微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
2017-08-25 22:08
996 查看
今天遇到微信小程序的用户头像设置功能,做笔记.
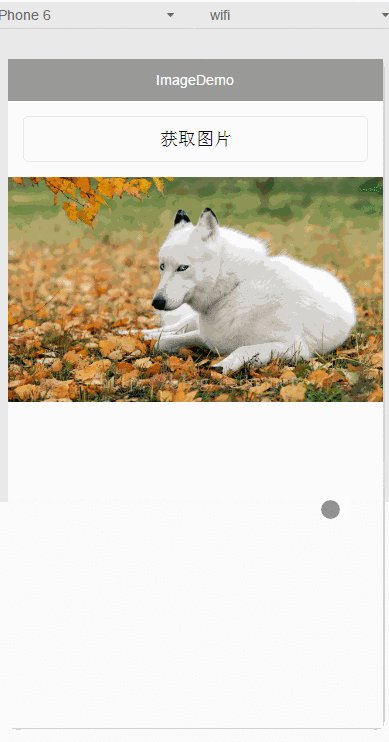
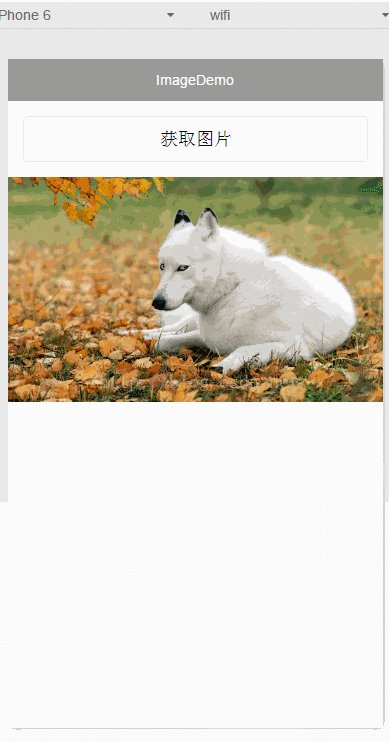
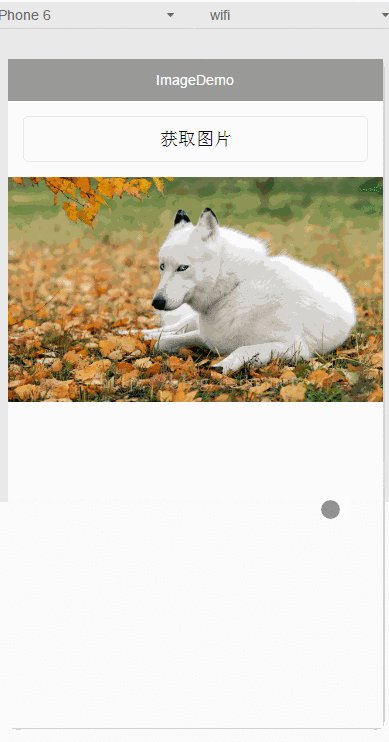
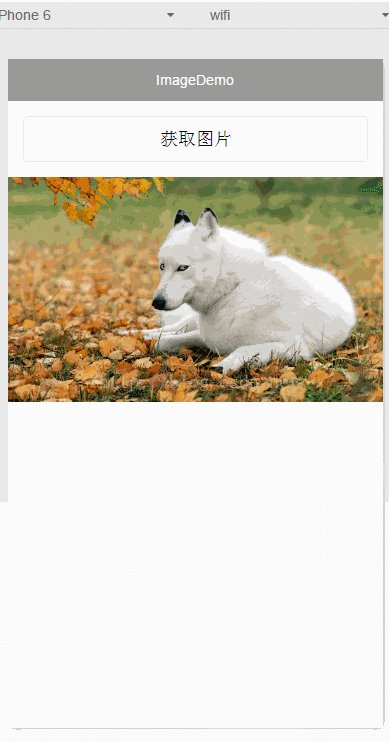
先上gif:

再上代码:
小demo,代码很简单.
1.index.wxml
[html] view
plain copy
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
2.index.js
[javascript] view
plain copy
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
API 说明:

这里说说sourcetype.默认是从相册获取和使用相机拍照,跟微信现在选择图片的界面一样,第一格是拍照,后面的是相册照片.
这里注意:返回的是图片在本地的路径.如果需要将图片上传到服务器,需要用到另一个API.
示例代码:
[javascript] view
plain copy
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
今天遇到微信小程序的用户头像设置功能,做笔记.
先上gif:

再上代码:
小demo,代码很简单.
1.index.wxml
[html] view
plain copy
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
2.index.js
[javascript] view
plain copy
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
API 说明:

这里说说sourcetype.默认是从相册获取和使用相机拍照,跟微信现在选择图片的界面一样,第一格是拍照,后面的是相册照片.
这里注意:返回的是图片在本地的路径.如果需要将图片上传到服务器,需要用到另一个API.
示例代码:
[javascript] view
plain copy
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
相关文章推荐
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- [转]微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序-从相册获取图片,视频 使用相机拍照,录像上传+服务器(nodejs版)接收
- 小程序从本地相册选择图片或使用相机拍照wx.chooseImage上传后预览并可以识别图中二维码
- 微信小程序chooseImage的用法(从本地相册选择图片或使用相机拍照)
- 微信小程序从本地相册选择图片或使用相机拍照之我的理解
- 微信小程序开发之本地图片上传(leancloud)
- 微信小程序开发之本地图片上传(leancloud)
- iOS开发 使用UIImagePicker从相机或相册获取图片并裁剪
- Android:读取本地相册与相机获取图片上传到服务器(用字符串的形式上传)
- # iOS 相册图片多选以及类似微信获取相册图片并使用AFN框架上传至服务器
- 使用OKhttp的封装类 进行本地相册或拍照的图片上传显示
- Android开发,调用相册图片或者调用相机进行拍照获取图片
- iOS 相机拍照、相册获取照片(仿微信) 一一 拍照、图片裁剪
- 调用系统相机拍照获取图片或者从相册中调用本地图片显示问题
- Android中使用OKHttp上传图片,从相机和相册中获取图片并剪切
