Chrome开发者工具使用技巧
2017-08-22 16:43
260 查看
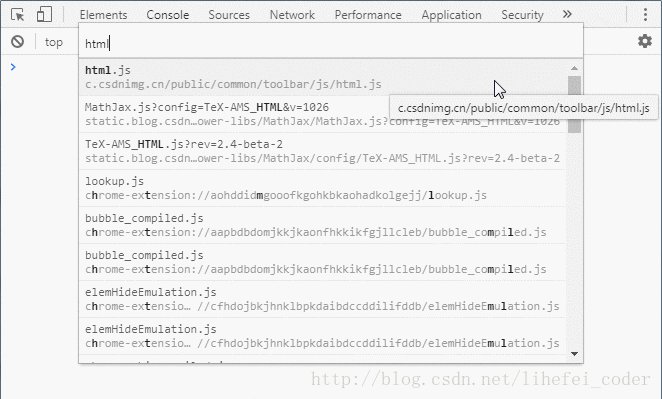
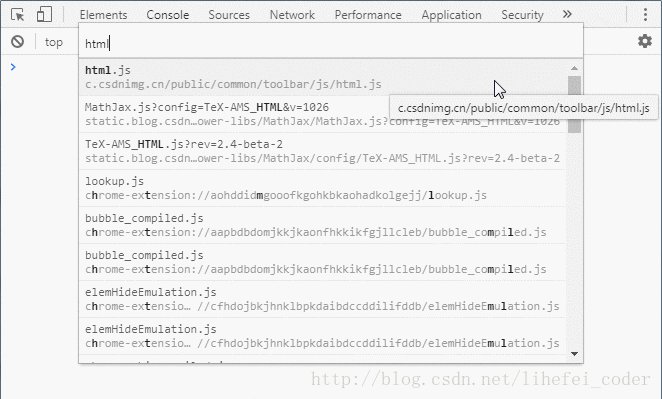
1.快速查找文件
按快捷键ctrl+p,输入指定文件名就能快搜索到该文件

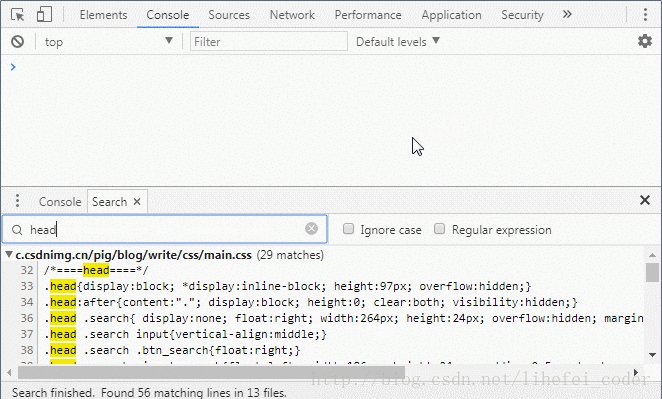
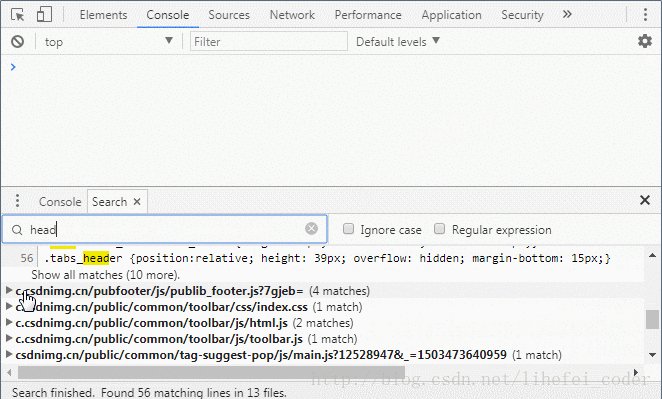
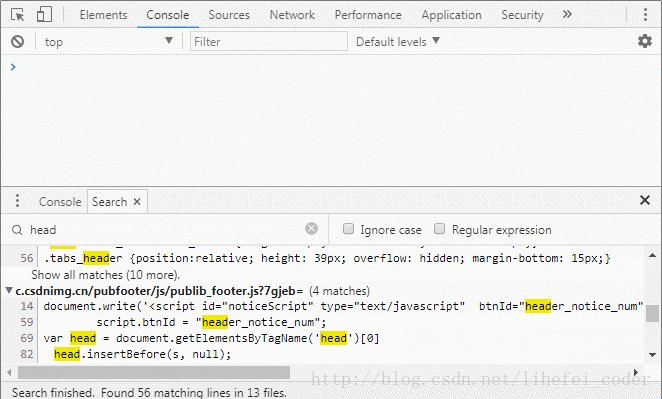
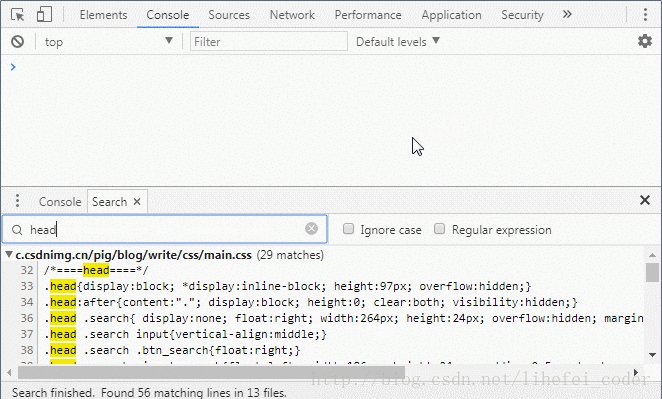
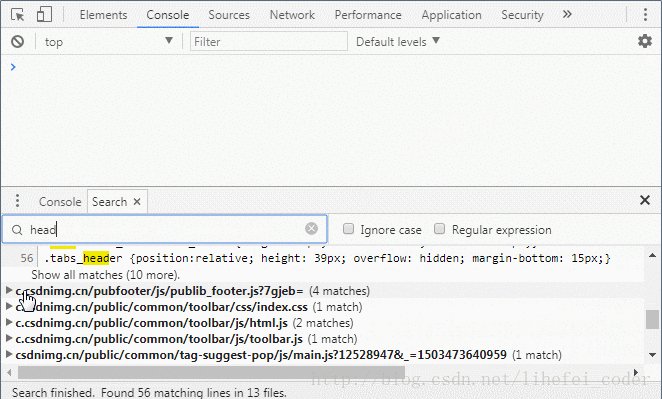
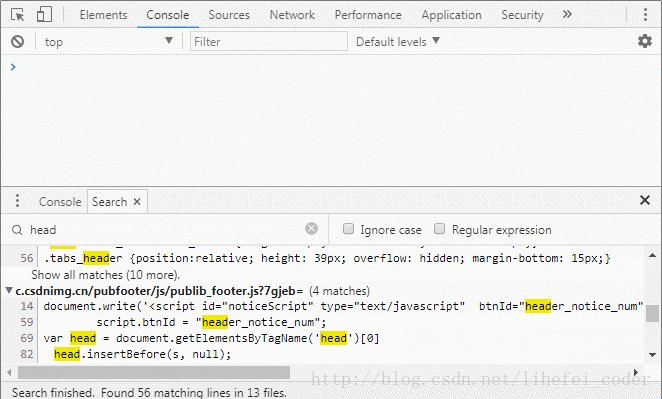
2.在源代码中搜索
按快捷键ctrl+shift+f,输入关键词回车

