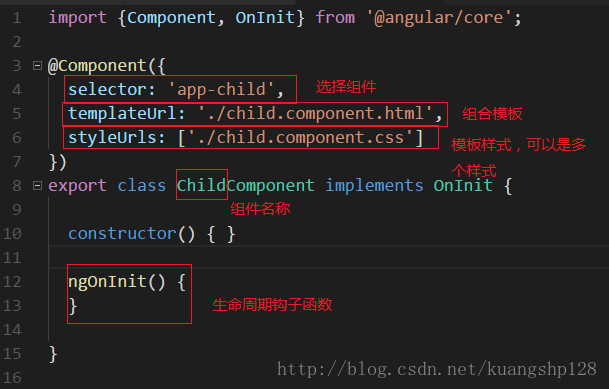
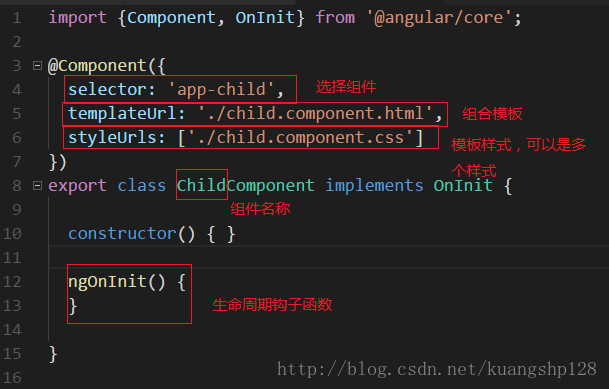
1、在新增的组件会自动创建4个文件分别为
2、新增的组件会自动挂载在跟模块里面的模块试图里面
3、在别的组件中使用刚刚创建的组件

4、在组件中依赖注入服务

组件与模板之间的数据传输(属性绑定和事件绑定);
组件与组件之间的切换是通过路由实现的;
依赖注入服务到组件中;
组件可以概括的说属于指令里面的一个自定义指令;
一、利用angular-cli
新建一个组件ng g component componentName
说明:1、在新增的组件会自动创建4个文件分别为
:name.component.css、name.component.html、name.component.ts、name.component.spec.ts,我们只关心前面三个文件;
2、新增的组件会自动挂载在跟模块里面的模块试图里面
@NgModule({
declarations: [
],3、在别的组件中使用刚刚创建的组件
<app-componentName></app-componentName>。新增组件的文件结构

4、在组件中依赖注入服务
LoggerService是自己创建的服务

相关文章推荐
- Angular开发(十三)-服务的基本认识及利用服务实现组件间的通信
- Angular开发(八)-关于表单的基本认识
- Angular开发(九)-关于响应式基本认识
- Angular开发(十)-关于表单的基本认识
- 小韵游戏开发学习笔记——第四期:认识Unity基本组件(一)
- Angular开发(十五)-关于父子组件中投影的介绍
- Angular开发(十八)-路由的基本认识
- Angular开发-关于组件之间的数据交互
- Angular开发(七)-关于组件的生命周期
- Angular开发(六)-关于组件之间的数据交互
- 小韵游戏开发学习笔记——第五期:认识Unity基本组件(二)
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
- 关于变量的一些基本认识01
- angular+ionic开发的页面,当子页面需要从父组件带参进入又需要可以脱离父组件进入,怎么配置?
- 关于qt的一些基本认识
- Android开发入门之基本界面组件
- 关于IOS开发的基本书籍推荐
- Vue基本组件/插件开发
- 关于angular2路由中的单页面开发问题
- 关于社交游戏组件珊瑚SDK的游戏开发测试点评!!
