html特殊表格(colspan,rowspan)
2017-08-17 16:08
441 查看
colspan和
rowspan这两个属性用于创建特殊的表格。
colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2的话就是合并两列。
rowspan用来指定单元格纵向跨越的行数:rowspan就是用来合并行的,比如rowspan=2就是合并两行,
rowspan通常使用在td和th标签中
row:行,span:跨度,跨距,范围
col:列,span:跨度,跨距,范围
<body> <table border="1" width="300"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </br> <table border="1" width="300"> <tr> <td colspan=3>合并第一行的三列</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </br> <table border="1" width="300"> <tr> <td rowspan="2">合并第一列的两行</td> <td>2</td> <td>3</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> </body>
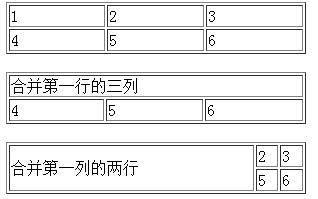
在浏览器中将显示如下

相关文章推荐
- 黑马程序员之HTML学习笔记:rowspan属性实现HTML表格中一列跨越多行,colspan 属性实现HTML表格中一行跨越多列
- 【HTML】table表格拆分合并(colspan、rowspan)
- HTML表格跨行、跨列操作(rowspan、colspan)
- HTML表格的rowspan与colspan视频教程 colspan 属性 -- 可以实现HTML表格中一行跨越多列
- HTML中表格属性rowspan与colspan的使用小例子
- HTML表格跨多行rowspan,跨多列colspan
- jQuery Table2CSV插件(表格转CSV) 完美支持colspan和rowspan
- HTML表格标记教程(34):跨行属性ROWSPAN
- html表单元素的colspan和rowspan
- 表格,合并单元格colspan,rowspan
- html ==colspan横跨列,rowspan横跨行
- html rowspan colspan代码示例
- Html之table_rowspan用法_colspan_实例
- html中的rowspan和colspan
- html表单元素的colspan和rowspan
- html之colspan && rowspan讲解
- 入门HTML之valign top middle bottom baseline colspan rowspan
- html的table中rowspan colspan实现跨行或者跨列
- HTML表格标记教程(35):跨列属性COLSPAN
- html 表格特殊标题 (legend)