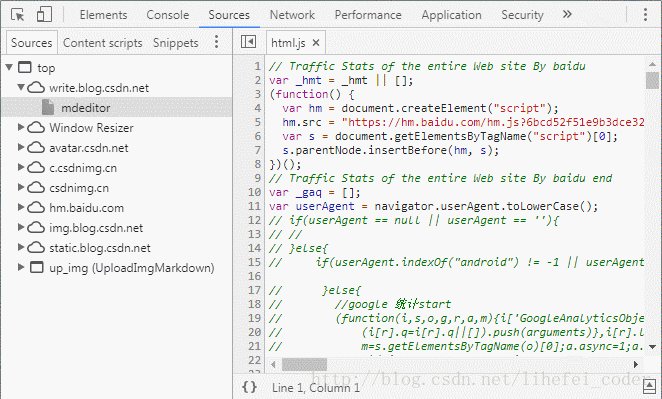
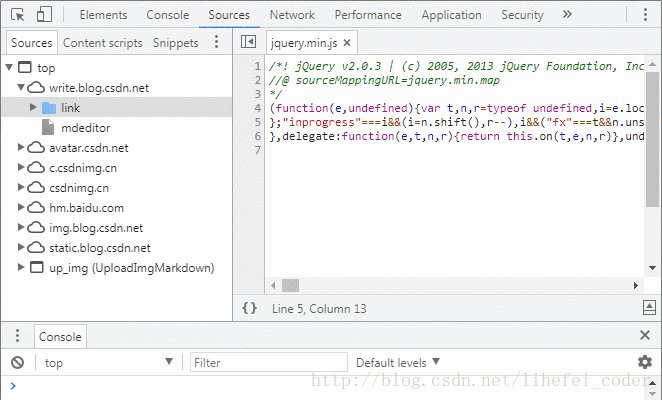
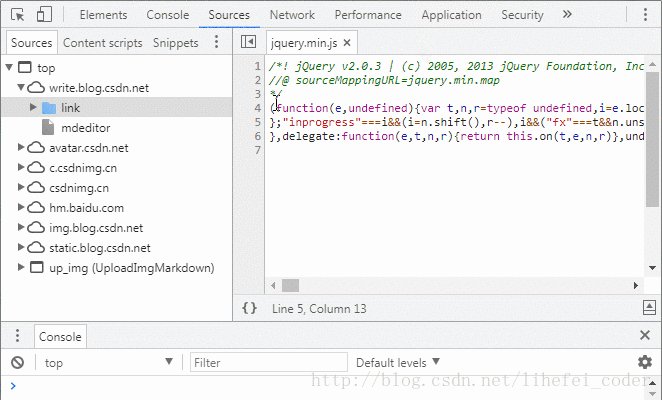
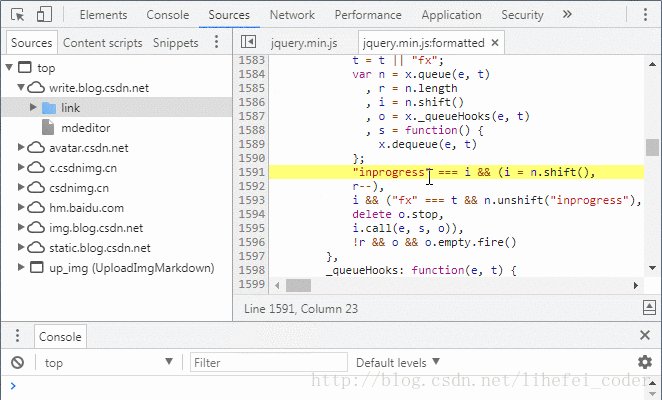
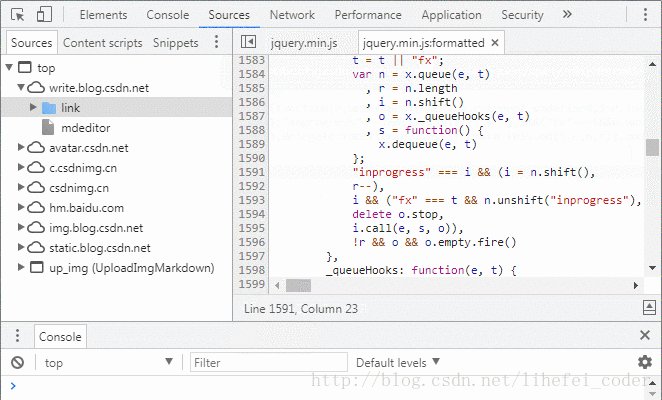
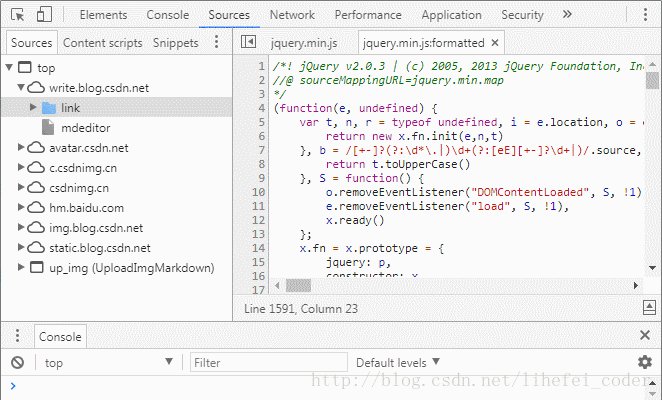
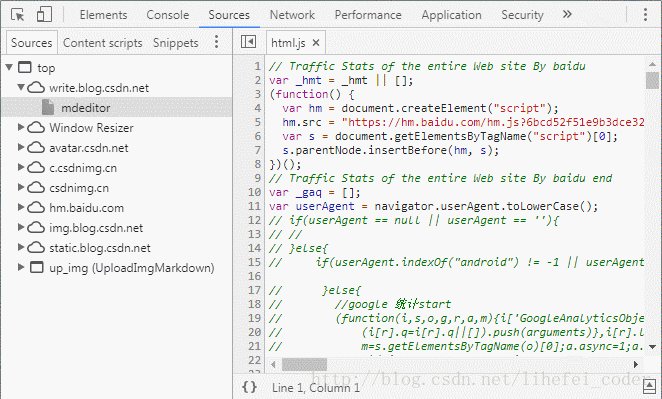
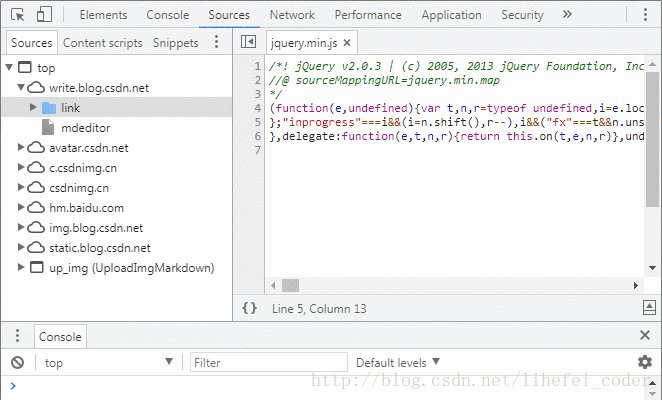
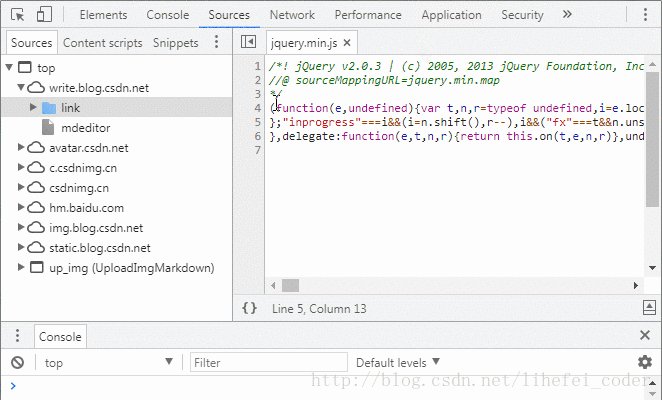
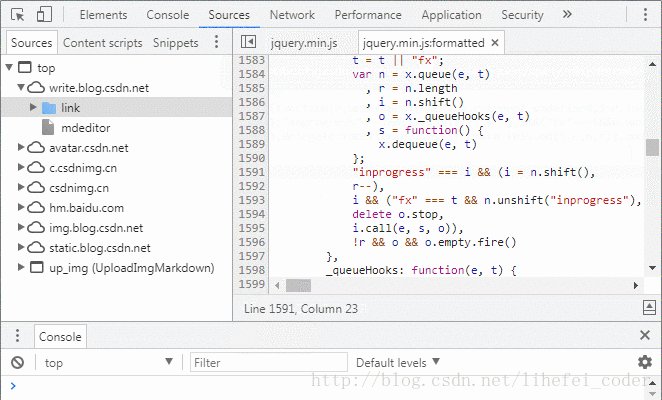
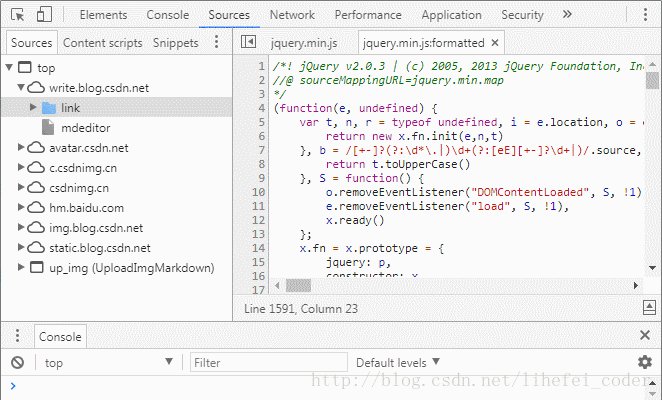
3.格式化压缩代码
打开压缩过的js文件,点击{ }符号即可快速格式化代码

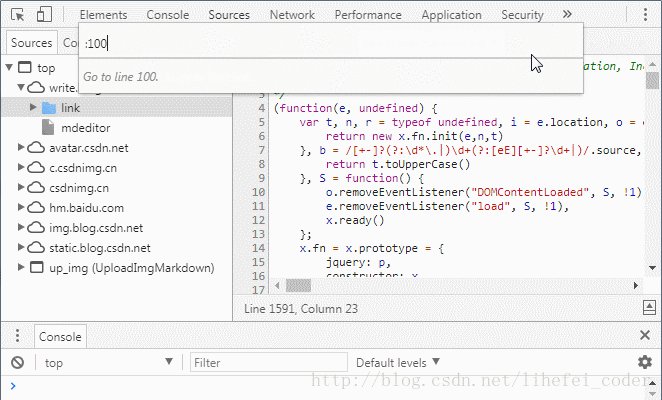
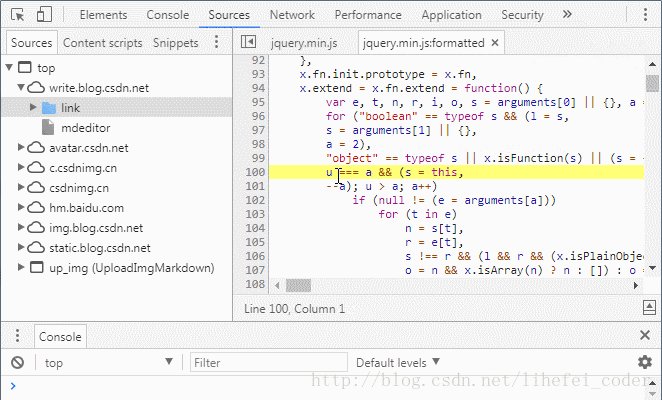
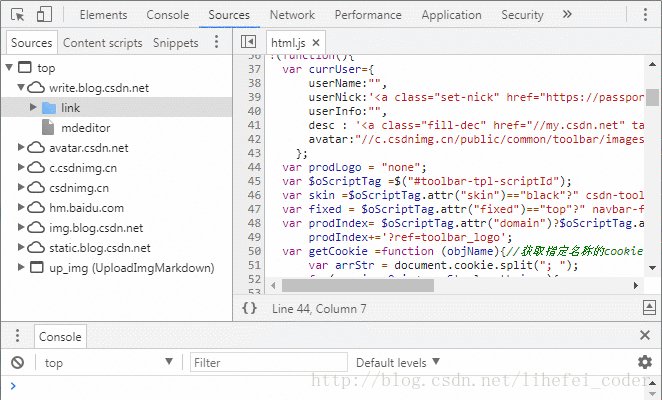
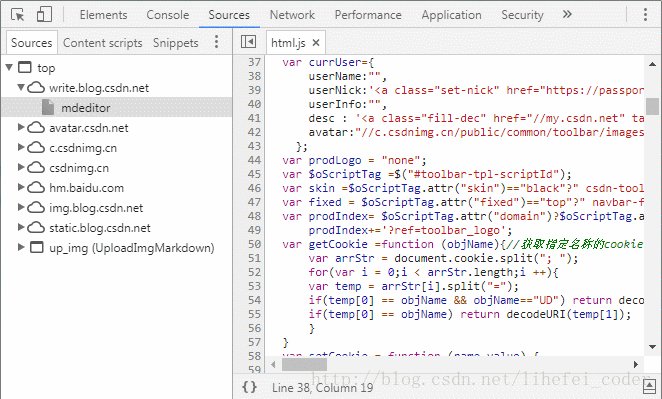
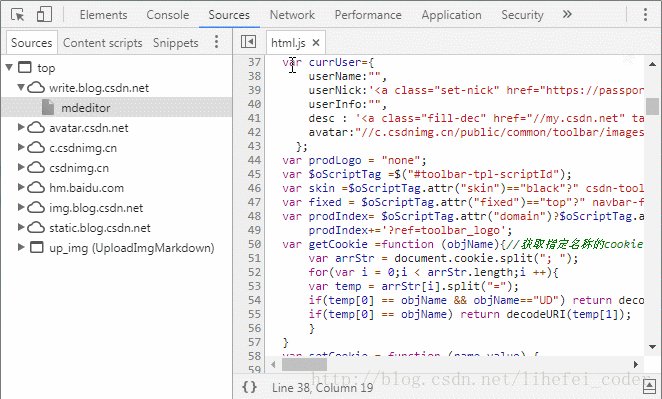
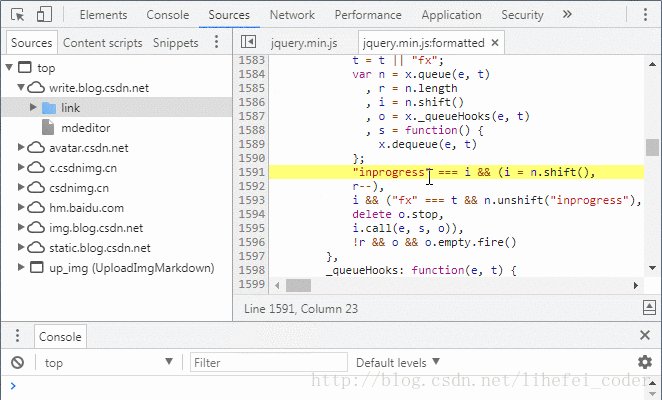
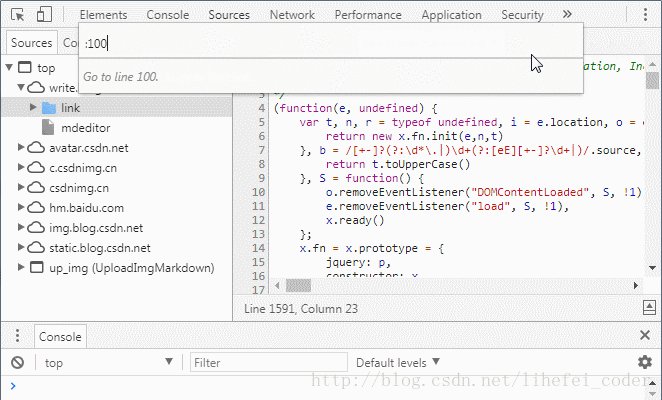
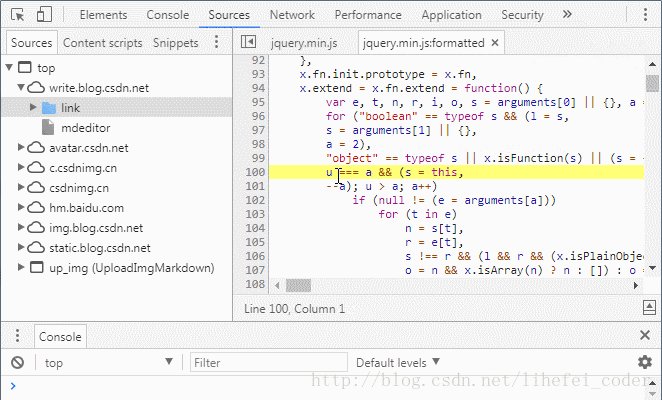
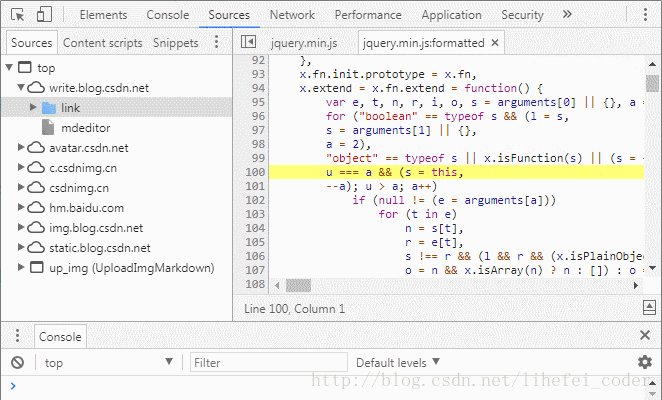
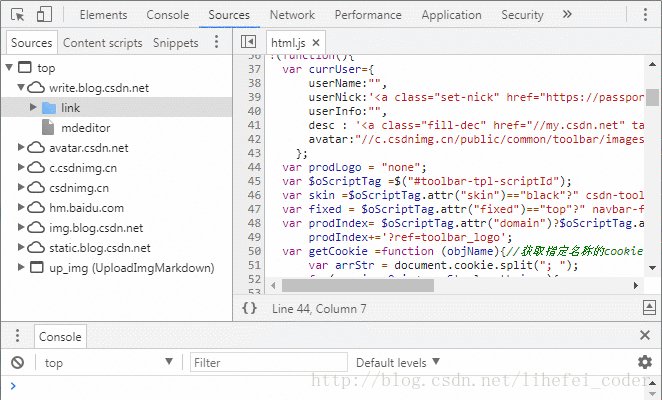
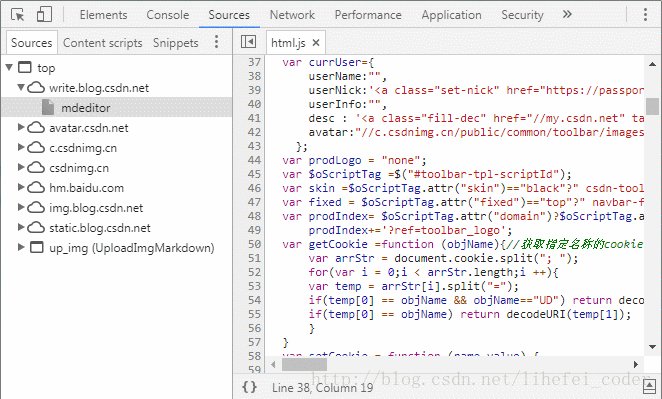
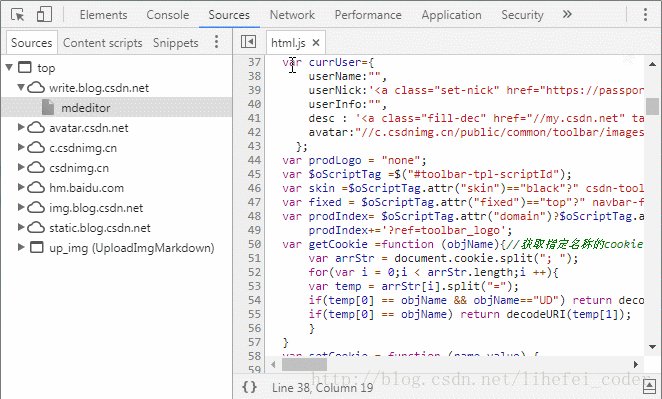
4.快速定位到指定行
按快捷键ctrl+g,输入行号回车,就可以快速定位到指定行

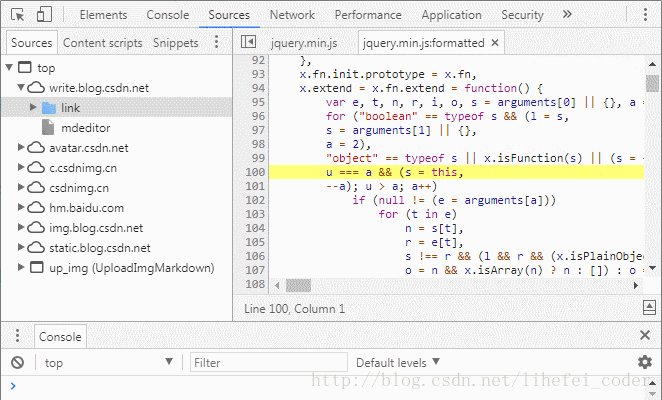
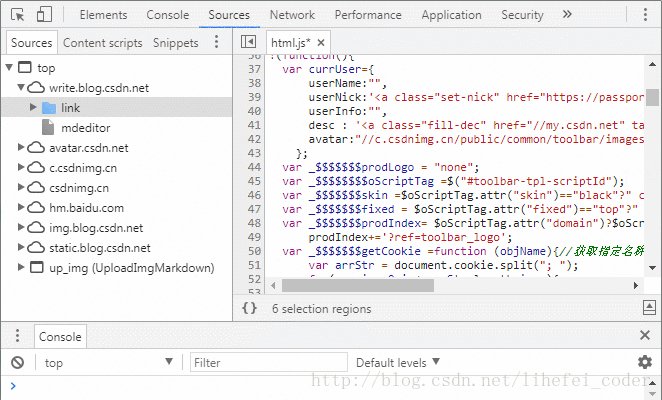
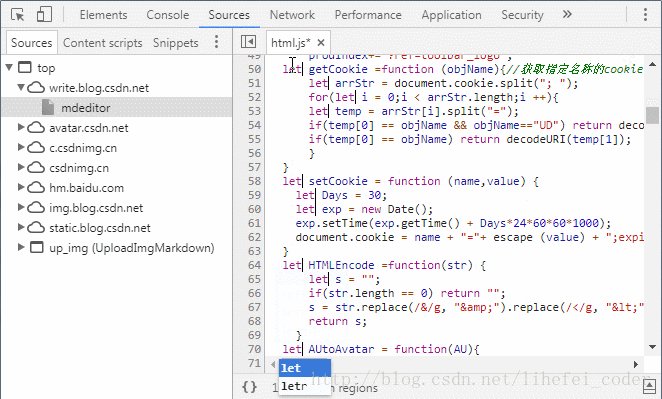
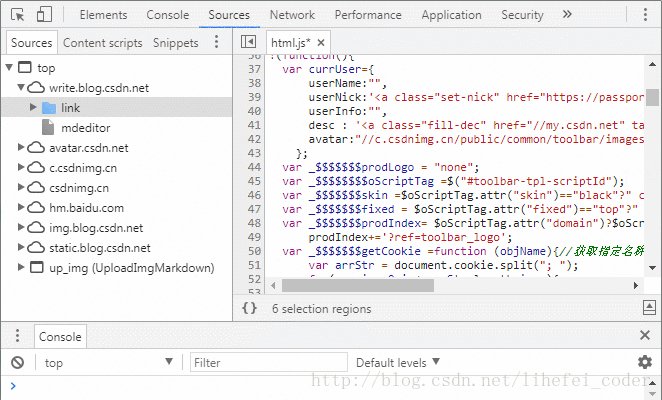
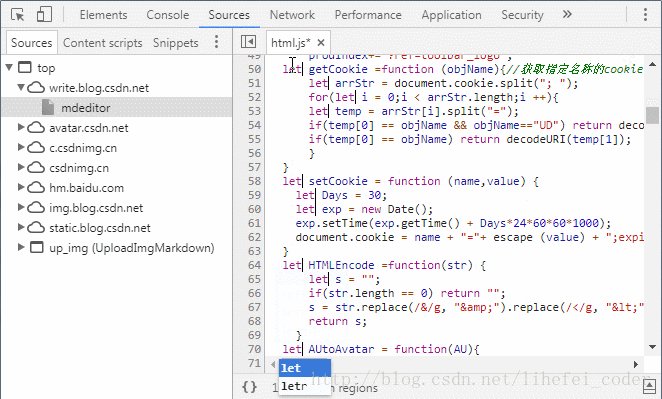
5.批量输入
按住ctrl键,在需要编辑的地方依次点击鼠标,可以一次在多个地方同时编辑。

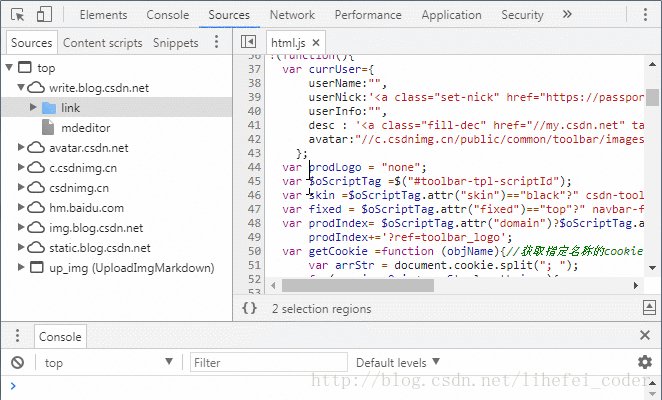
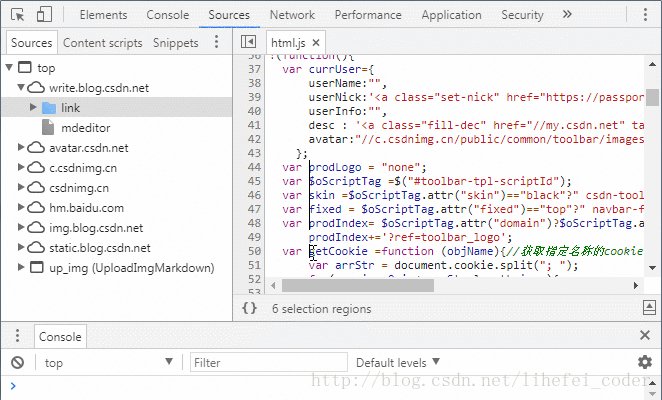
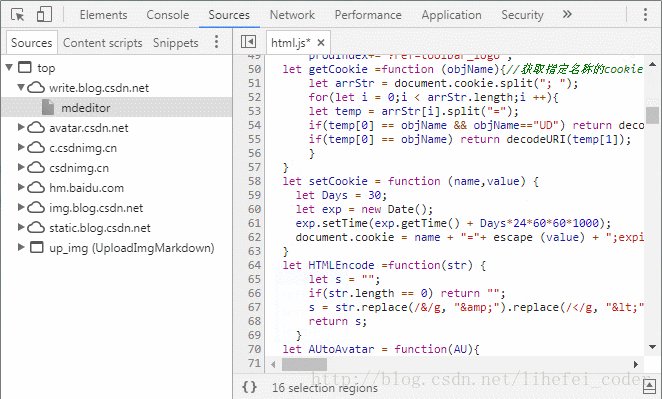
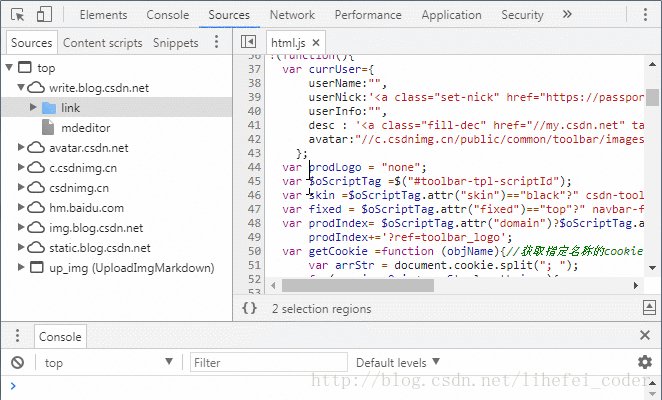
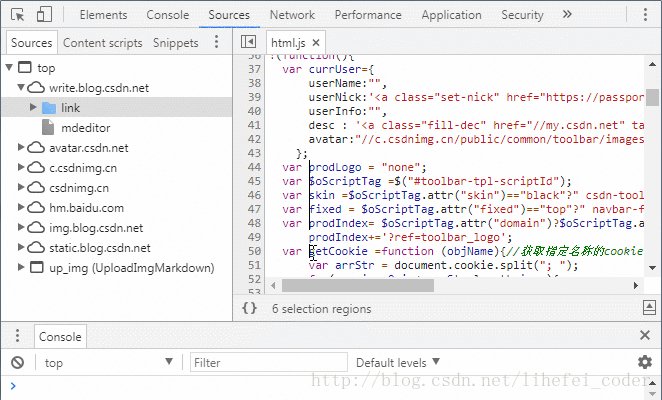
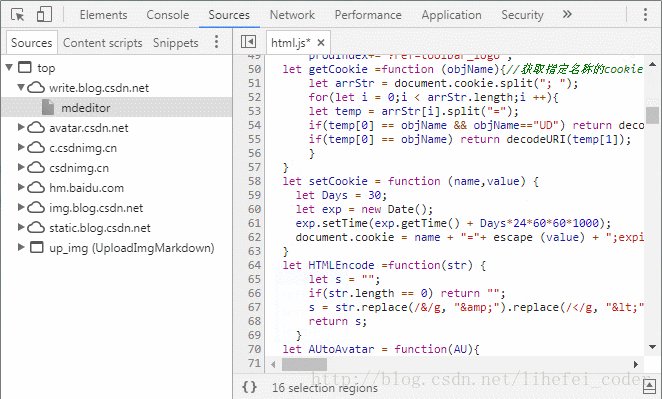
6.选择相同项
按快捷键ctrl+d,重复按会选择相同的项,适合批量编辑和替换

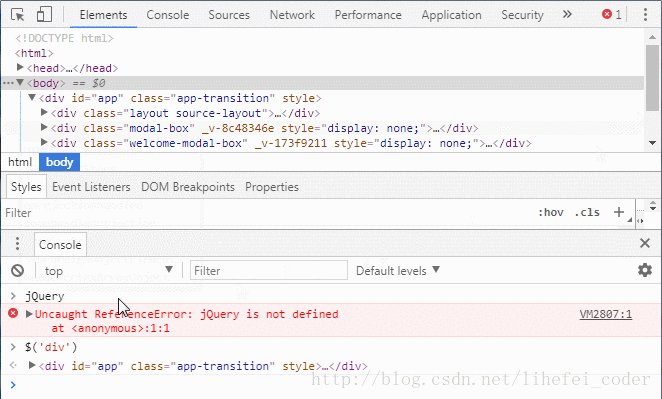
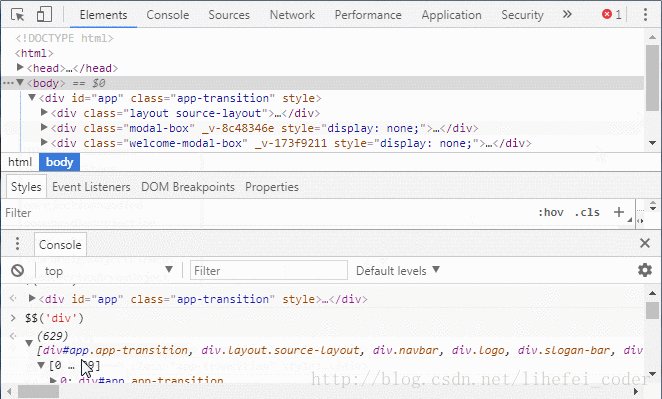
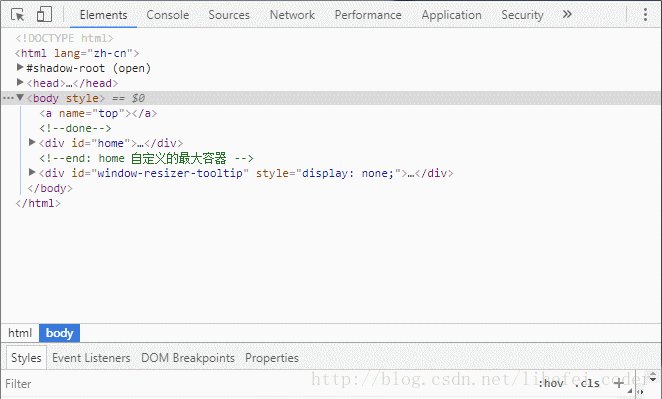
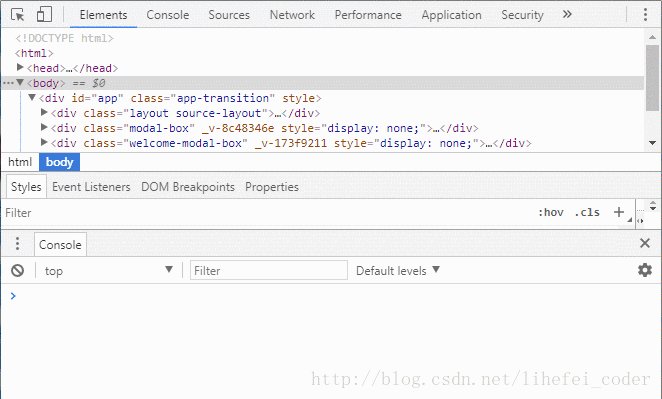
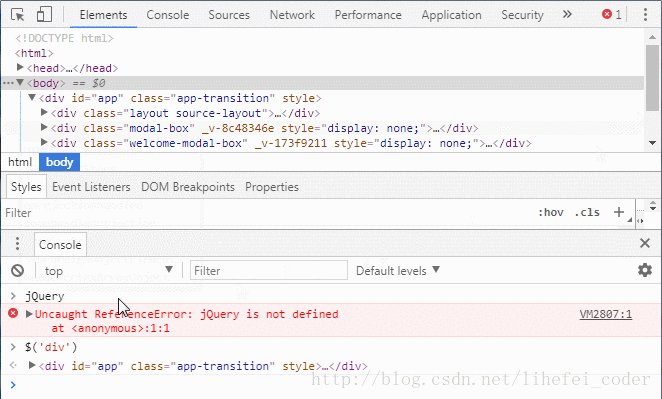
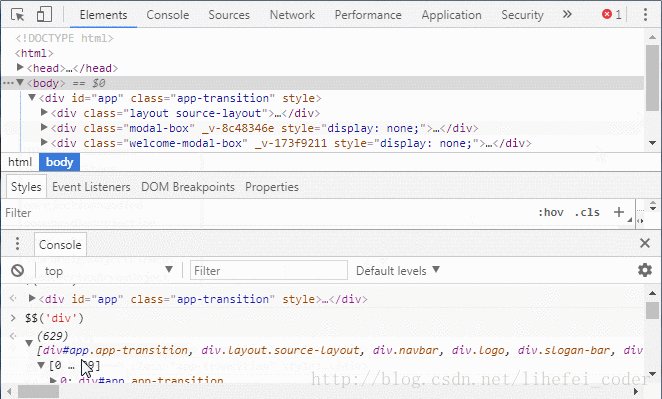
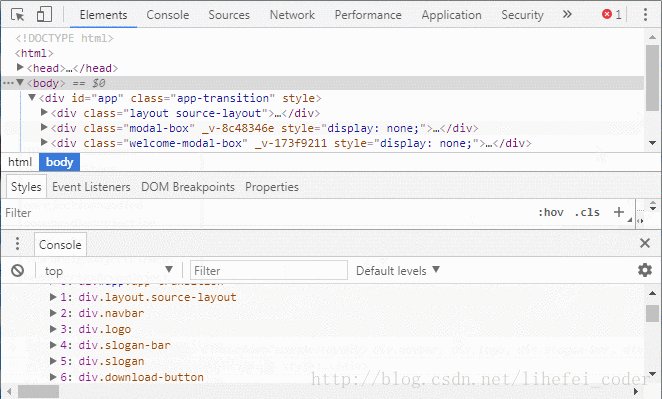
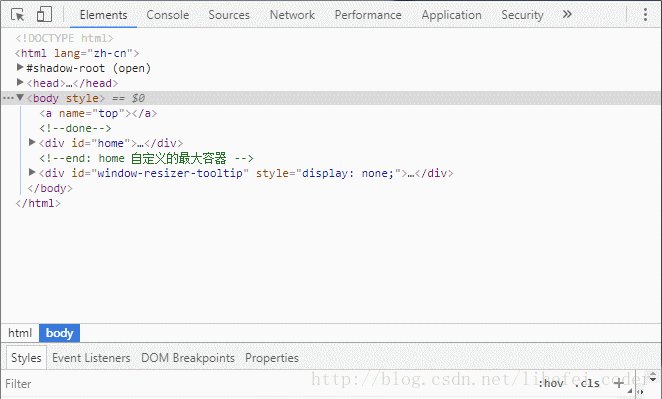
7.在控制台选择元素

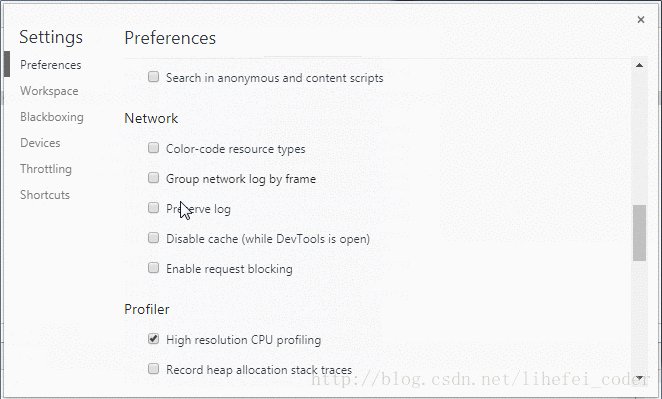
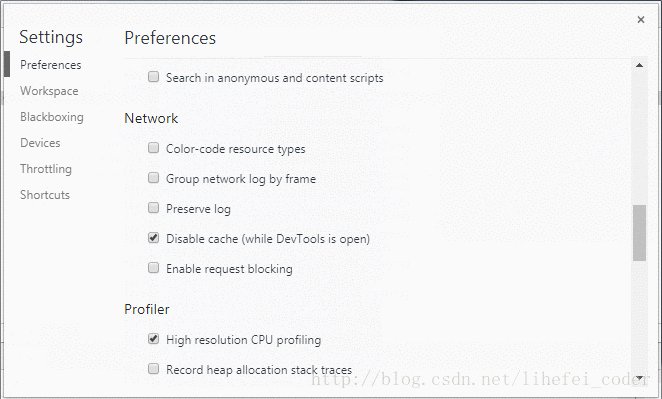
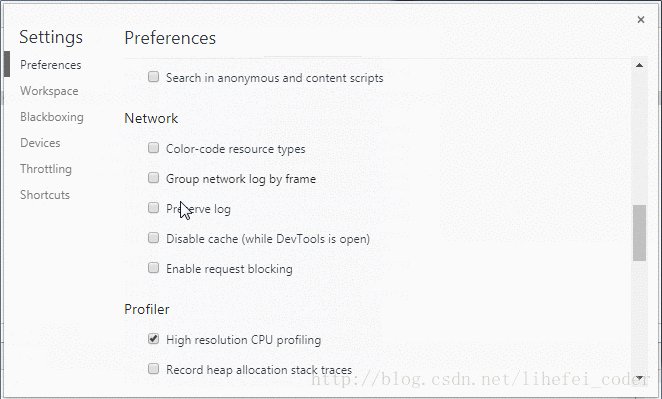
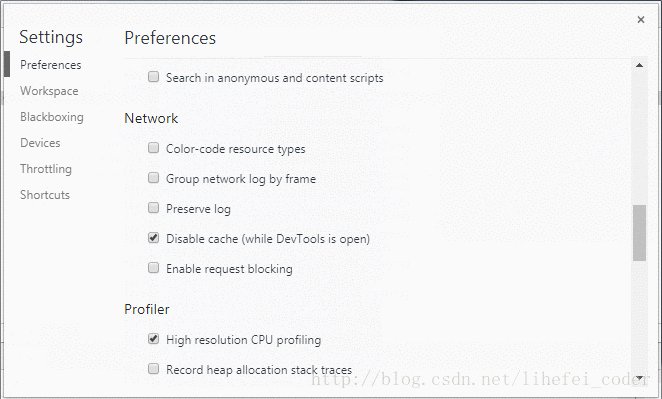
8.开发模式禁用缓存
打开设置面板,在Network列下勾选Disable cache项

未完待续,后面会持续更新….
按快捷键ctrl+p,输入指定文件名就能快搜索到该文件

2.在源代码中搜索
按快捷键ctrl+shift+f,输入关键词回车

3.格式化压缩代码
打开压缩过的js文件,点击{ }符号即可快速格式化代码

4.快速定位到指定行
按快捷键ctrl+g,输入行号回车,就可以快速定位到指定行

5.批量输入
按住ctrl键,在需要编辑的地方依次点击鼠标,可以一次在多个地方同时编辑。

6.选择相同项
按快捷键ctrl+d,重复按会选择相同的项,适合批量编辑和替换

7.在控制台选择元素
$('div') //返回页面第一个div元素
$$('div') //返回页面div元素集合
8.开发模式禁用缓存
打开设置面板,在Network列下勾选Disable cache项

未完待续,后面会持续更新….
相关文章推荐
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
- chrome 开发者工具使用技巧
- Chrome 开发者工具使用技巧
- Chrome 开发者工具使用技巧
- Chrome 开发者工具使用技巧
- firefox和chrome的开发者工具使用技巧
- 使用Chrome的开发者工具来学习JavaScript
- Chrome 使用心得之 开发者工具[Resources]项V1.0
- Firefox、Chrome、IE浏览器开发者工具的使用
- 使用 Chrome 开发者工具实现网站快速开发的12个小技巧
- Chrome开发者工具的使用
- chrome开发者工具使用文章一两篇
- Chrome DevTools 开发者工具 技巧 调试
- 你真的会使用Chrome开发者工具吗?
- 【JavaScript】使用Chrome进行调试(如何使用Chrome开发者工具)
- chrome开发者工具使用
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- Chrome开发人员工具使用技巧
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- Chrome开发者工具使用经验
